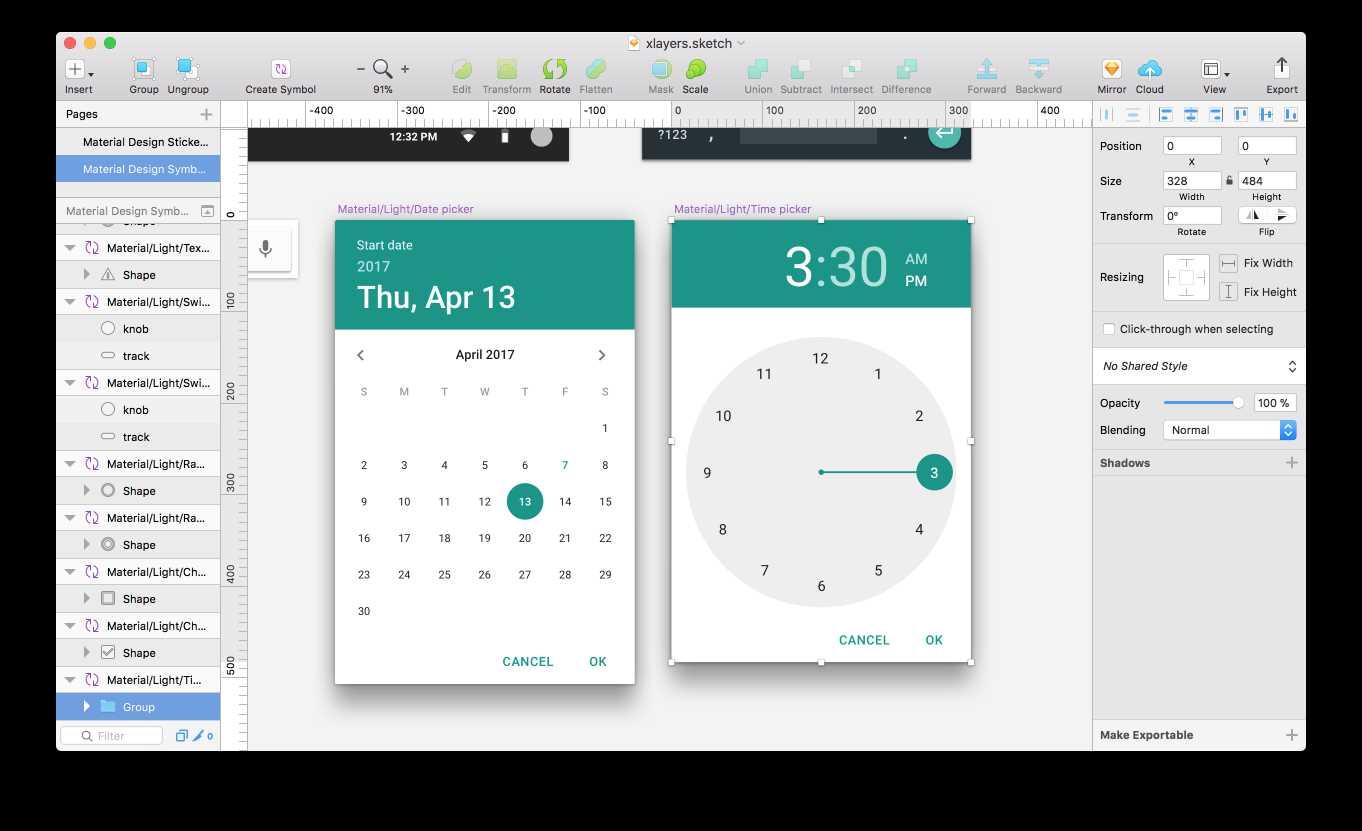
Sketch
0
0
0
0
0
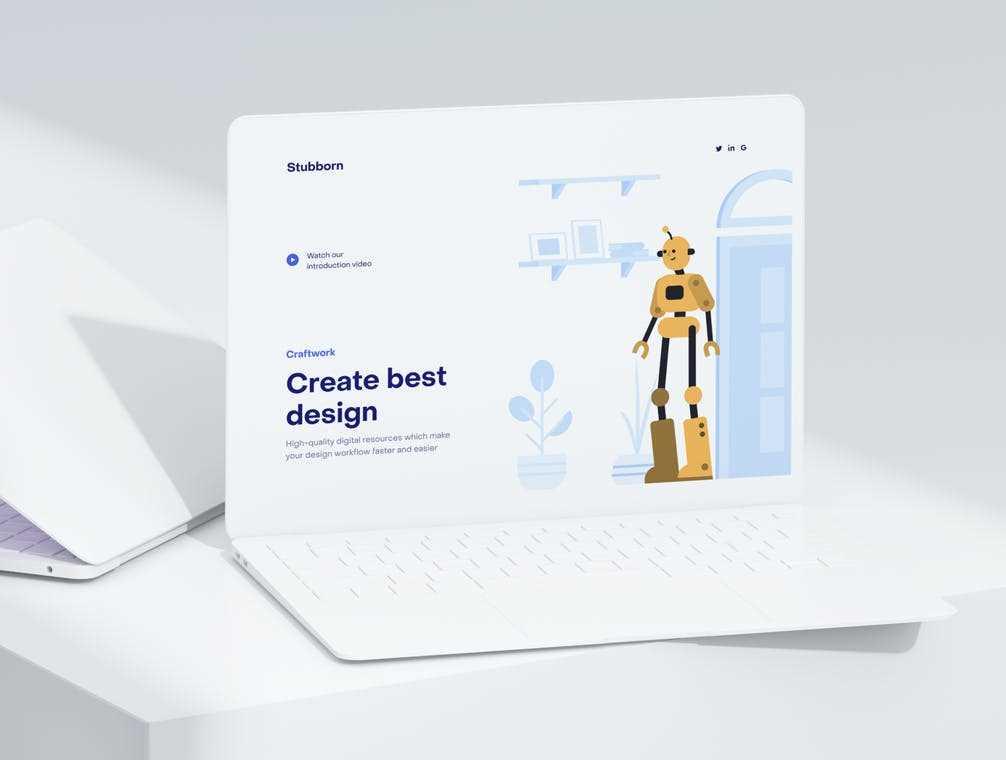
Stubborn Generator
