React
0
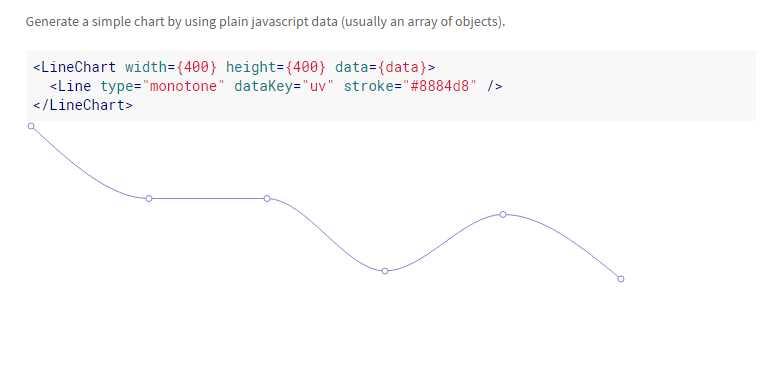
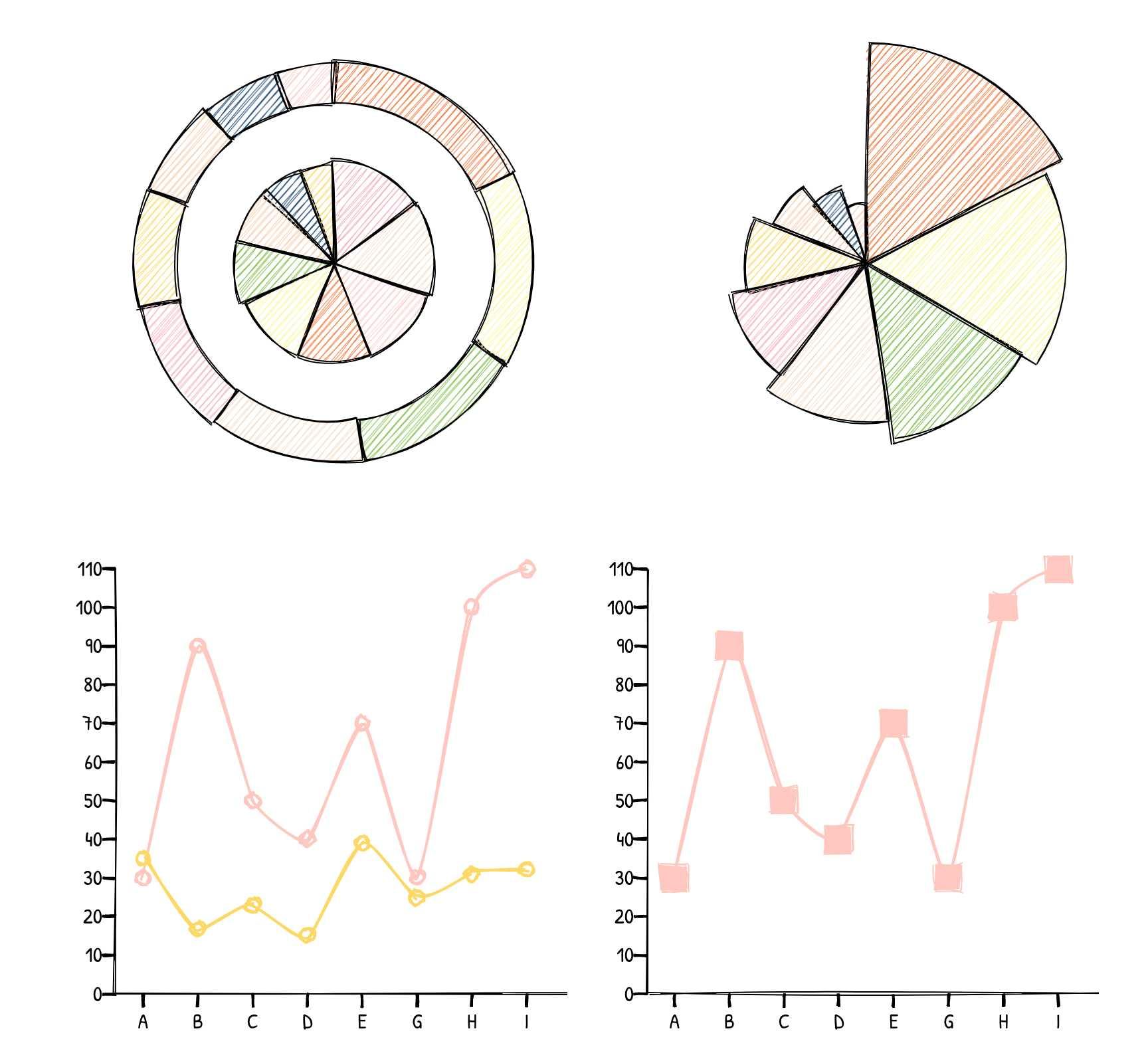
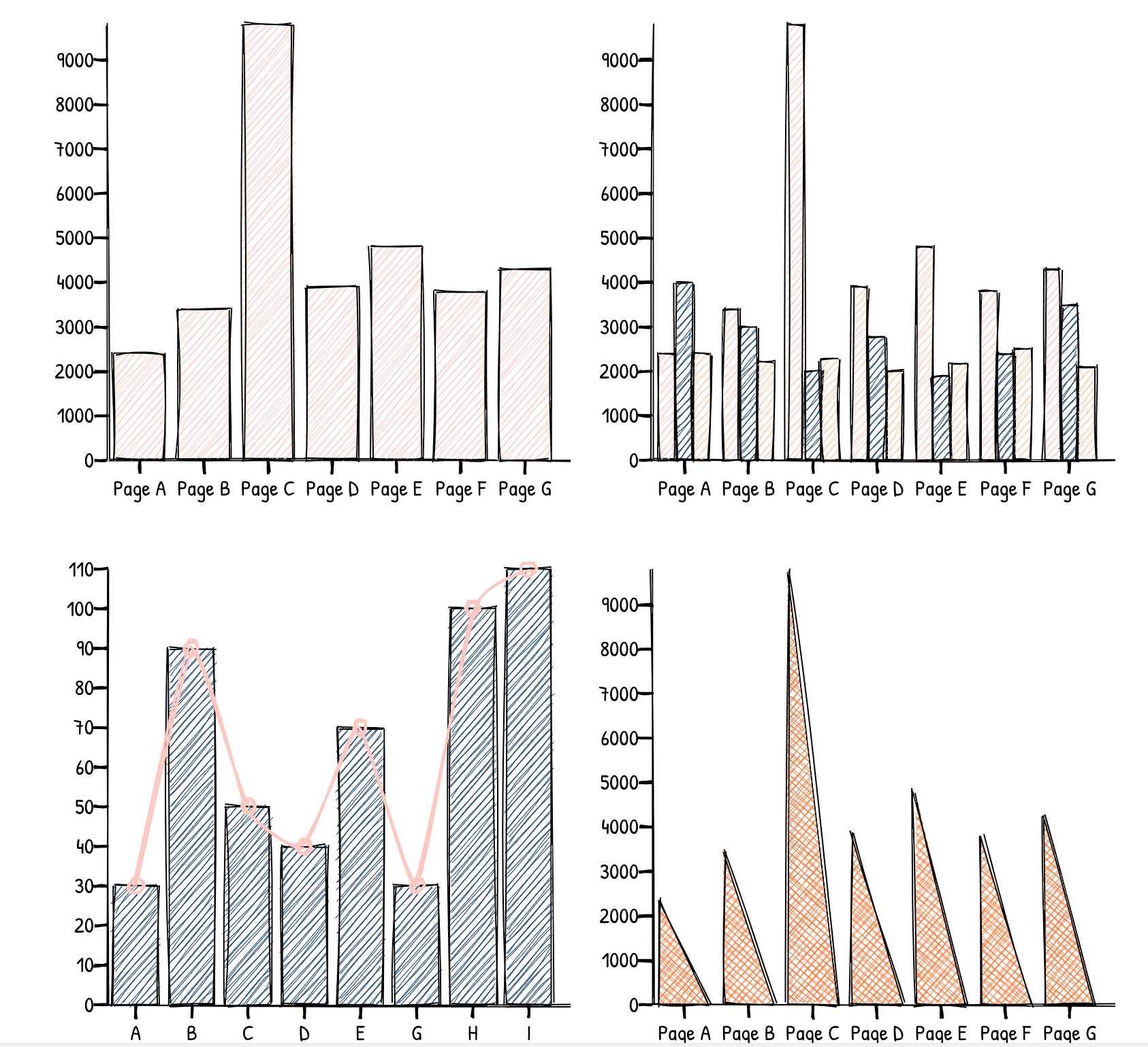
Recharts
借助Recharts,可以轻松地将图表集成到您的React应用程序中。特点可组合-使用已分离的可重用React组件快速构建图表。
