0
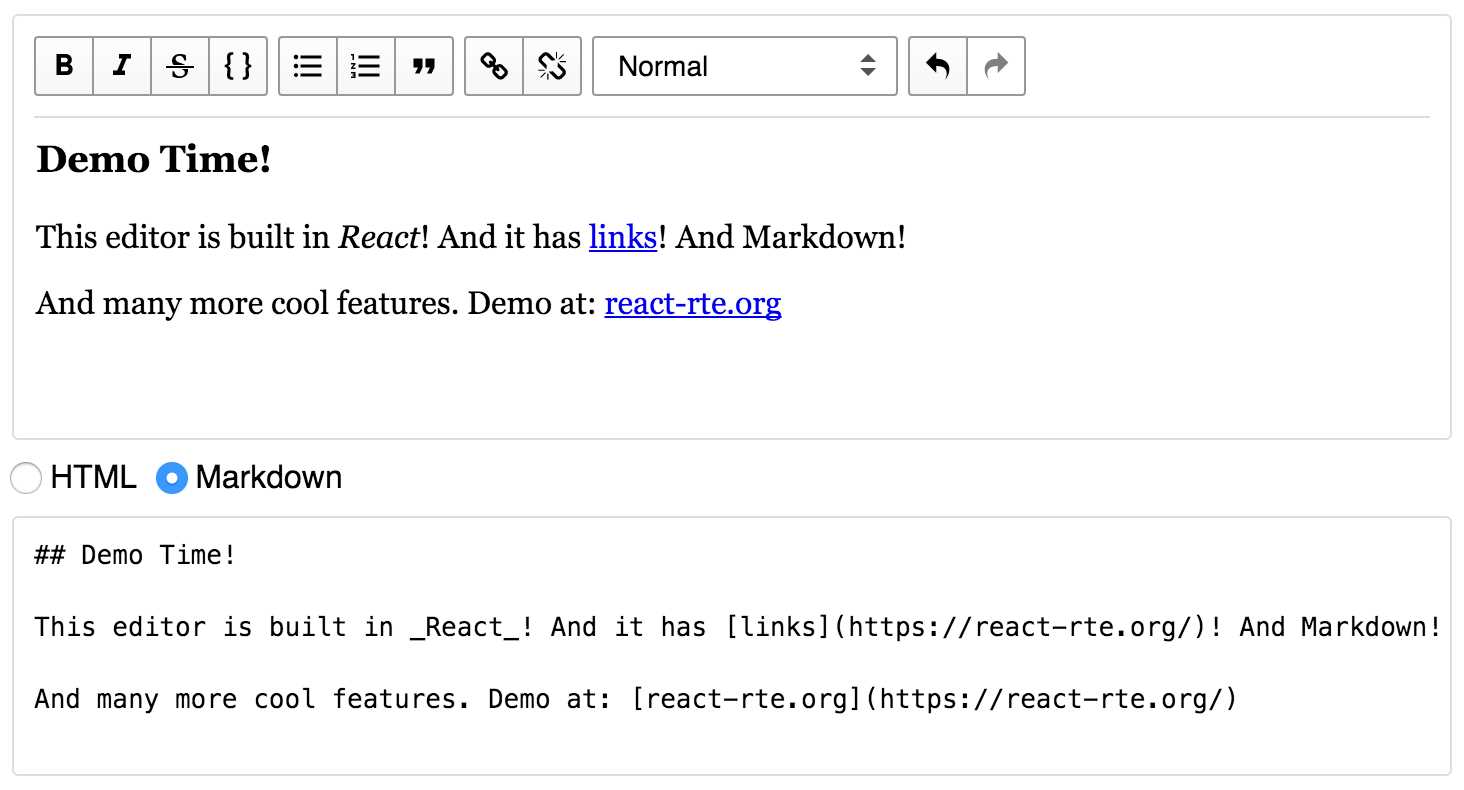
React Rich Text Editor是一个完全内置的UI组件,旨在替代全功能的textarea。它基于Facebook出色的开放源代码Draft.js,该代码经过性能测试和生产测试。特征Pure React和完全声明性支持的格式:HTML和Markdown(即将推出:对自定义格式的可扩展支持)文档模型以一种明智的方式表示您的文档,无论您选择哪种格式,它都可以确定性地转换为纯标记,从而充分利用Immutable.js以及随之而来的出色性能特征。可靠的撤消/重做,无需占用大量内存现代浏览器支持...
特征
分类目录
具有任何许可的所有平台的React Rich Text Editor替代品
43
TinyMCE
TinyMCE是Moxiecode Systems AB在LGPL下以开源形式发布的,基于平台的独立于Web的Javascript HTML WYSIWYG编辑器控件。
- 免费增值应用
- Web
- Self-Hosted
- Wordpress
36
25
ContentTools
一个用于HTML内容的小巧漂亮的WYSIWYG编辑器。ContentTools是一个小型,灵活,可扩展且与框架无关的JavaScript库的集合,用于为HTML内容创建漂亮的WYSIWYG编辑器。
- 免费应用
- Web
8
4
PHP Markdown
简介这是一个库程序包,其中包括PHP Markdown解析器及其具有附加功能的同级PHP Markdown Extra。最初它是PHP的移植版...
- 免费应用
- Windows
- Mac
- Linux
- Web
- Self-Hosted
3
1
Bootstrap Editor
可视化管理列,行和容器。即时切换元素的可见性。