0
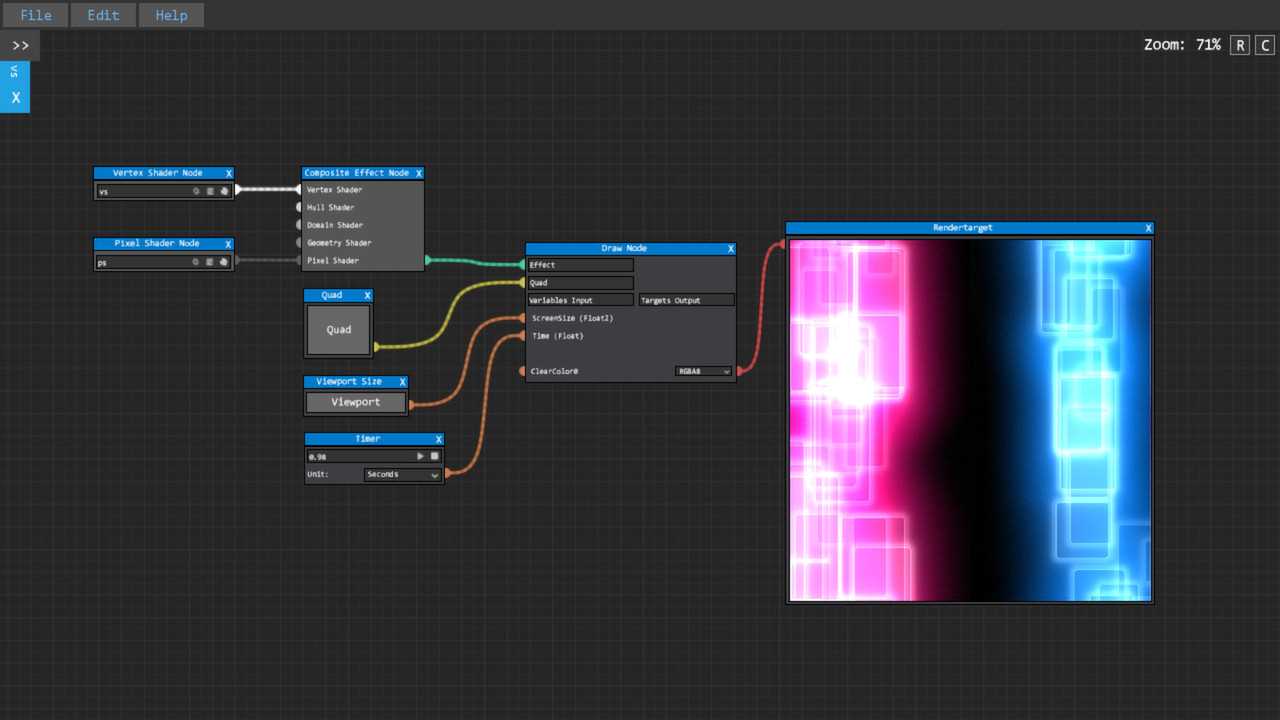
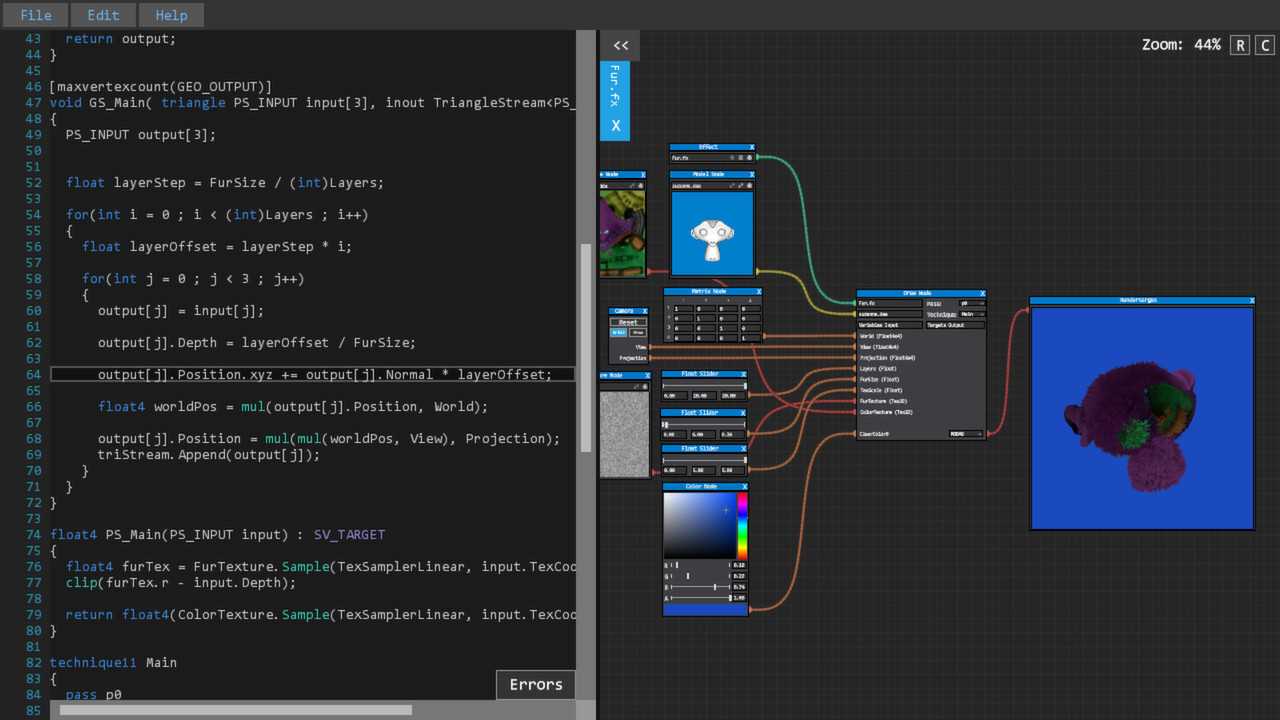
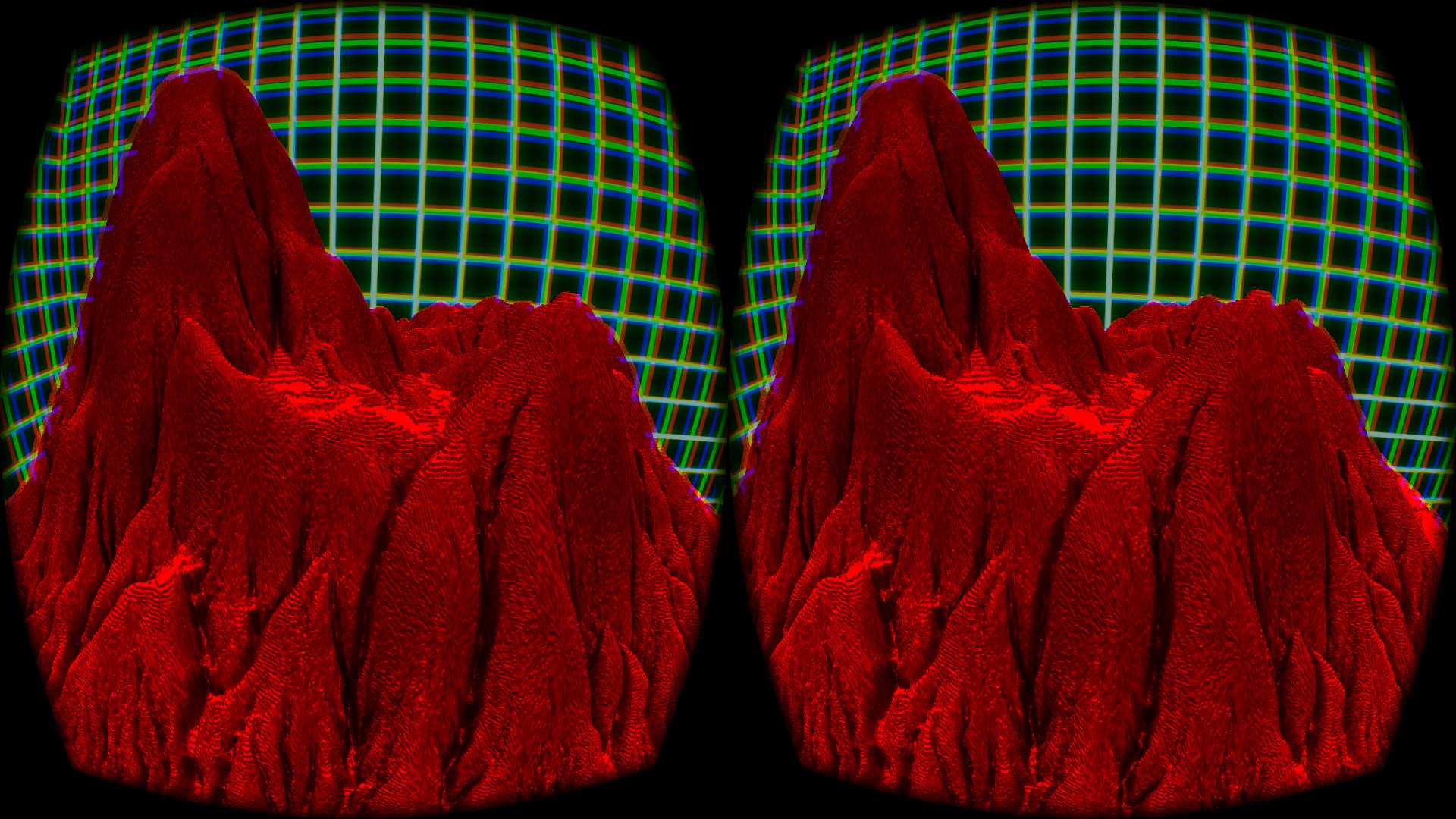
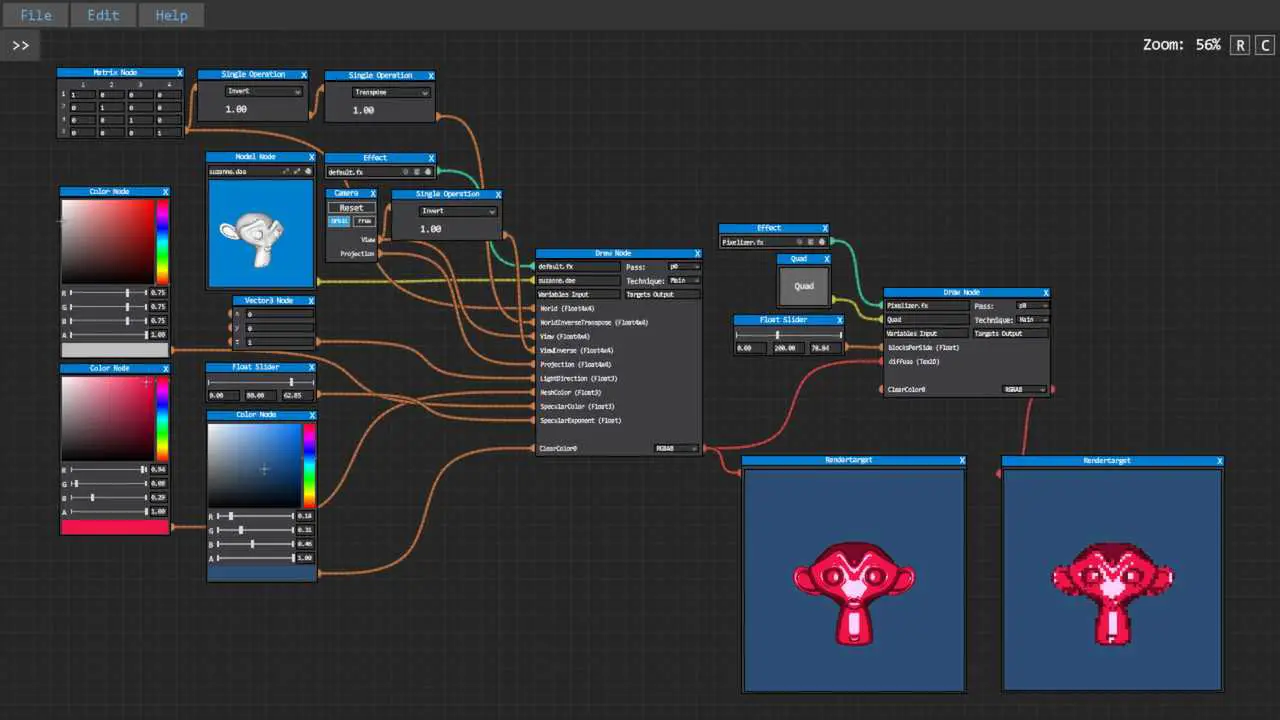
ShaderTool提供了一个灵活的,可编辑的节点供电管道,使您无需编写引擎即可编写着色器。使用集成的代码编辑器直接在HLSL(DirectX)或GLSL(OpenGL)中编写着色器代码。