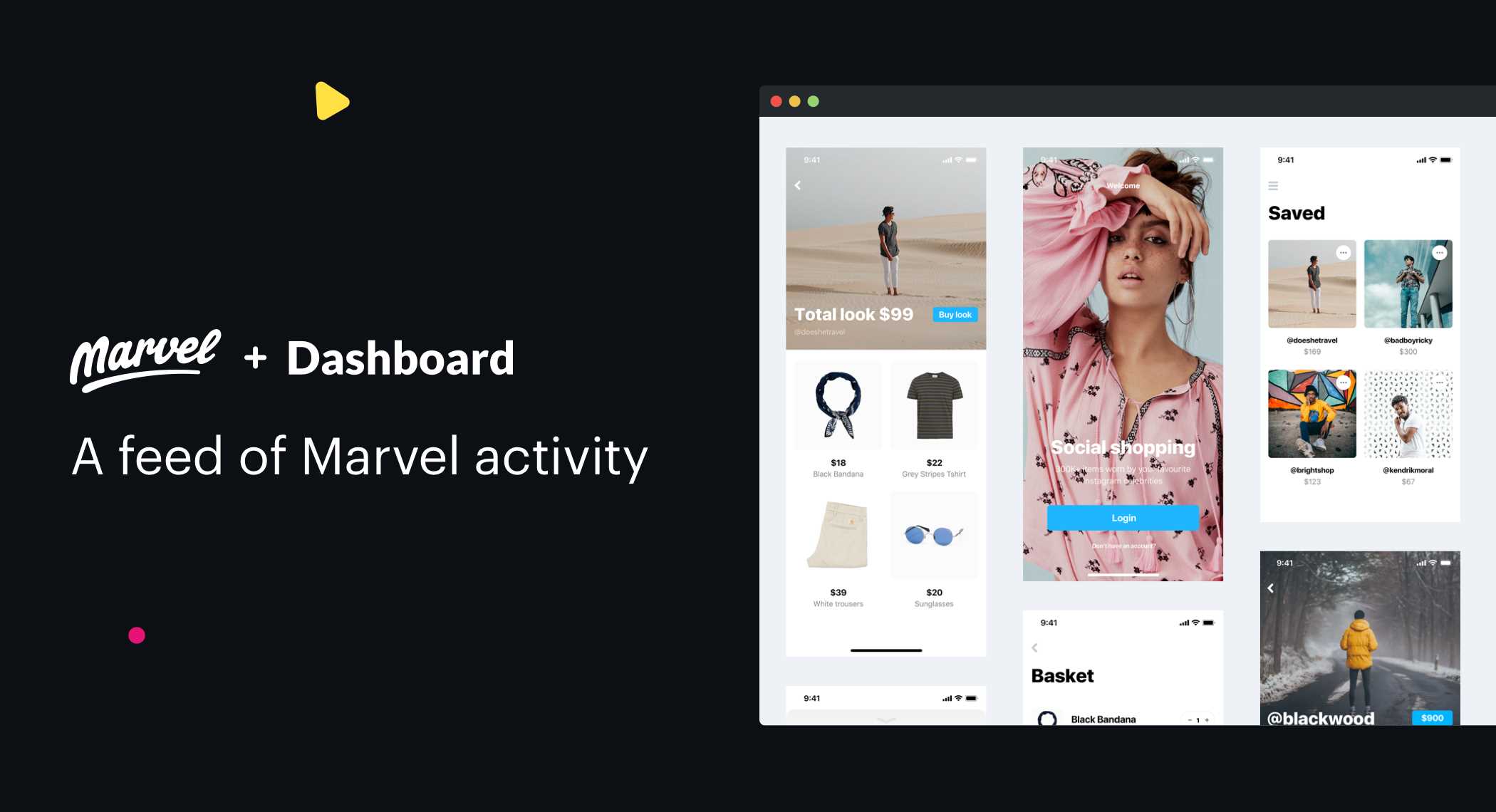
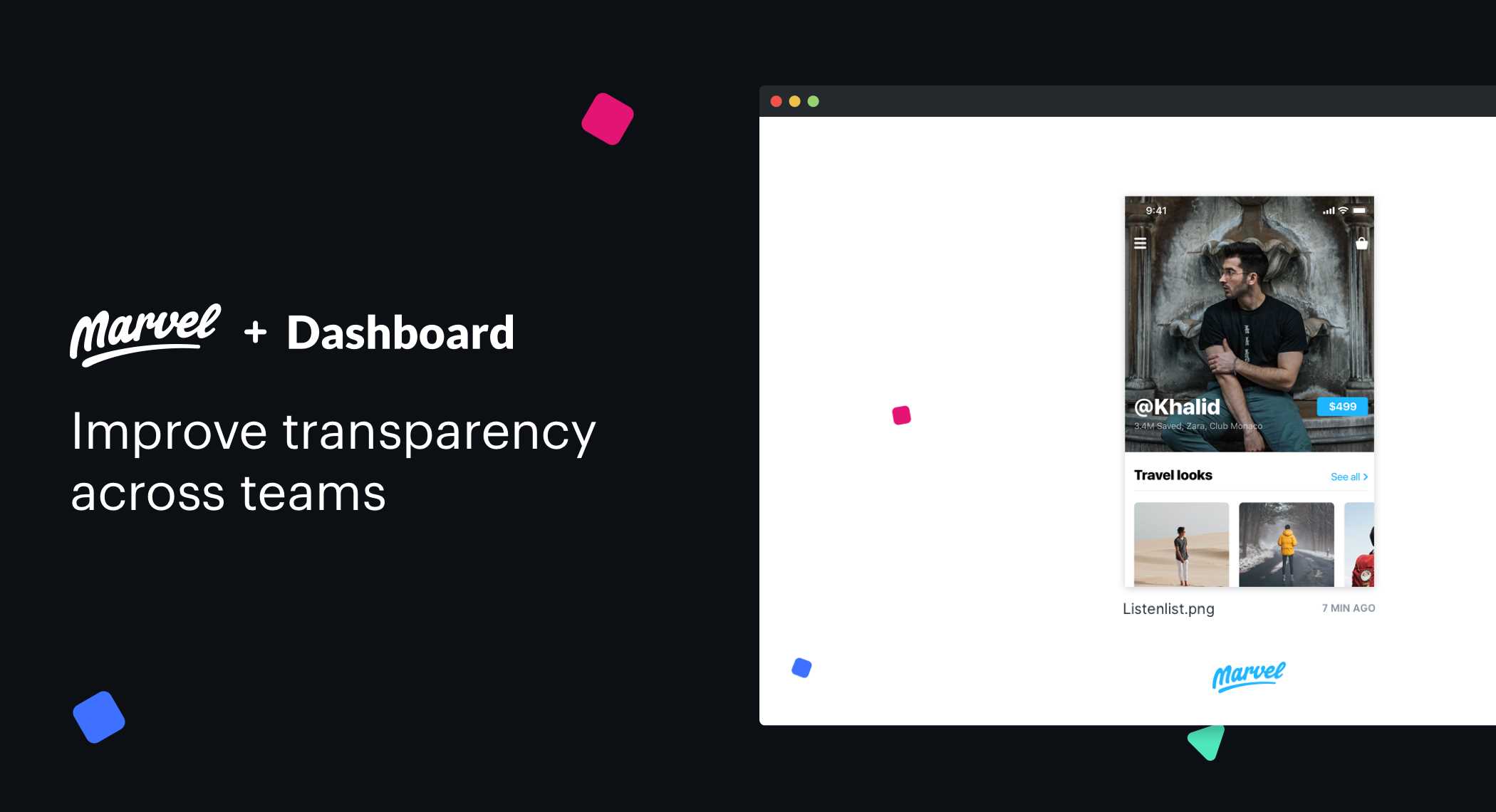
可在装有网络浏览器(包括Chromecast)的所有设备上使用。仪表板显示团队成员上载到Marvel的最新设计。
具有任何许可的所有平台的Dashboard for Marvel替代品
10
3
2
1
0
UX Power Tools
UX Power Tools是设计系统的集合,可以使您成为更有效率的设计师。就像Bootstrap for Sketch,所有的辛苦工作都已经为您完成。
0
0
0