顽固的生成器是免费的,包含25个很酷的角色和50个背景对象的免费集合。所有组件均可使用Sketcch符号和Figma组件进行编辑。
- 免费增值应用
- Web
- Figma
- Adobe Illustrator
- Sketch
11
0
UX Power Tools
UX Power Tools是设计系统的集合,可以使您成为更有效率的设计师。就像Bootstrap for Sketch,所有的辛苦工作都已经为您完成。
3
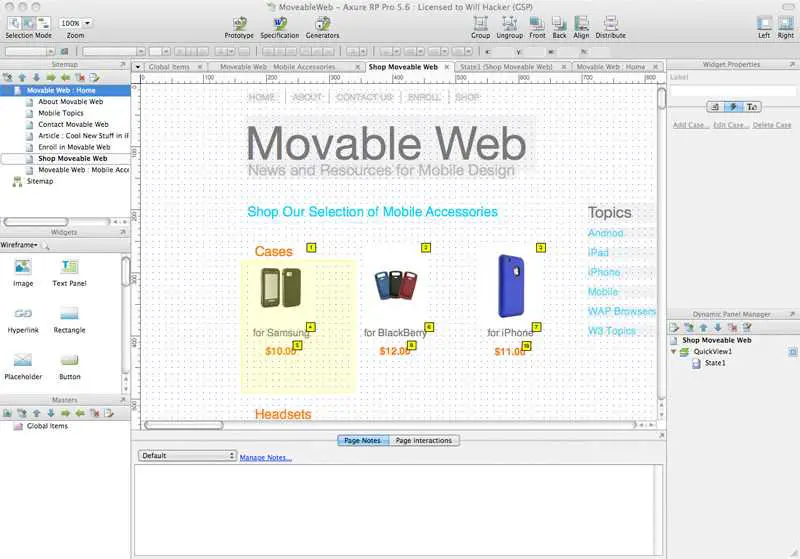
