10
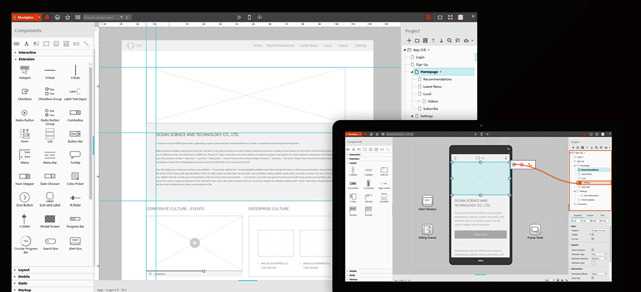
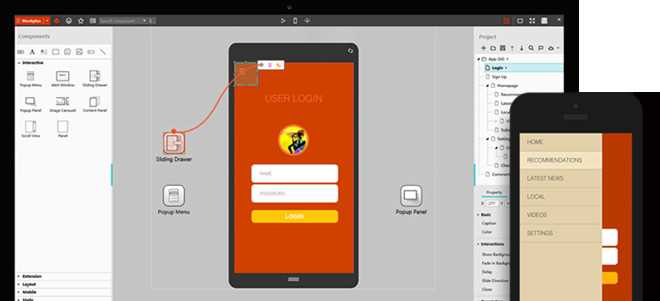
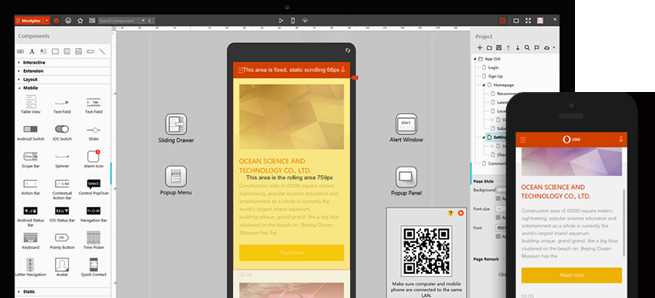
如果您正在寻找一种使设计更轻松,更快的工具,那么您将无法通过Mockplus。1.快速交互-交互式设计比以往任何时候都容易Mockplus中的交互式设计完全可视化,即所见即所得。通过简单的拖放即可轻松构建交互式原型。一组预先设计的组件,包括弹出面板,堆栈面板,滚动框,滑动抽屉和图像转盘,使您可以更快,更轻松地创建完全的交互。2.快速设计-像Pro一样具有大量预先设计的组件的原型Mockplus带有400多个图标和近200个组件。只需将这些组件拖到工作区中以进行组合,即可在几分钟之内完成您的应用创意原型。专注于设计本身,无需花费更多精力在组件上。3.快速预览-立即在实际设备上进行测试扫描生成的QR码可立即在实际设备上预览原型,无需USB电缆或远程发布。与队友或客户离线携带并共享您的原型,以收集反馈。云同步使在移动设备上预览原型更快,更容易。4.快速学习-无需代码,立即上手仅关注设计本身而不是工具。通过在学习和培训上花费大量时间和金钱,您可以轻松上手,而不会陷入工具奴隶的风险。使用Mockplus,您无需担心编程知识,更不用说编码了。
具有任何许可的所有平台的Mockplus替代品
354
Pencil Project
Pencil是一个独立的应用程序或Firefox扩展,可让您创建图表或UI样机。它没有协作/多用户功能。
111
Balsamiq Wireframes
Balsamiq Wireframes是一种快速的低保真UI线框图工具,可重现在记事本或白板上使用计算机进行素描的体验。
20
16
Fluid UI
Fluid UI是现有最快的移动应用原型工具。在移动设备上轻松设计和测试您的低保真和高保真应用程序模型。
- 免费增值应用
- Web
- Software as a Service (SaaS)
12
Mockup Designer
使用Backbone,Backbone-LocalStorage和Html2Canvas构建的Mockup Designer是一种超级易于使用的模型工具,它使用浏览器的本地存储作为后端。
- 免费应用
- Web
- Self-Hosted
10
9
7
4
1