0
picasso.js
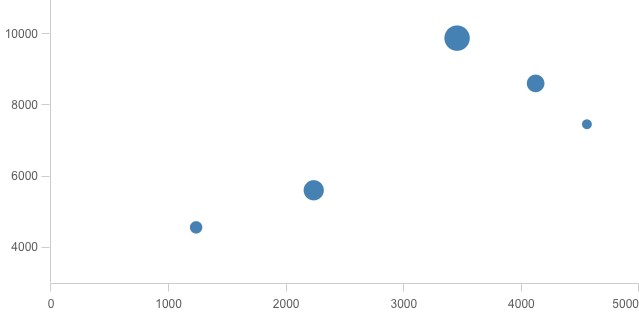
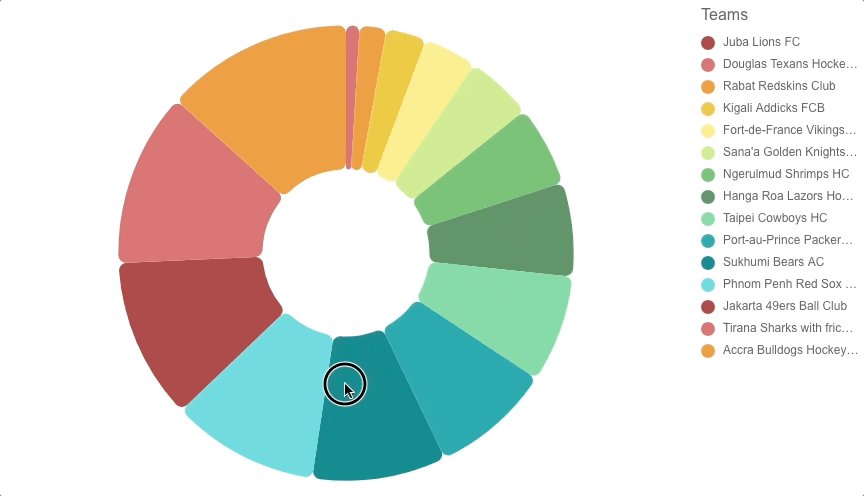
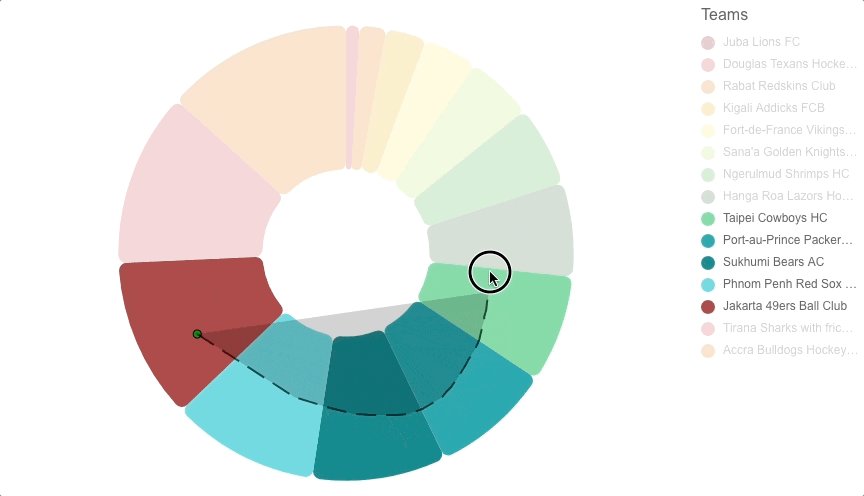
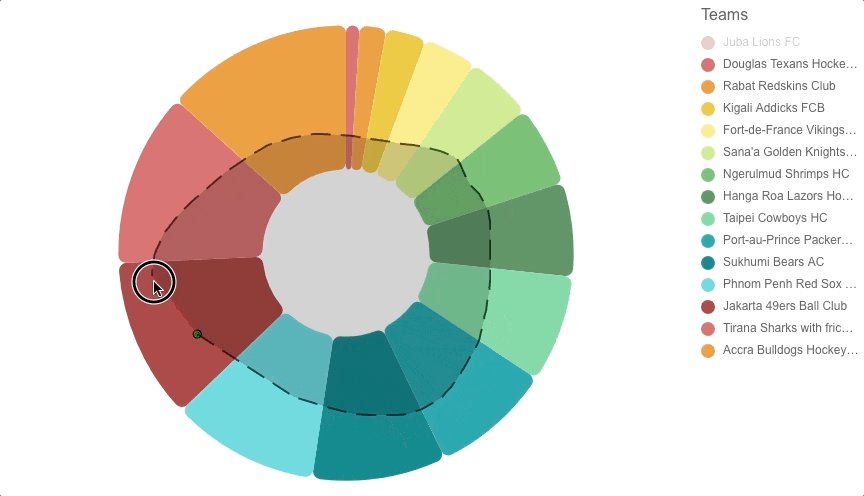
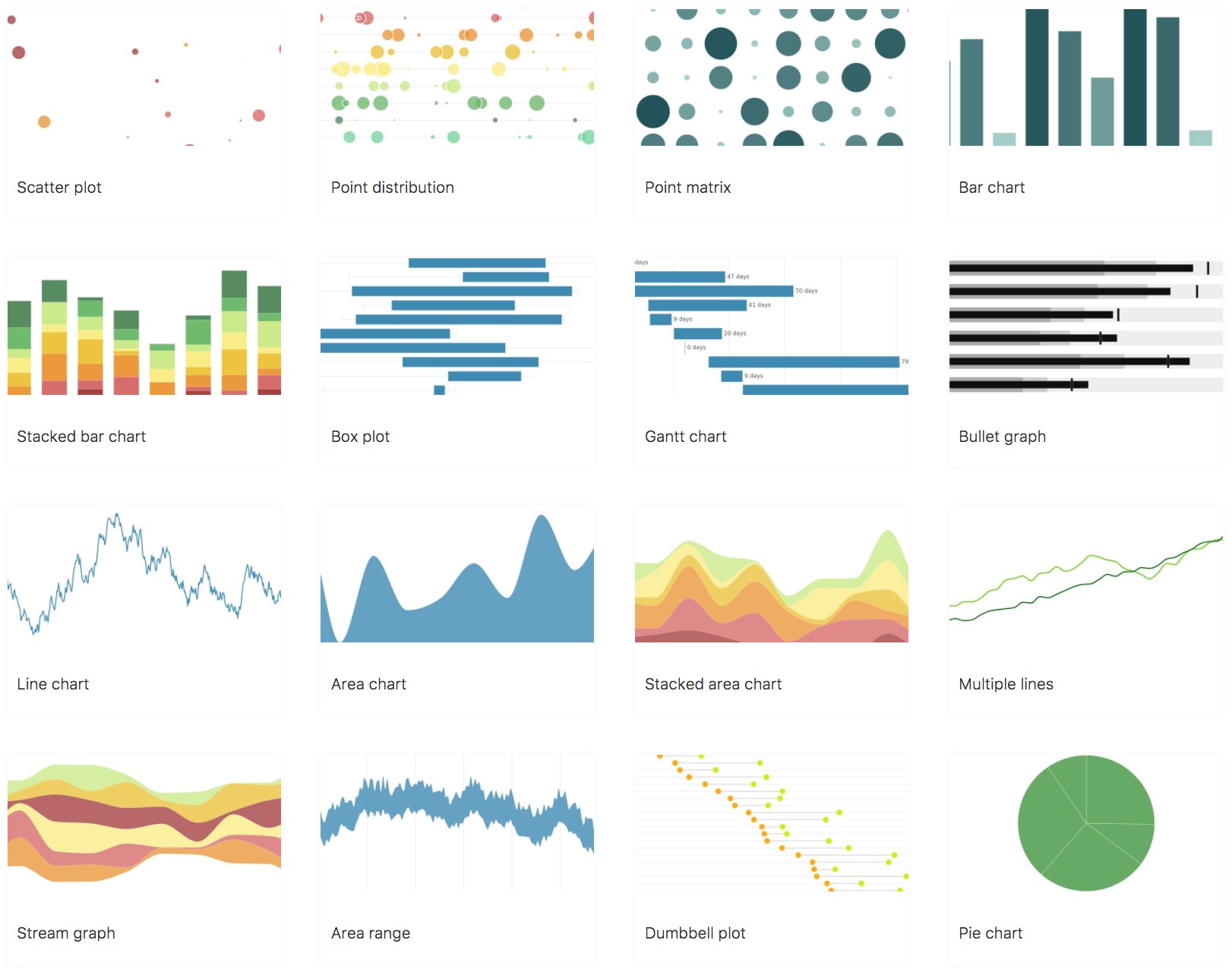
将您的数据变成可视化的杰作picasso.js中的组件是构成图表的可视化构建基块,通过以各种形式将它们组合起来,几乎可以创建任何图表。例如,条形图由条形图层,连续轴和离散轴组成。添加一个线层,您将获得一个组合图。需要具有四个轴的折线图吗?-没问题。picasso.js是可扩展的picasso.js提供了一个插件系统,可以轻松扩展现有功能-您可以注册和使用与现有功能兼容的自定义组件,创建新主题,提供自己的数据解析器,甚至注册一个用于输出粗略图形的自定义渲染器。picasso.js使用D3.js来实现其许多功能,并努力为D3社区提供一种方法,以重新利用其工作并将其轻松地整合到picasso.js中。提供开箱即用的笔刷和链接功能-在线性轴上拖动一个范围以突出显示该范围内的所有值,我们使用套索工具突出显示一组点。然后,可以以编程方式链接和在另一个图表实例中突出显示刷过的值。响应式通过使用相对单位和独特的布局算法,我们可以确保组成的图表具有响应性。相同的配置可用于包含详细信息,注释等的全尺寸图表,以及迷你图版本-如果组件不合适,则会自动调整大小或删除组件。可主题化标签,线条,形状,调色板等的视觉外观都可以修改,只需更改一些可控制外观的基本变量(包括插件),即可创建新主题。
分类目录
具有任何许可的所有平台的picasso.js替代品
72
33
CanvasJS Charts
CanvasJS是易于使用的HTML5和Javascript Charting库。它可在包括iPhone,iPad,Android,Windows Phone,Microsoft Surface,台式机等的设备上运行。
- 免费的个人应用
- Web
26
22
21
17
17
Highcharts
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
7
7
4
0