0
25
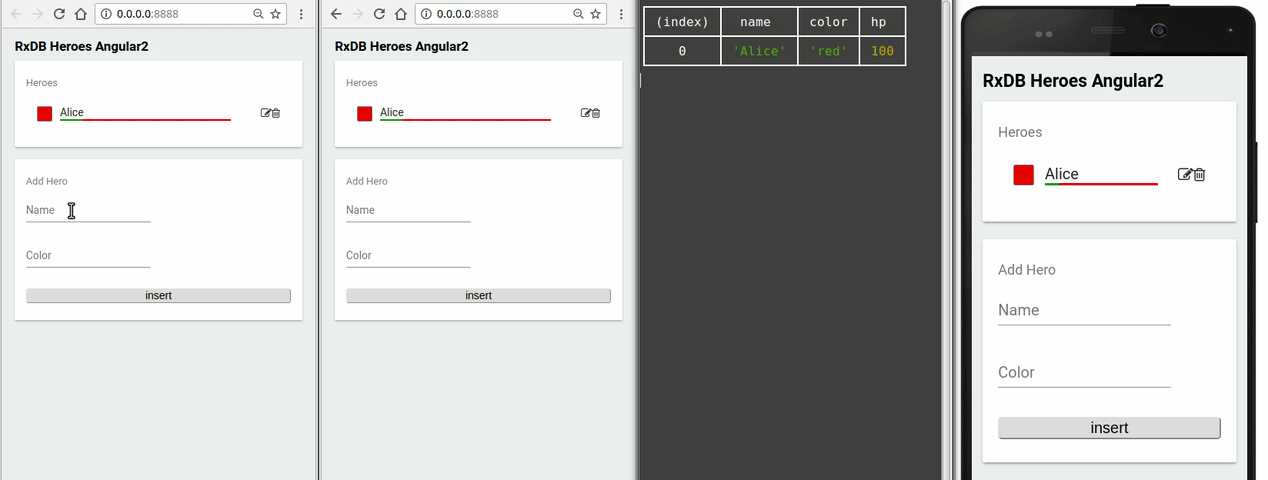
RxDB
浏览器,NodeJS,electron,cordova,react-native和所有其他JavaScript运行时的客户端数据库。
7
1
20
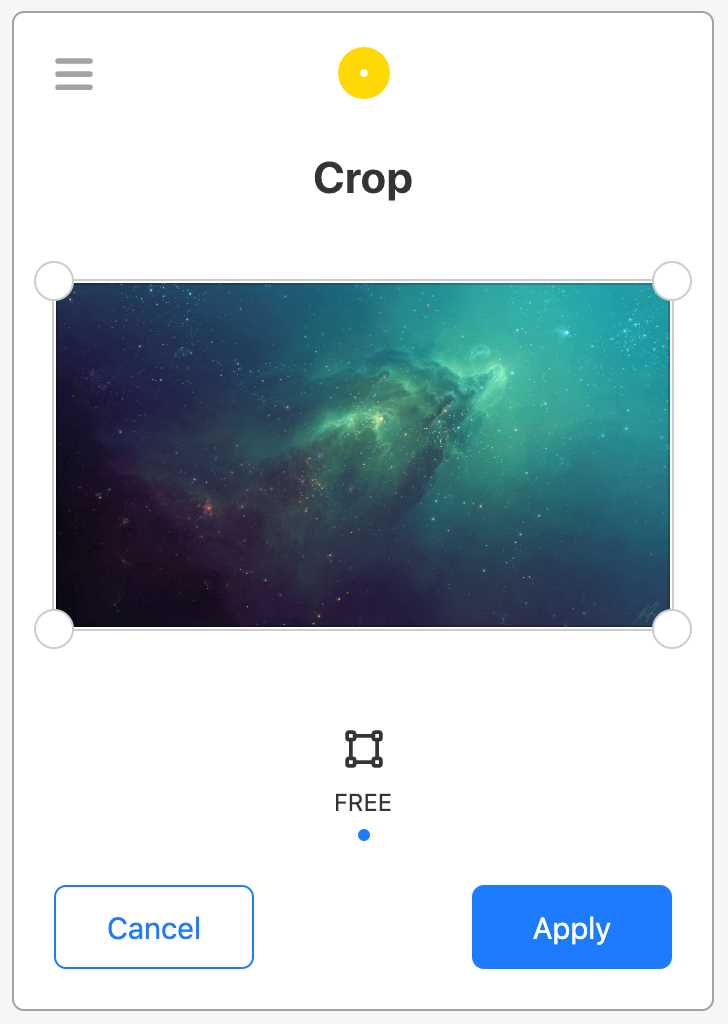
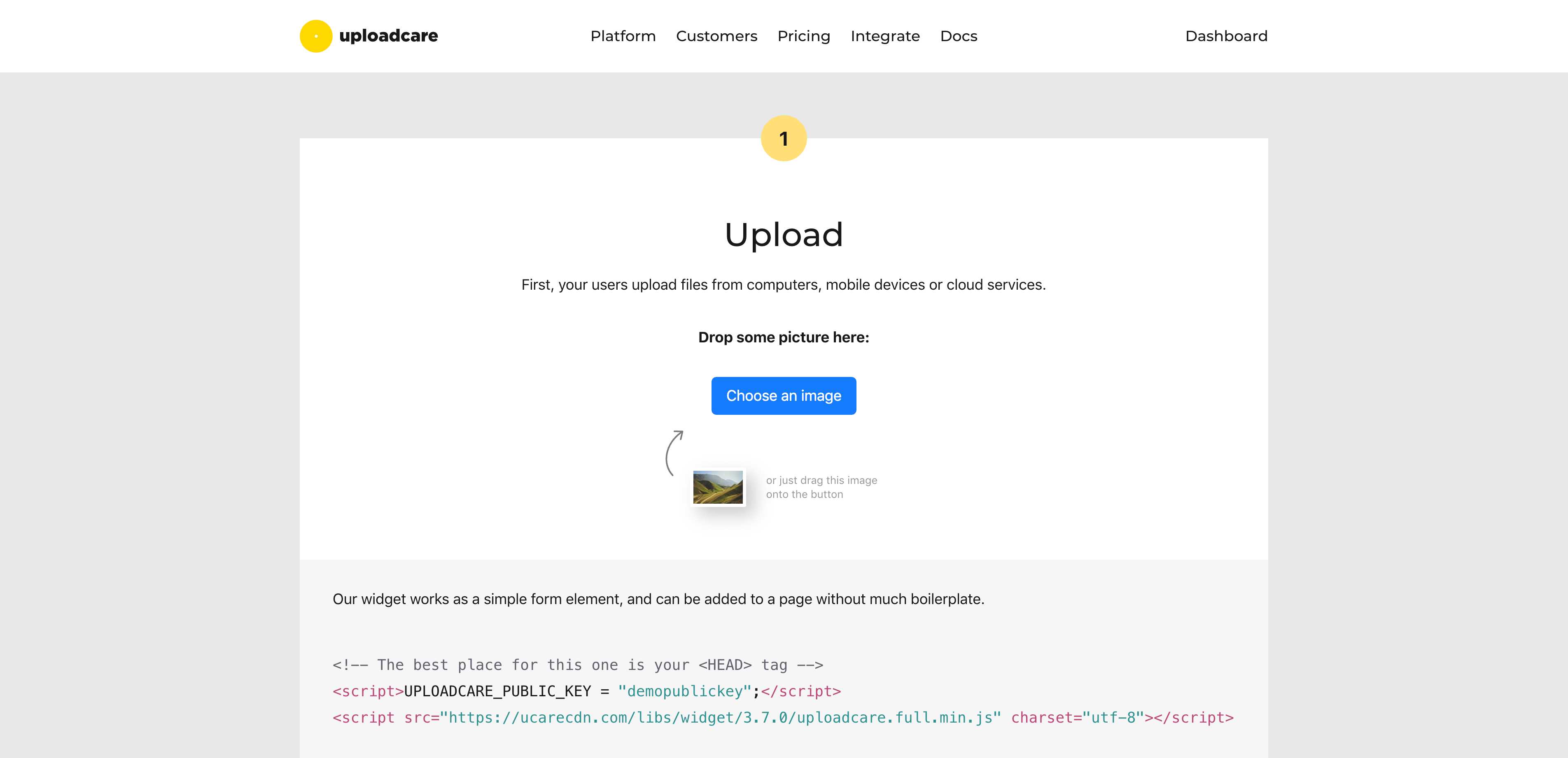
