4
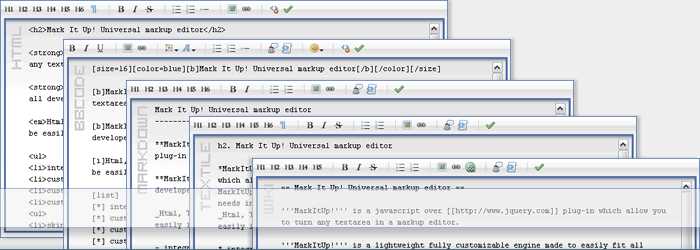
markItUp!是建立在jQuery库上的JavaScript插件。它允许您将任何文本区域转换为标记编辑器。HTML,Textile,Wiki语法,Markdown,BBcode甚至您自己的Markup系统都可以轻松实现。markItUp!并不意味着它是“开箱即用的全功能”编辑器。相反,它是一种非常轻巧,可定制且灵活的引擎,旨在满足开发人员在CMS,博客,论坛或网站中的需求。markItUp!不是所见即所得的编辑器,而且永远不会。
分类目录
具有任何许可的所有平台的markItUp!替代品
43
TinyMCE
TinyMCE是Moxiecode Systems AB在LGPL下以开源形式发布的,基于平台的独立于Web的Javascript HTML WYSIWYG编辑器控件。
- 免费增值应用
- Web
- Self-Hosted
- Wordpress
36
25
ContentTools
一个用于HTML内容的小巧漂亮的WYSIWYG编辑器。ContentTools是一个小型,灵活,可扩展且与框架无关的JavaScript库的集合,用于为HTML内容创建漂亮的WYSIWYG编辑器。
- 免费应用
- Web
9
4
Fastmail Squire
Squire是HTML5富文本编辑器,可提供强大的跨浏览器标准化,同时又轻巧又灵活。
2
2
2
MediumEditor
MediumEditor是Medium.com所见即所得(WYSIWYG)编辑器的克隆,是一个简单的嵌入式编辑器工具栏。使用contenteditable API来实现RTF解决方案。
- 免费应用
- Self-Hosted
2
N1ED
现代化的页面生成器,具有作为CKEditor TinyMCE的附件的全套功能。引导程序支持。
2
1