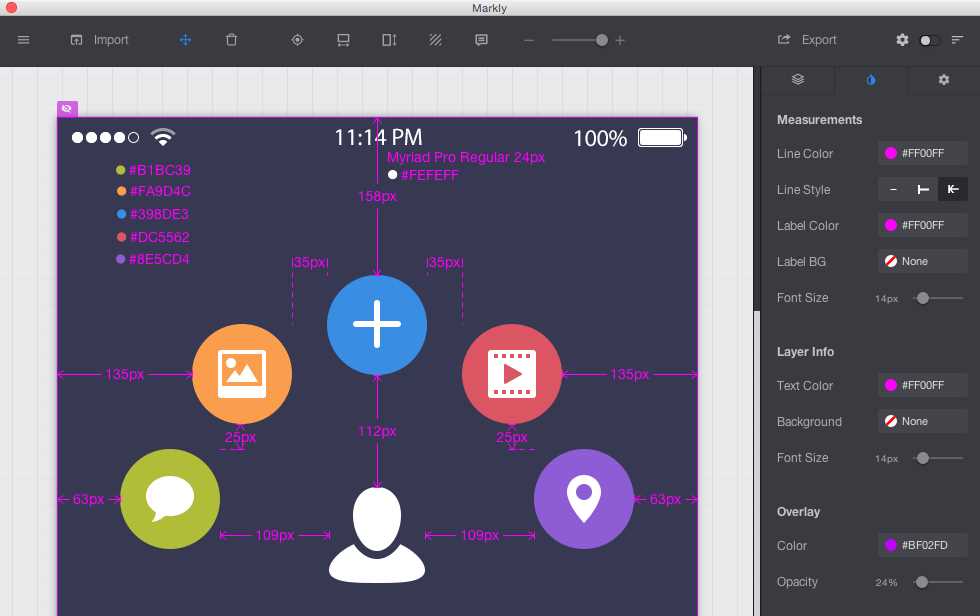
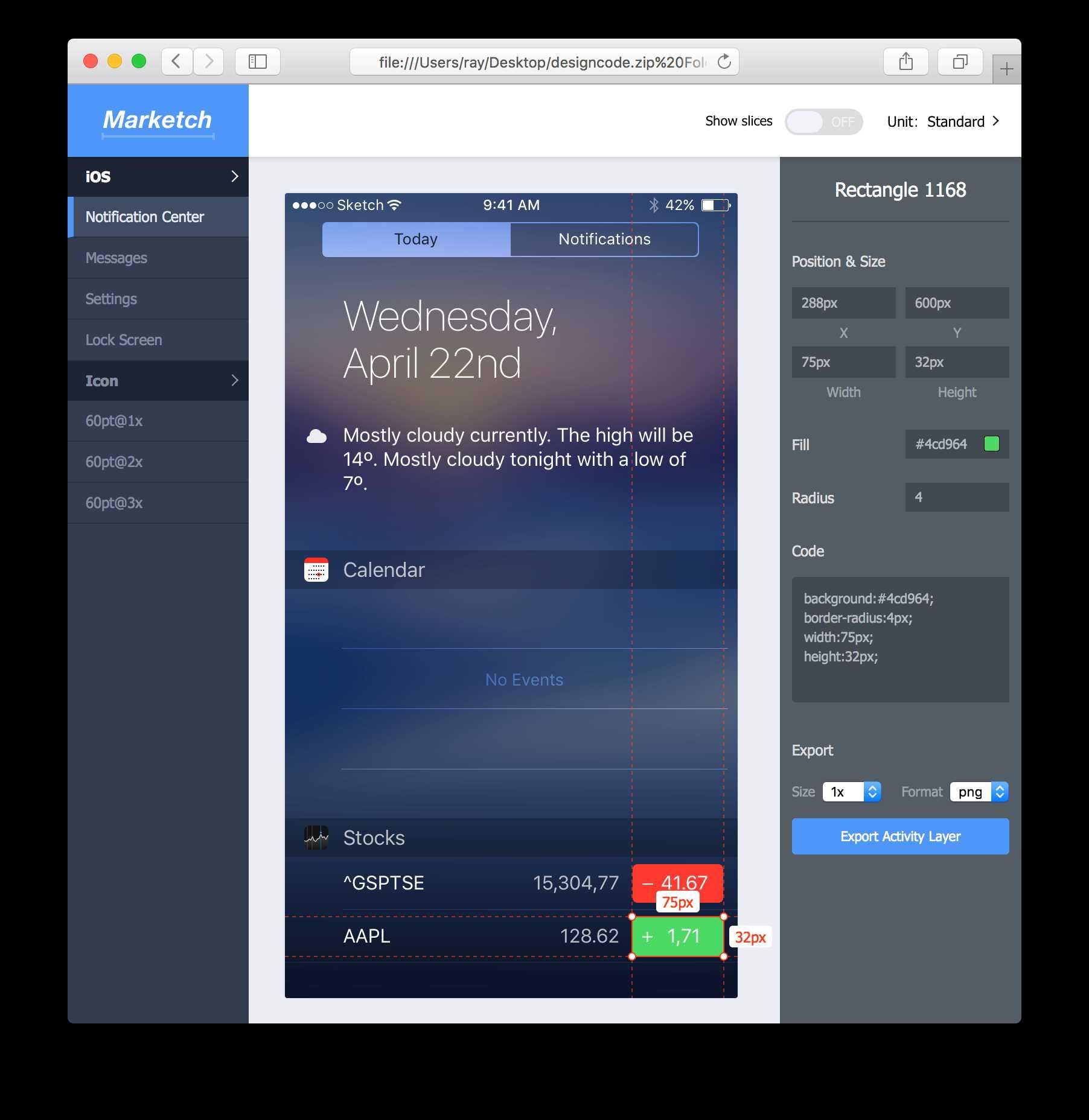
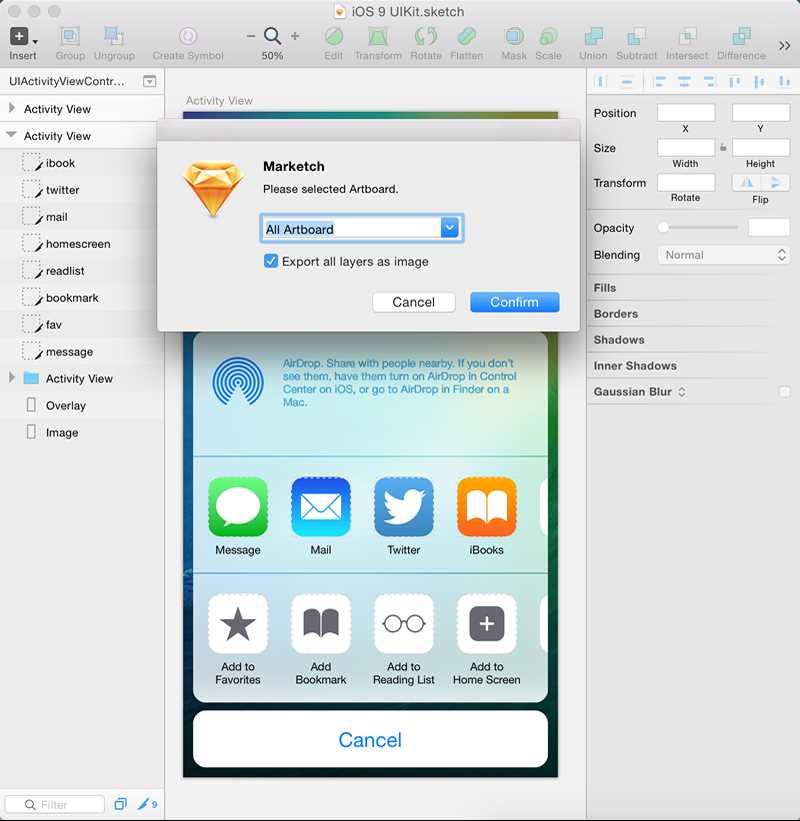
Markly