Uploadcare
Uploadcare是用于在线业务的完整文件处理平台。通过File Uploader或File Upload API从您的用户接收文件,使用Image CDN API进行图像优化和转换,并获得符合HIPAA的安全存储。
- 免费增值应用
- Android
- iPhone
- AngularJS
- Ruby
- iPad
- Web
- Software as a Service (SaaS)
- Ruby on Rails
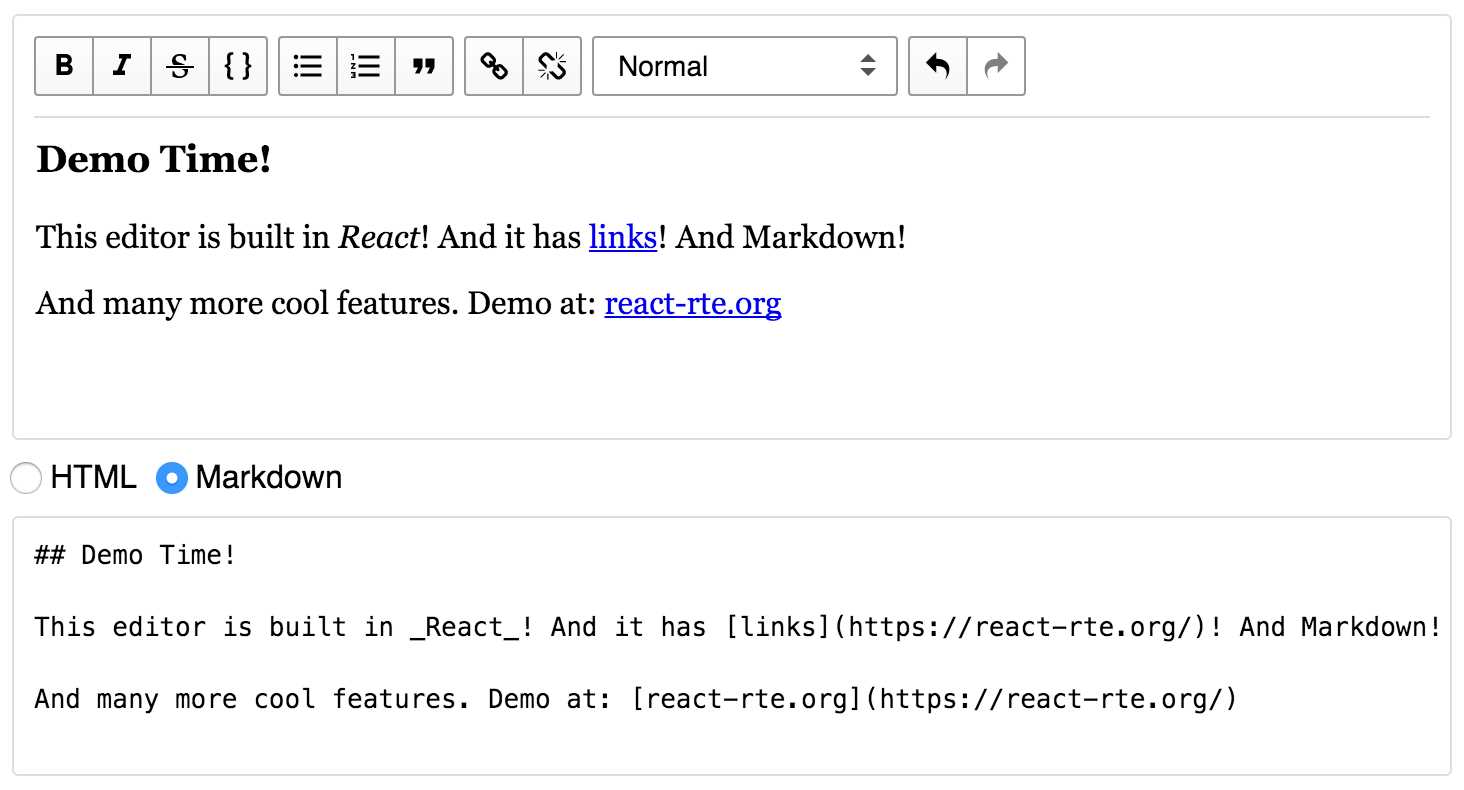
- TinyMCE
- PHP
- JavaScript
- Python
- Drupal
- Joomla
- Objective-C
- Wordpress
- WiX.com
- Java
