0
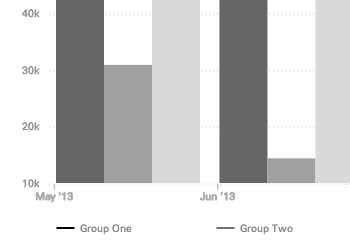
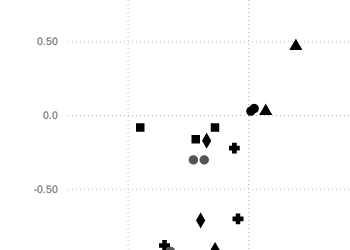
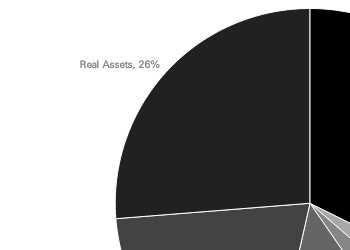
Ember Charts是使用Ember.js和d3.js框架构建的图表库。它包括时间序列图,条形图,饼图和散点图,它们易于扩展和修改。这些图表组件具有开箱即用的行为,代表了我们对图表交互性和表示形式最佳实践的看法。
特征
分类目录
具有任何许可的所有平台的Ember Charts替代品
72
29
RAWGraphs
RAWGraphs是一个开源应用程序,旨在让每个人都可以轻松查看复杂数据。RAWGraphs作为设计人员和视觉爱好者的工具而生,旨在提供电子表格和矢量图形编辑器之间缺少的链接。
- 免费应用
- Web
- Self-Hosted
26
22
21
21
17
Highcharts
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
17
15
Webix UI
适用于开发人员的JavaScript库/ HTML5 UI框架,带有SpreadSheet,Pivot,看板,FileManager,Scheduler,Datatable,TreeTable等小部件。
10
7
4
3