1
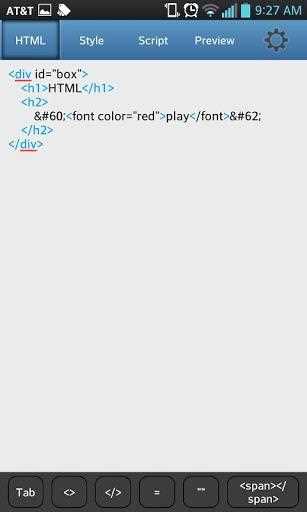
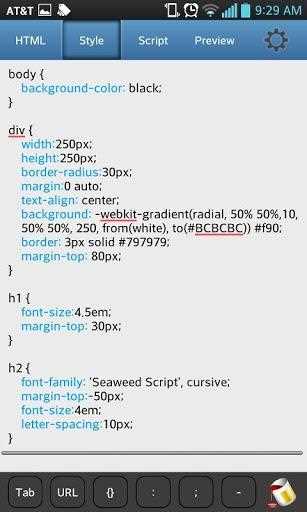
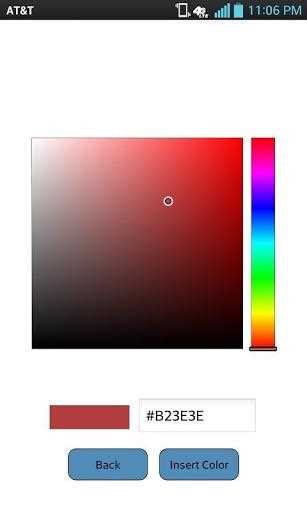
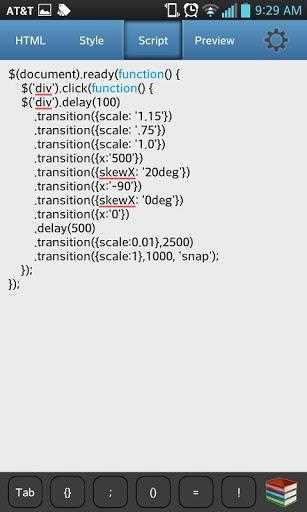
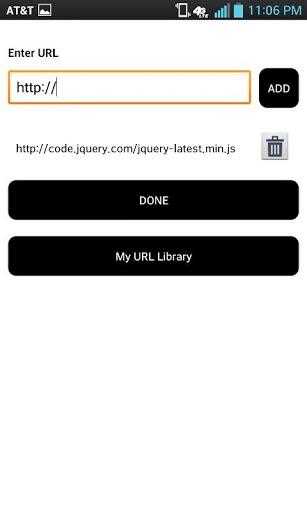
HTML播放是Web Playground /最终的HTML编辑器。如果您使用JSfiddle.net,cssdeck.com,codepen.io或类似的东西,那么当您离开PC时,此HTML编辑器应用程序非常适合您!如何使用此HTML编辑器应用程序:(1)在HTML标签中键入HTML代码(HTML文件的“ BODY”标签之间的任何内容)(2)在CSS标签中键入CSS代码(3)输入Javascript代码或JS选项卡中的JQuery(4)单击“预览”选项卡可立即获得满足!(5)编辑并重复以达到卓越效果-将文件另存为* .html扩展名,并加载任何HTML文件进行编辑-将文件上传到DropBox帐户-存储您喜欢的外部脚本的库以供将来的项目使用-此HTML编辑器将允许您从内置的HTML颜色选择器中插入HTML颜色代码!-语法高亮显示-CSS命令的自动完成功能-轻松插入HTML命令-与朋友共享文件(Google +,Facebook ...)-通过电子邮件共享文件
特征
具有任何许可的所有平台的HTML play替代品
158
147
Google Chrome Developer Tools
Google Chrome开发者工具提供了一个集成的环境,用于调试,优化和了解在Google Chrome中运行的Web应用程序或网站。
55
32
16
9
8