17
Highcharts
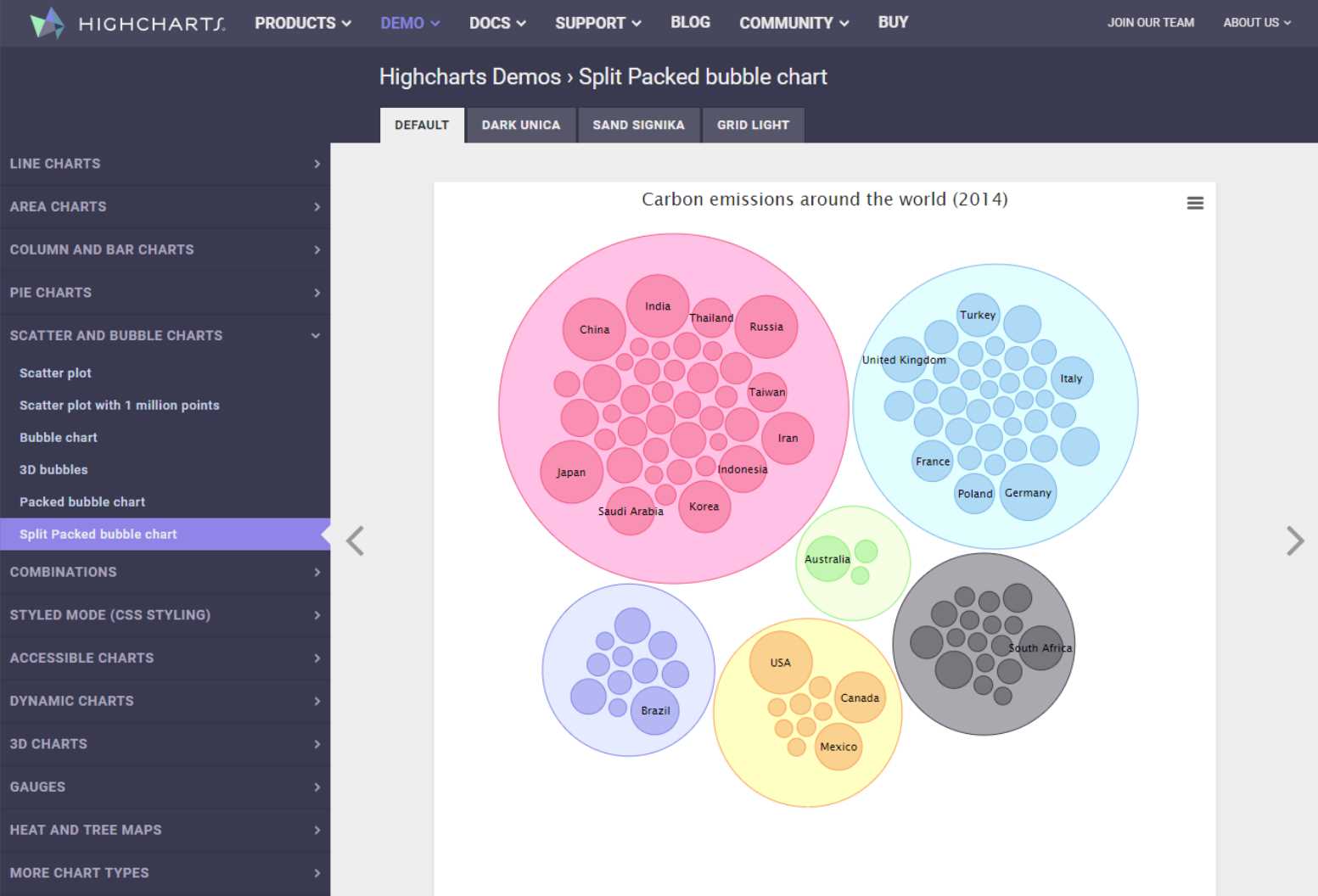
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。Highcharts当前支持折线,样条曲线,面积,面线,柱形图,条形图,饼图和散点图类型。它适用于所有现代浏览器,包括版本6的iPhone / iPad和Internet Explorer。标准浏览器使用SVG进行图形渲染。在Internet Explorer中,使用VML绘制图形。
分类目录
Self-Hosted版Highcharts的替代品
72
29
RAWGraphs
RAWGraphs是一个开源应用程序,旨在让每个人都可以轻松查看复杂数据。RAWGraphs作为设计人员和视觉爱好者的工具而生,旨在提供电子表格和矢量图形编辑器之间缺少的链接。
- 免费应用
- Web
- Self-Hosted
17
11
ChartURL
Google Image Charts的替代方案,使开发人员和营销人员可以在他们的电子邮件,Slackbots,Web /移动应用程序等中嵌入个性化图表。
- 免费增值应用
- Web
- Self-Hosted
4
2
2
0
0
Recharts
借助Recharts,可以轻松地将图表集成到您的React应用程序中。特点可组合-使用已分离的可重用React组件快速构建图表。
0
0
0
0
0
Chartkick
用一行Ruby创建漂亮的Javascript图表。不再与制图库作斗争!可与Rails,Sinatra和大多数浏览器(包括IE 6)一起使用。
- 免费应用
- Self-Hosted
- Ruby