功能-即时编写着色器并查看结果-支持HLSL和GLSL(DirectX和OpenGL)-完全支持最新的着色器模型-带有语法突出显示,警告和错误输出的代码编辑器-易于使用的基于节点的渲染管道-导入模型,拖放的纹理,音频文件和其他资源-导出您的着色器并与他人共享-创建模板项目以更有效地进行着色器开发-直接在DirectX或OpenGL应用程序中使用着色器-完全支持Oculus Rift DK 2(直接访问模式)-使用音频流进行着色器输入以创建惊人的效果-完全支持后期效果-创建多个渲染管线并将其组合以创建用于游戏的AAA着色器...
分类目录
具有任何许可的所有平台的ShaderTool替代品
3
1
0
0
0
Shaderific
Shaderific是iOS的移动着色器开发工具。立即开始在iPad,iPhone或iPod touch上进行OpenGL ES 2.0和OpenGL ES 3.0着色器开发。
0
0
ProtoShade
ProtoShade是适用于Android的GLSL:ES着色器原型实用程序。视口将移动设备上的代码着色器在后台透明地呈现结果。
- 免费应用
- Android
- Android Tablet
0
0
OpenGL Shader Designer
TyphoonLabs的OpenGL Shader Designer是一个开放源代码的着色器开发IDE,旨在使用OpenGL着色语言(GLSL)编写顶点和片段着色器。
0