Markly是用于Photoshop和Sketch的度量和设计规范插件/扩展。它是为现代网页设计师和应用程序前端开发人员设计的。
- 付费应用
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
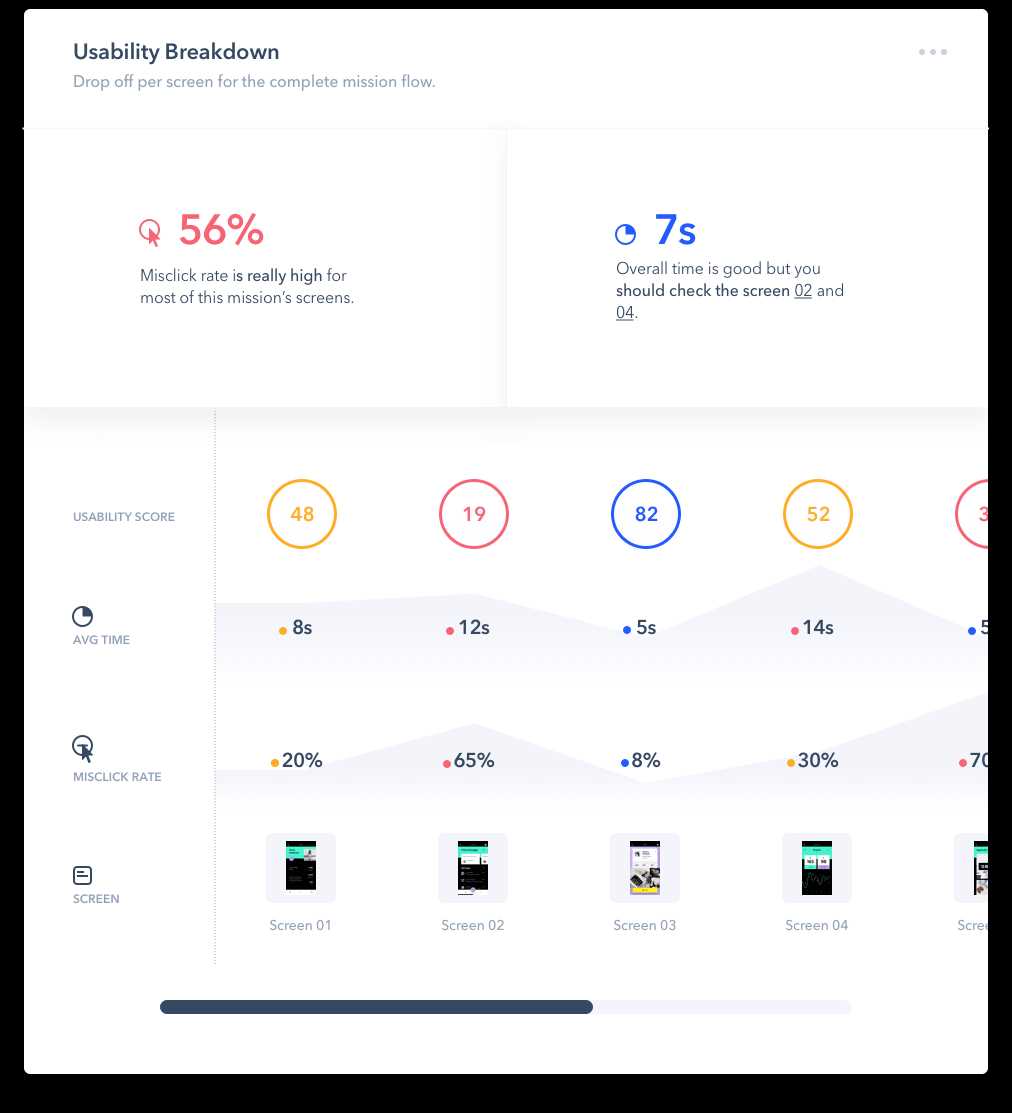
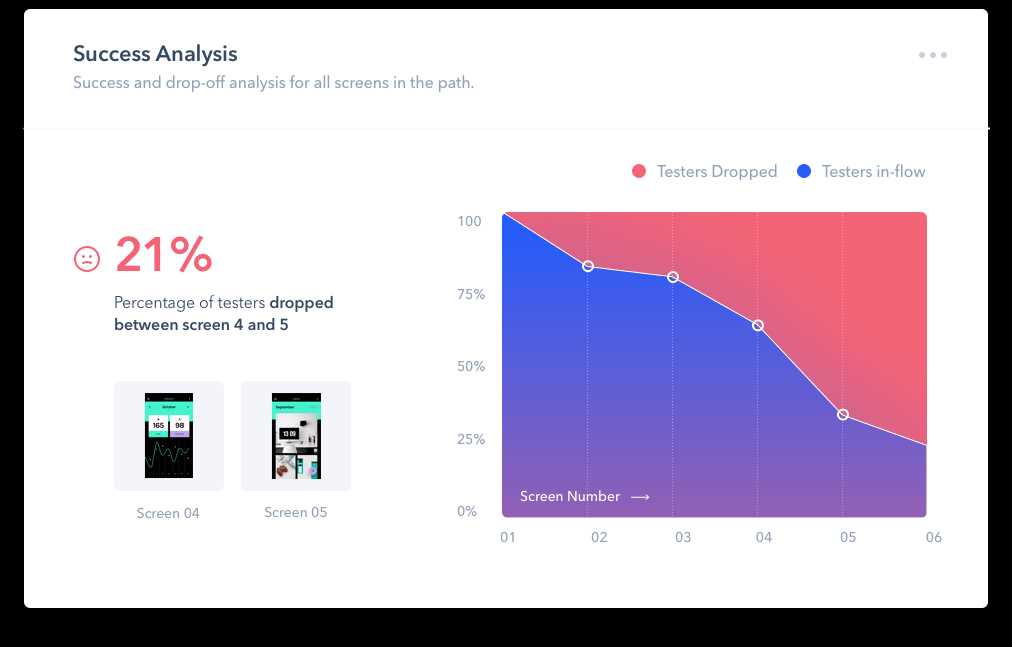
Maze
Maze是一个用户测试平台,可将您的原型转化为来自实际用户的可行见解,从而使设计过程充满信心。
0
