0
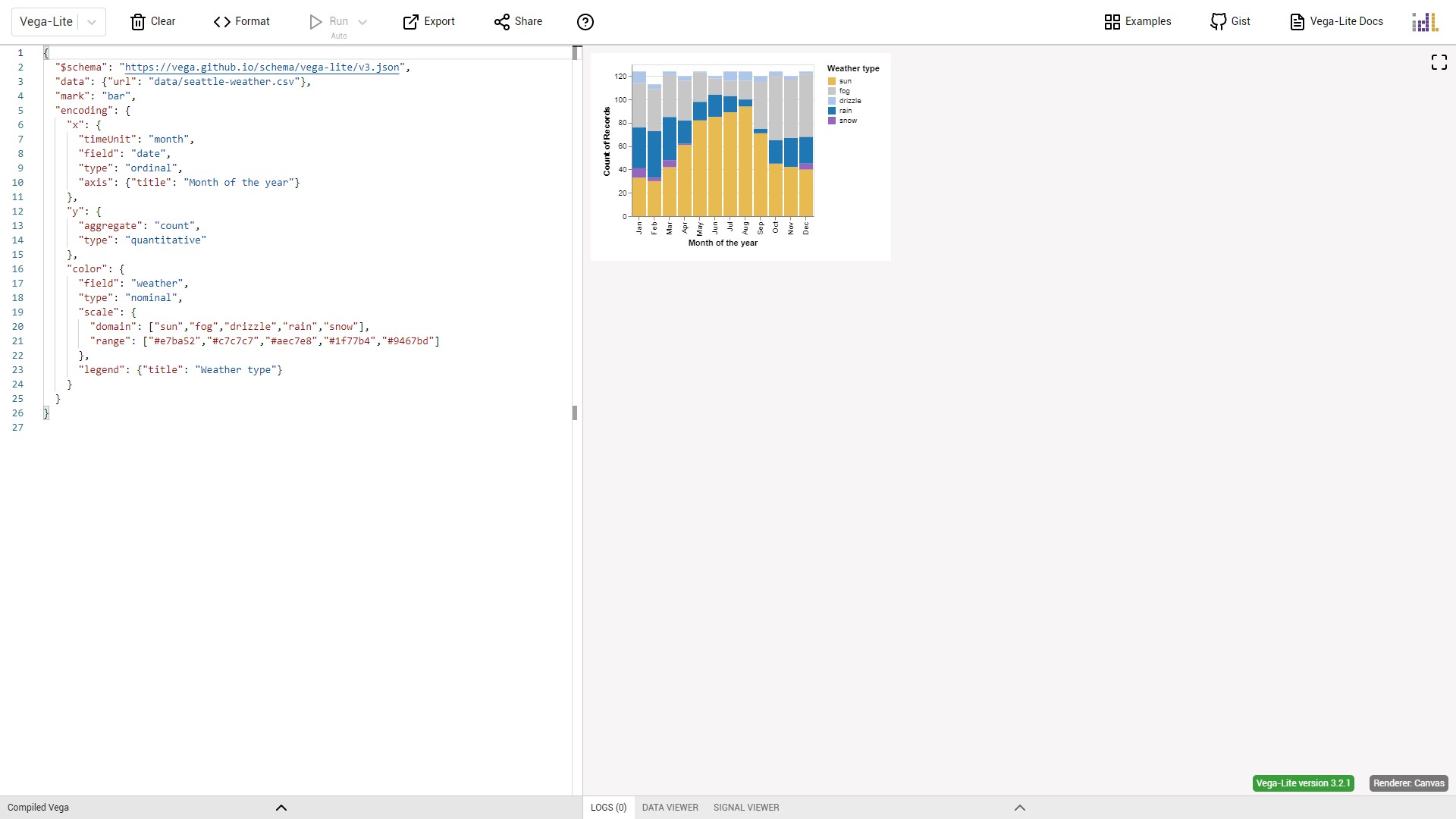
Vega-Lite
与ggplot或Tableau相比,Vega-Lite提供了更高级别的可视化分析语法,可生成完整的Vega规范。Vega-Lite规范包括数据集中变量到视觉编码通道(例如x,y,颜色和大小)的简单映射。然后将这些映射转换为Vega规范语言形式的详细可视化规范。Vega-Lite使用基于规则的方法为输出规范中的可视化组件(例如,比例尺,轴和图例)生成默认值,但是用户可以显式指定这些属性以覆盖默认值。
分类目录
具有任何许可的所有平台的Vega-Lite替代品
72
10