- CKEditor
- Shopify
- Webflow
- React
- Meteor
- Amazon Simple Storage Service
- Redactor Text Editor
- Gravity Forms
- Bower
- Bitrix24
- JotForm
- Netlify CMS
- Squarespace
- Zapier
- Django
- Laravel
3
12
0
3
0
0
1
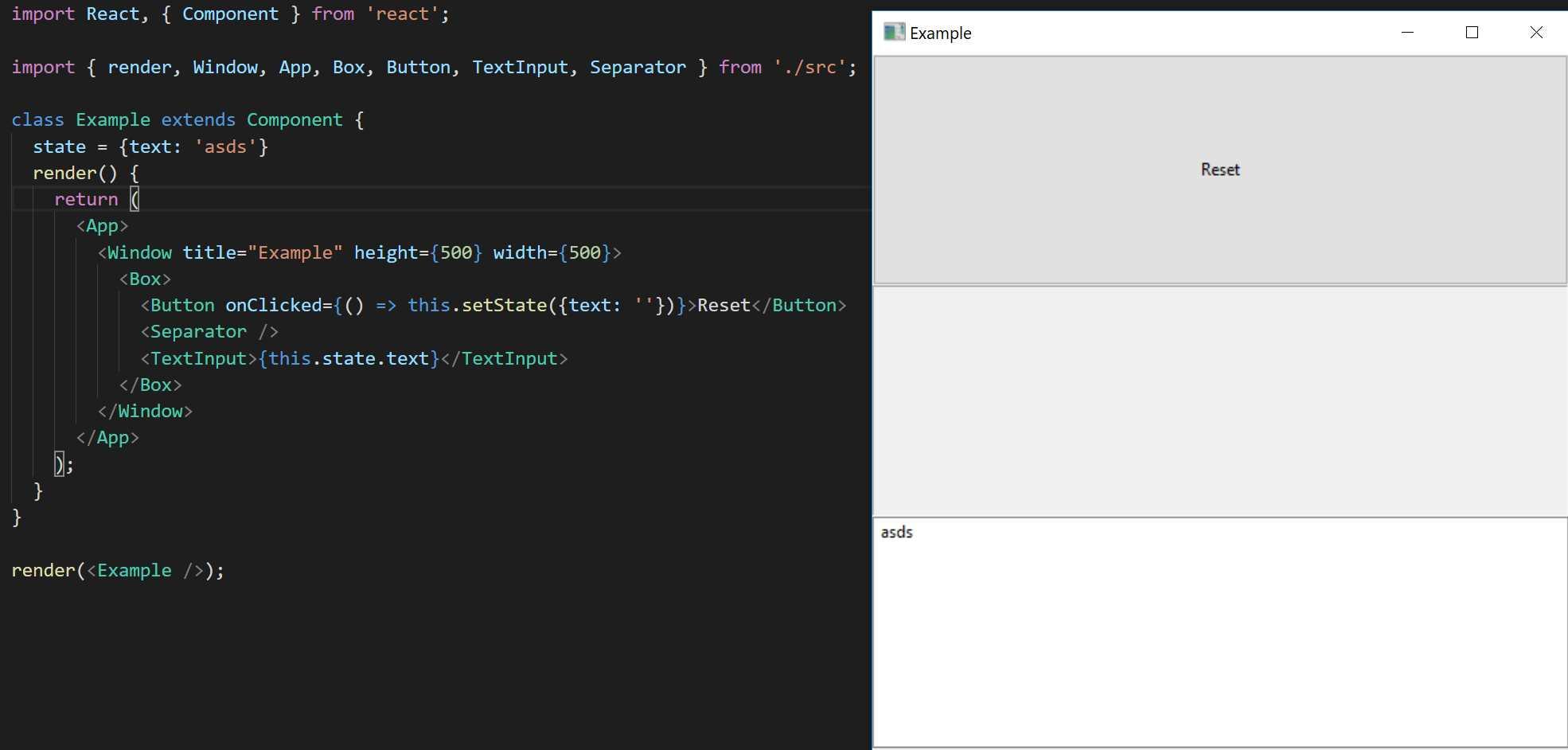
Proton Native
Proton Native提供了一个用于构建本机桌面应用程序的React环境。有点像React Native,但用于桌面应用程序。
5
Piio
生成实时响应图像-最大速度交付
1
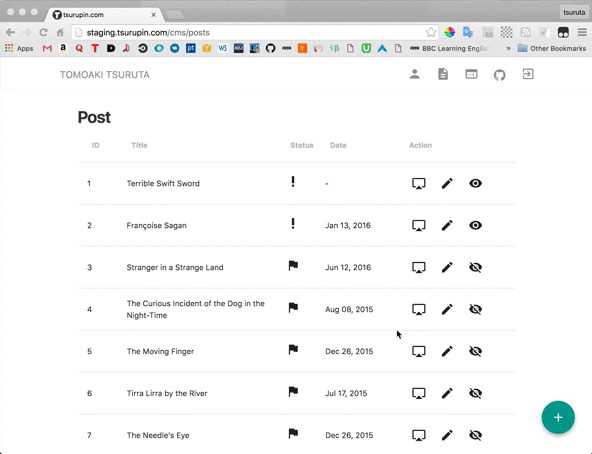
Portfolio CMS
使用Rails,React,Redux,Material-UI,CSS模块构建的博客和Portfolio CMS。
0
0
1
0
Atlaskit
Atlaskit是Atlassian的React官方UI库。UI组件符合Atlassian设计准则(ADG),可重复使用,维护良好且可访问。
- 免费应用
- Self-Hosted
- React