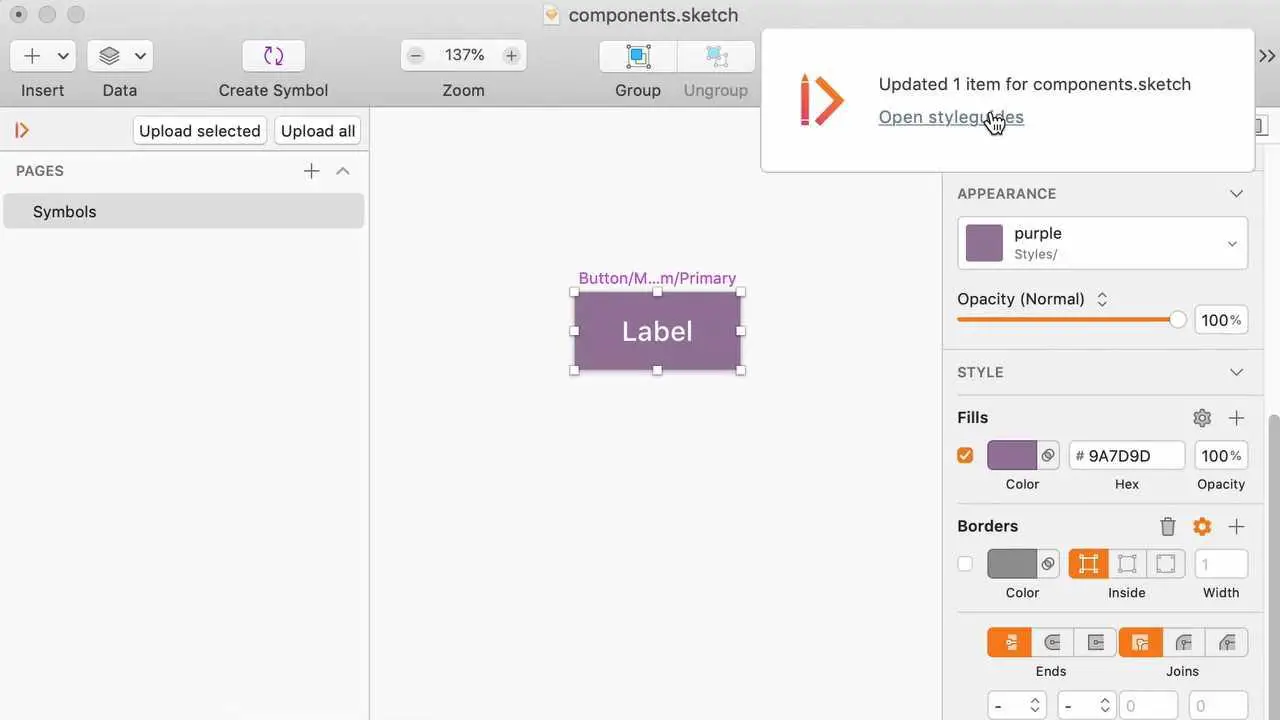
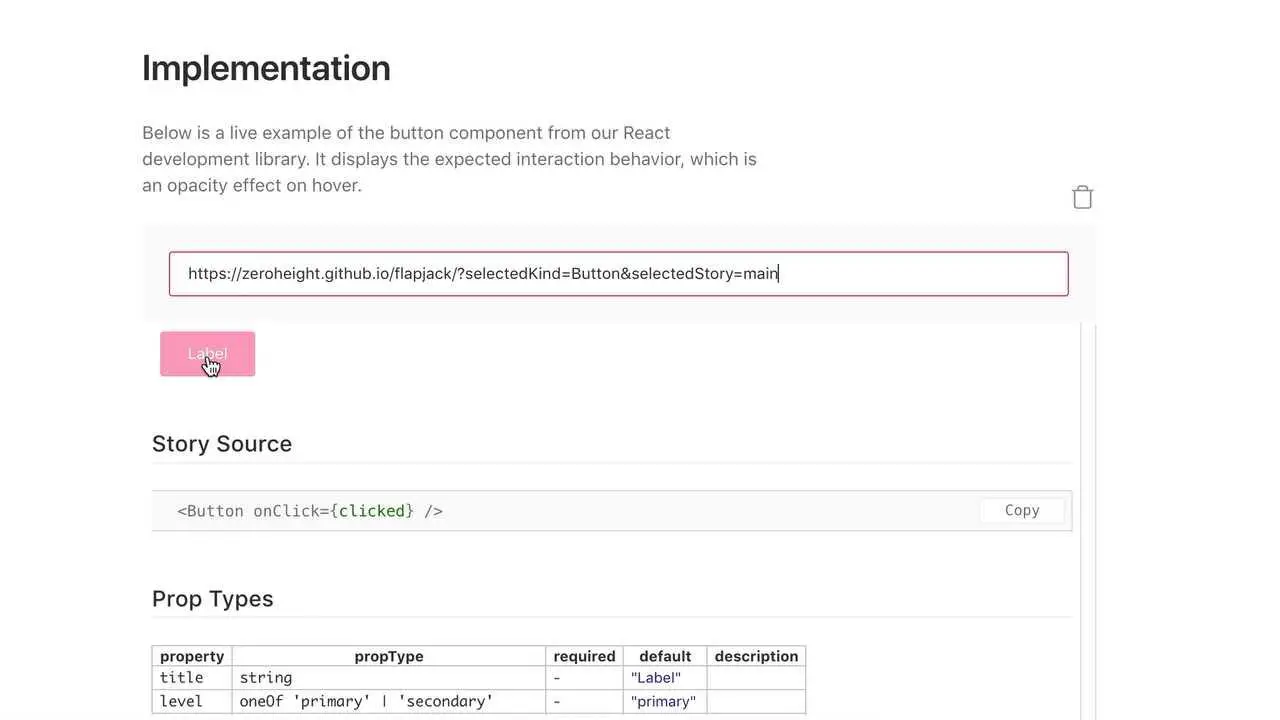
zeroheight
一起记录您的设计系统。设计师创建的样式指南,由开发人员扩展,并且每个人都可以编辑。
0