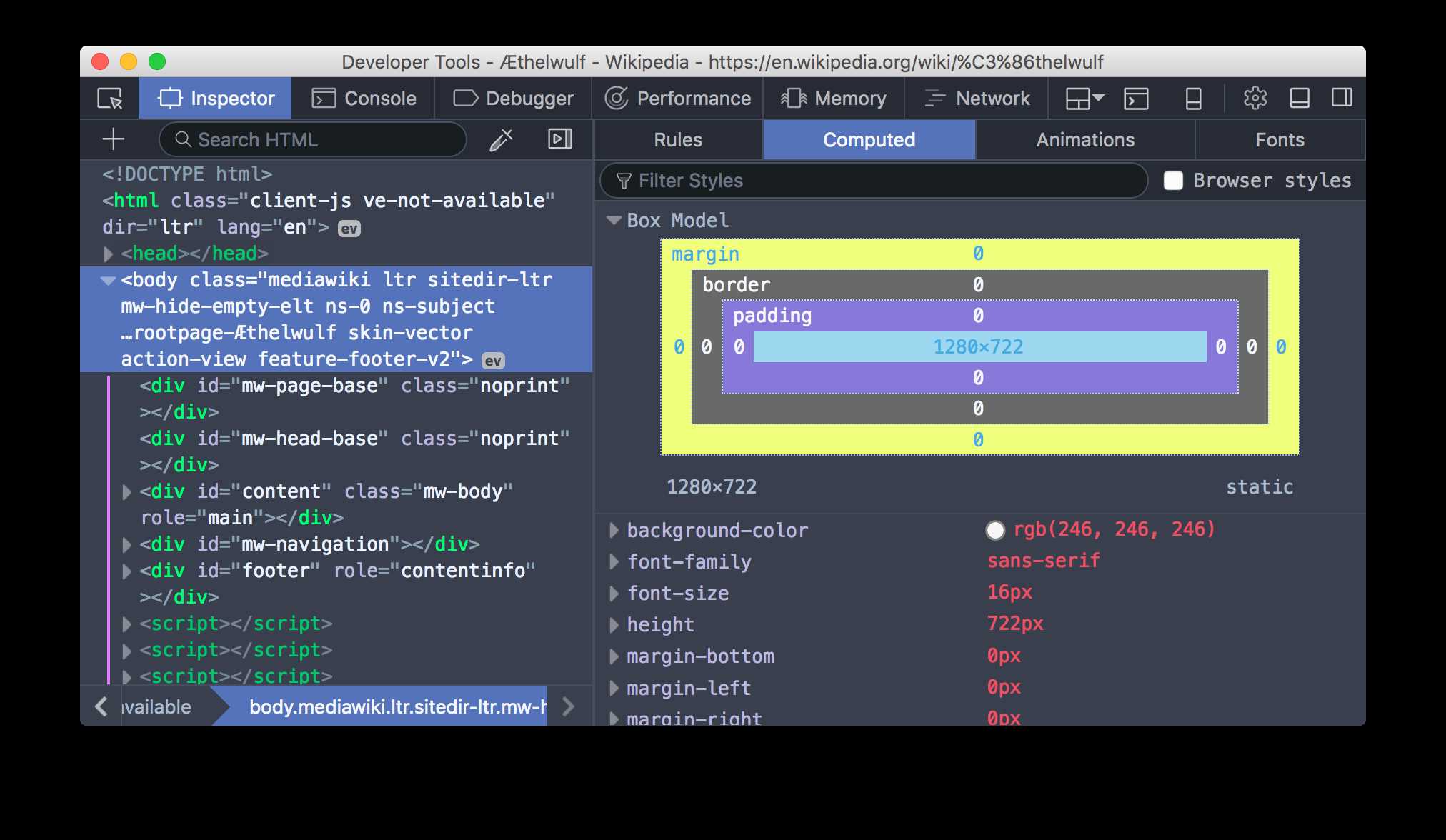
在台式机和移动设备上检查,编辑和调试HTML,CSS和JavaScript。
具有任何许可的所有平台的Firefox Developer Tools替代品
147
Google Chrome Developer Tools
Google Chrome开发者工具提供了一个集成的环境,用于调试,优化和了解在Google Chrome中运行的Web应用程序或网站。
28
8
6
5
5
4
SplineTech Javascript Debugger
SplineTech JavaScript Debugger是最快的独立的JavaScript调试器,可让您完全独立于任何插件调试IE的JavaScript。
- 付费应用
- Windows
3
2