34
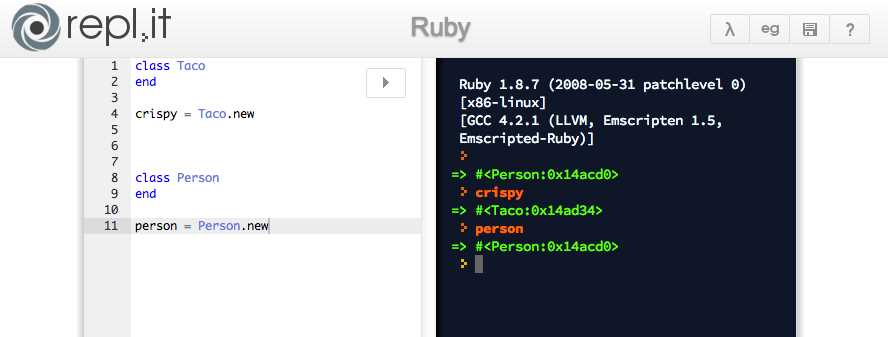
具有任何许可的所有平台的Repl.it替代品
147
Google Chrome Developer Tools
Google Chrome开发者工具提供了一个集成的环境,用于调试,优化和了解在Google Chrome中运行的Web应用程序或网站。
55
41
32
16
16
12
HTMLPen.com
HTMLPen是用于使用可视和代码编辑器以及即时预览创建HTML文件的工具。它也是一个展示HTML项目,代码和代码示例的平台。它可以打开非常大的文件(TB +),并进行正则表达式搜索,计数和导出。
- 免费应用
- Web
8