4
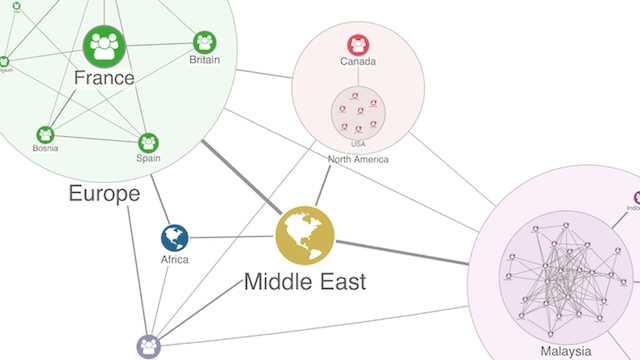
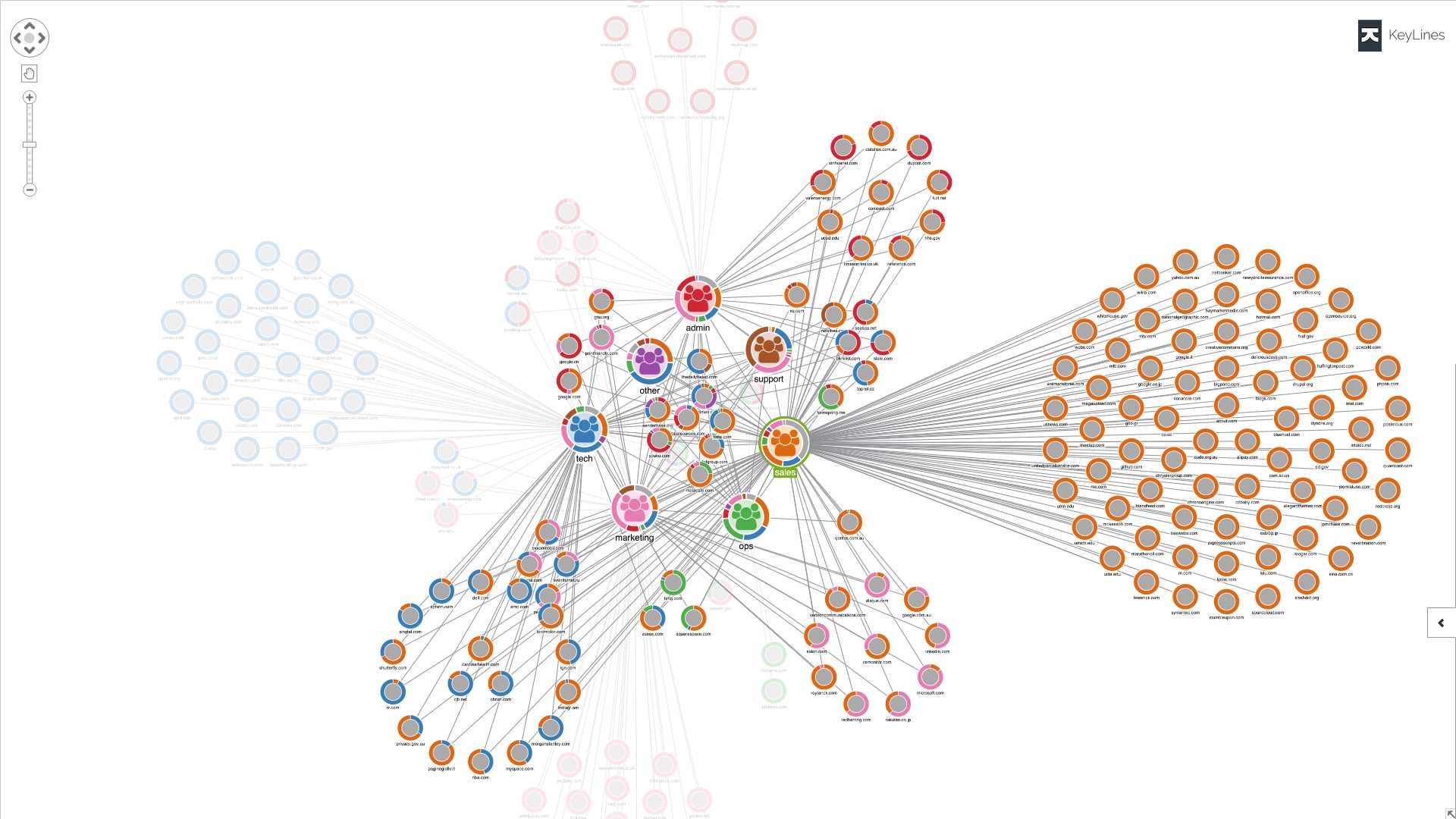
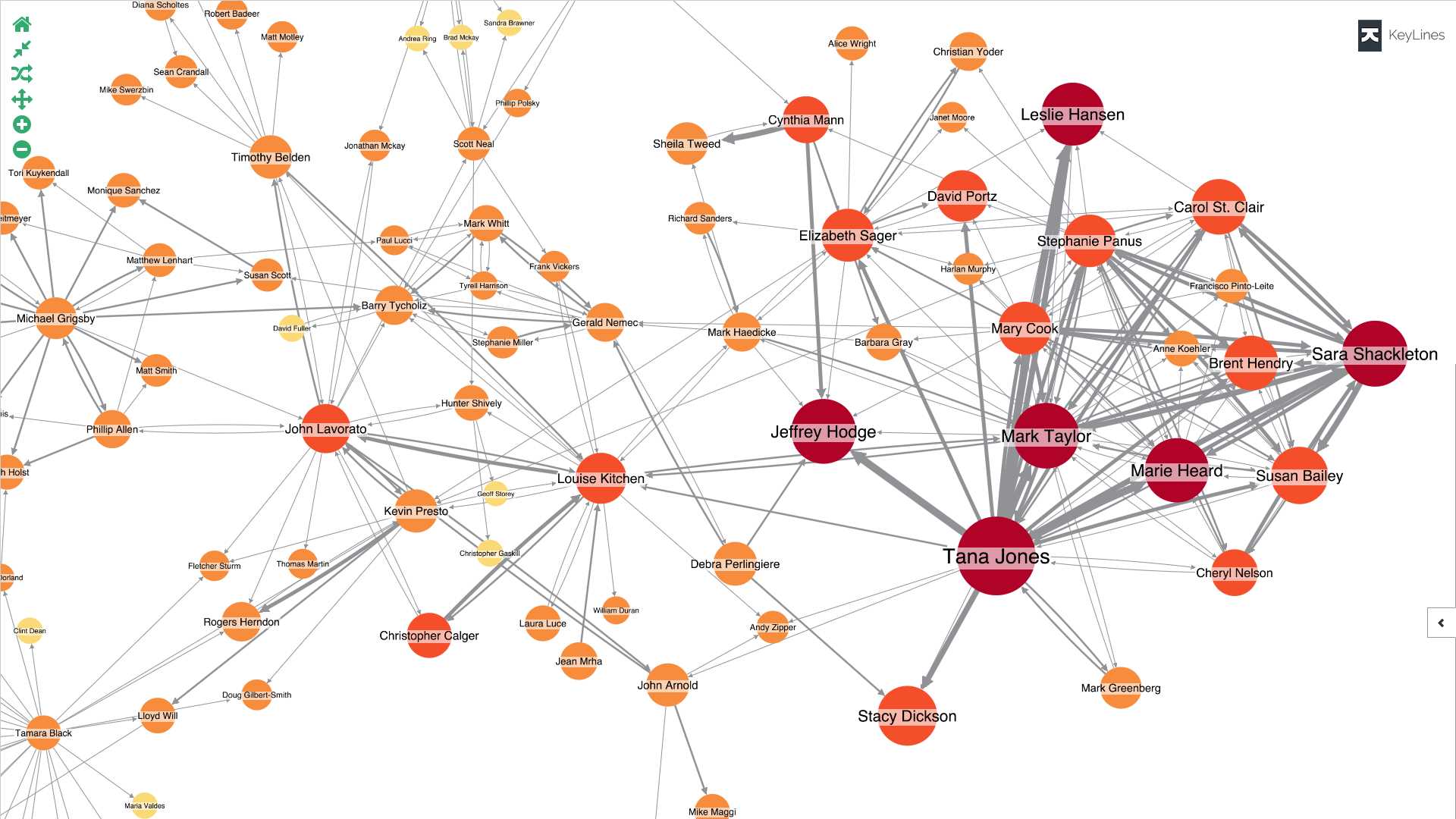
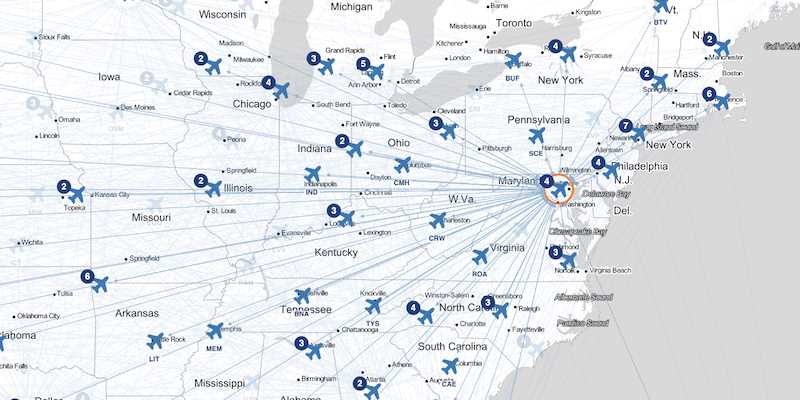
