0
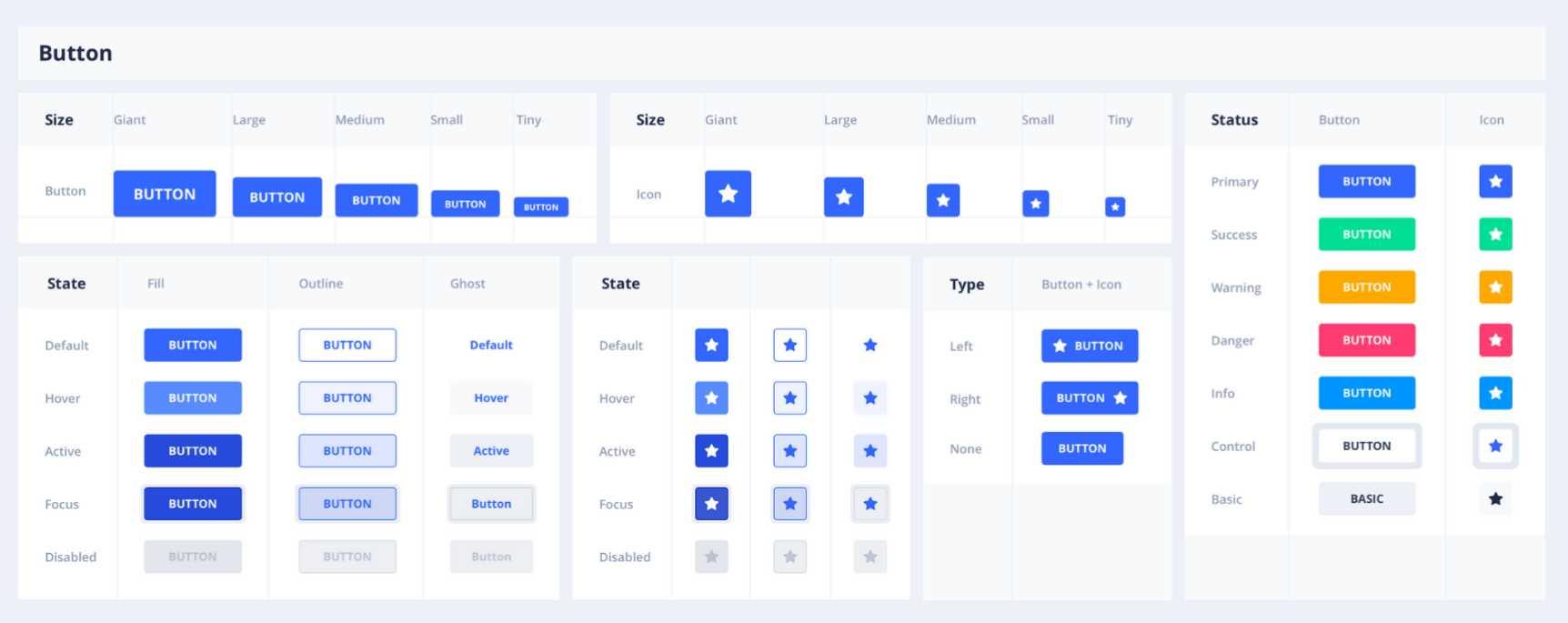
Eva Design System是一个免费的开源可定制设计系统。适用于带有移动和Web组件库的Sketch。功能-650多个符号,300多个文本和250多个图层样式;-由Angular和React Native UI组件库支持;-由AI发生器提供动力的独特色彩系统;-设置了480多个UI图标;
分类目录
具有任何许可的所有平台的Eva Design System替代品
212
43
39
31
28
23
11
6
Gridlex
简单。强大的。反应灵敏。灵活。Gridlex基于Flexbox(CSS灵活框布局模块),是一个非常简单的CSS网格系统,可快速创建现代布局和子模块。
- 免费应用
- Web
- Self-Hosted
6
5
4
1