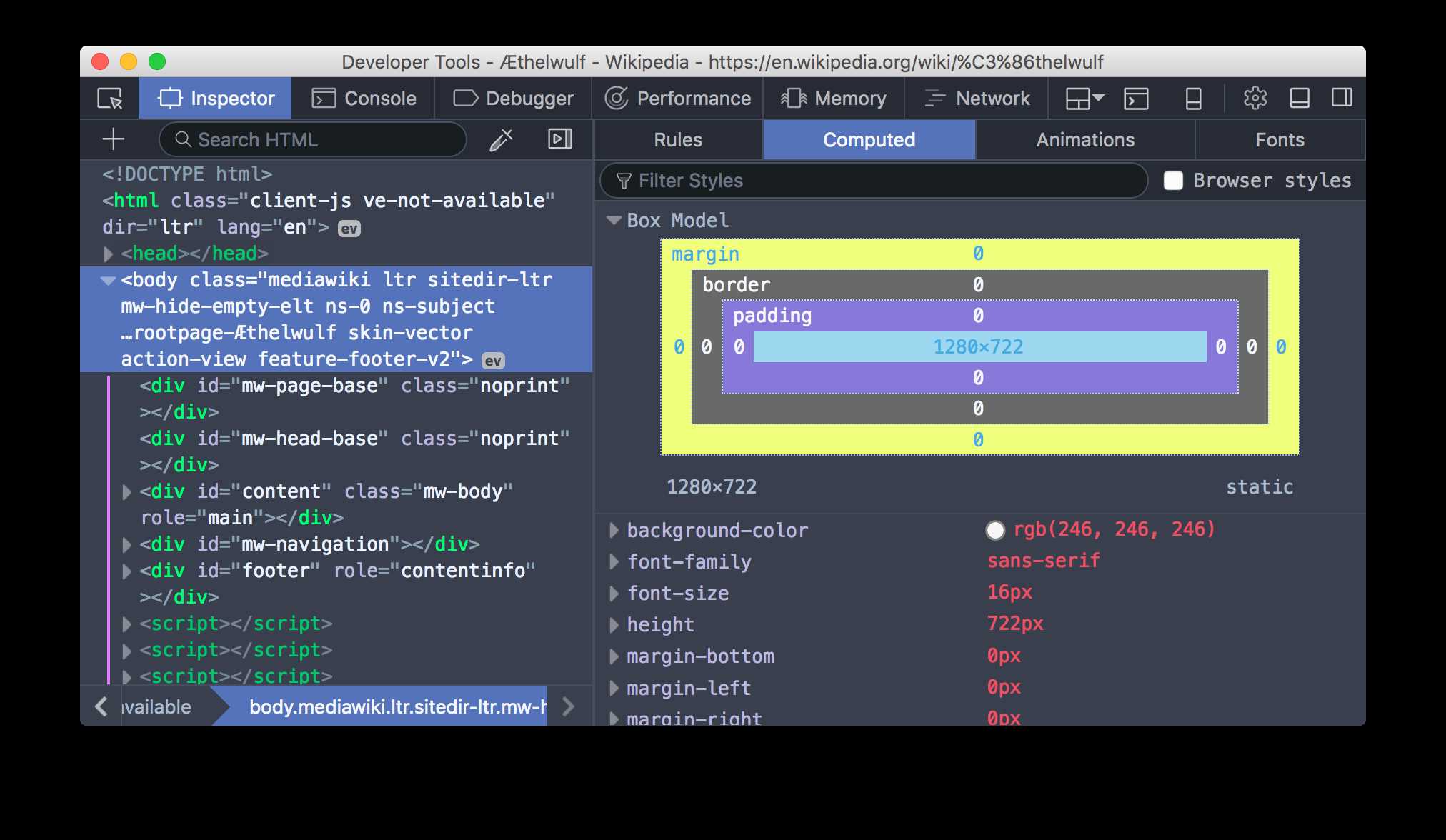
在台式机和移动设备上检查,编辑和调试HTML,CSS和JavaScript。
Web版Firefox Developer Tools的替代品
8
5
3
2
1
The Online Compiler
Online Compiler是一个基于Web的编码平台,具有漂亮的UI,并提供非常快速的结果。使用C,C ++,Java,Python和许多其他语言运行代码。将您的程序保存在云中并与其他人无缝共享。。
- 免费应用
- Web
0