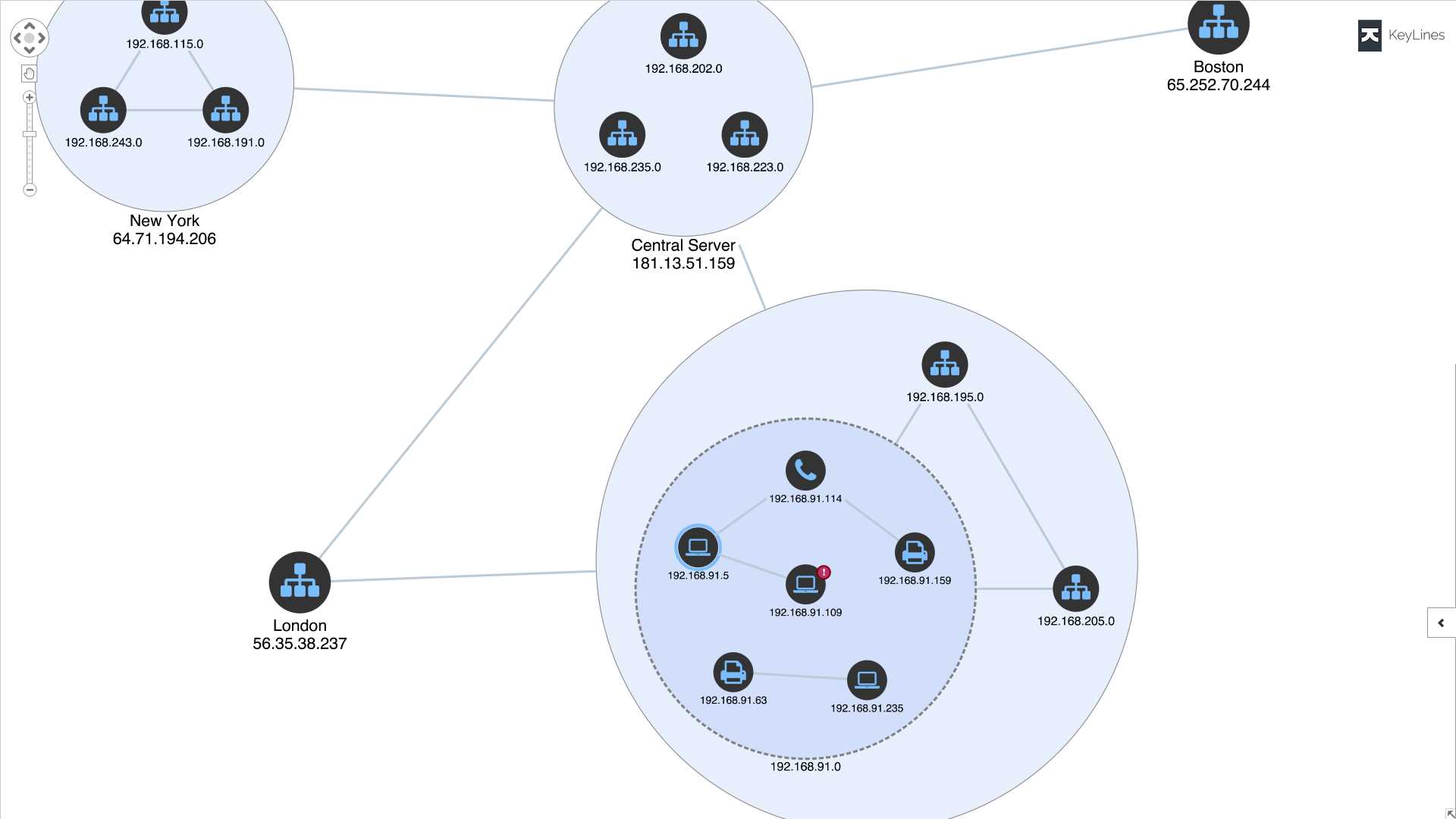
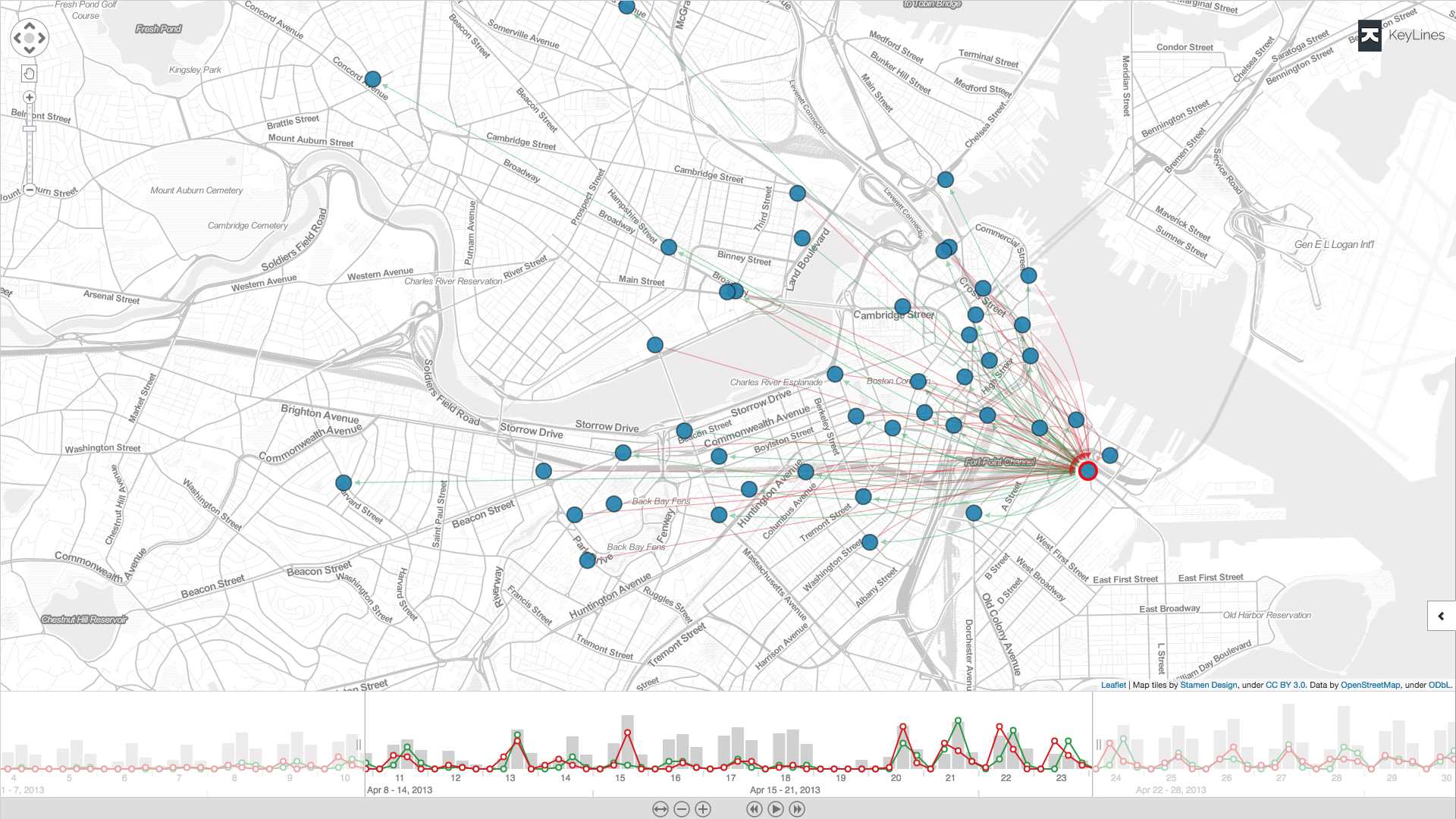
KeyLines是开发人员用来快速构建功能强大的网络可视化应用程序的JavaScript工具包。这些应用程序可以完全在Web浏览器中运行,从而使其易于集成到现有系统和仪表板中,也可以作为独立工具进行集成。它们还具有高度的交互性,并具有丰富的分析功能,包括:-自动图形布局-社交网络分析措施-图形过滤-动态图形支持-地理空间图形可视化-WebGL和HTML5画布图形渲染
Self-Hosted版KeyLines Graph Visualization Toolkit的替代品
4
3
GoJS
GoJS是功能丰富的JavaScript库,用于在现代浏览器和平台上实现交互式图表。GoJS通过可自定义的模板和布局使构建复杂的节点,链接和组的图变得容易。
- 付费应用
- Self-Hosted
- JavaScript
3
0
0
Recharts
借助Recharts,可以轻松地将图表集成到您的React应用程序中。特点可组合-使用已分离的可重用React组件快速构建图表。
0
0
0
0
0