5
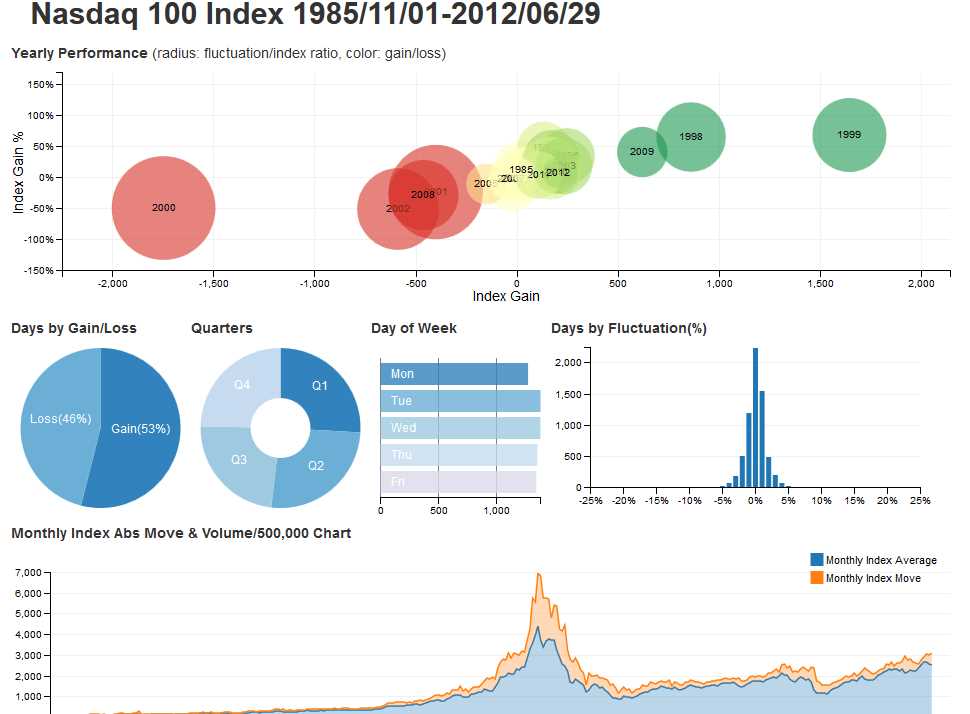
dc.js是一个JavaScript图表库,具有本机Crossfilter支持,并允许对大型多维数据集进行高效浏览(受Crossfilter的演示启发)。它利用d3引擎以CSS友好SVG格式呈现图表。使用dc.js渲染的图表自然是数据驱动的,并且具有反应性,因此可提供有关用户交互的即时反馈。该项目的主要目的是提供一个简单而强大的JavaScript库,可用于在浏览器以及移动设备上执行数据可视化和分析。
分类目录
Self-Hosted版dc.js的替代品
72
29
RAWGraphs
RAWGraphs是一个开源应用程序,旨在让每个人都可以轻松查看复杂数据。RAWGraphs作为设计人员和视觉爱好者的工具而生,旨在提供电子表格和矢量图形编辑器之间缺少的链接。
- 免费应用
- Web
- Self-Hosted
17
17
Highcharts
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
4
3
0
0
0
0
0
Recharts
借助Recharts,可以轻松地将图表集成到您的React应用程序中。特点可组合-使用已分离的可重用React组件快速构建图表。
0
Amplitude.js
Amplitude.js是一个轻量级的JavaScript库,可让您控制网页(而非浏览器)中媒体控件的设计。没有依赖关系(不需要jQuery)。
- 免费应用
- Web
- Self-Hosted
0
0