0
morris.js
具有任何许可的所有平台的morris.js替代品
72
21
17
17
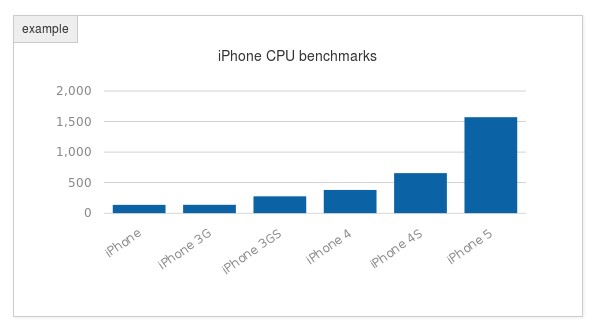
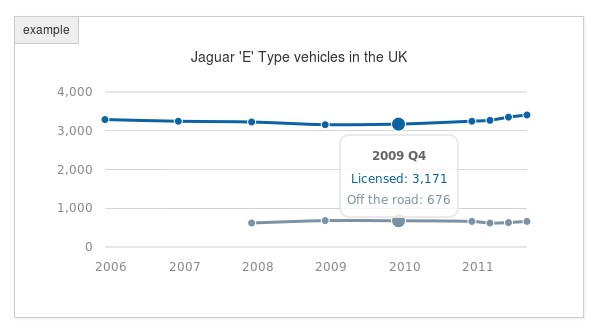
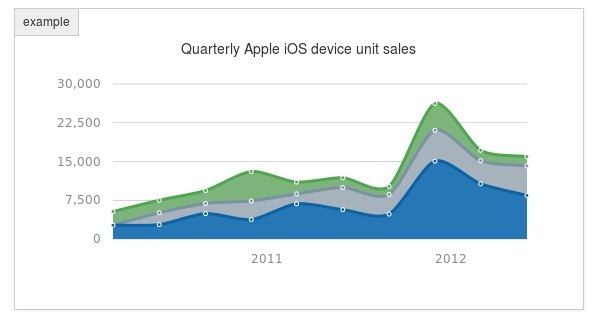
Highcharts
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
7
4
3
2
2
0
0
0
Chartkick
用一行Ruby创建漂亮的Javascript图表。不再与制图库作斗争!可与Rails,Sinatra和大多数浏览器(包括IE 6)一起使用。
- 免费应用
- Self-Hosted
- Ruby