72
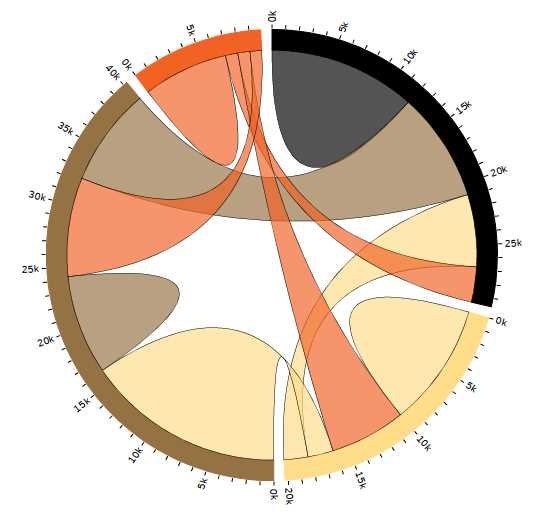
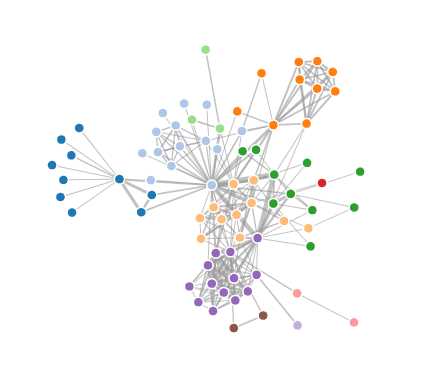
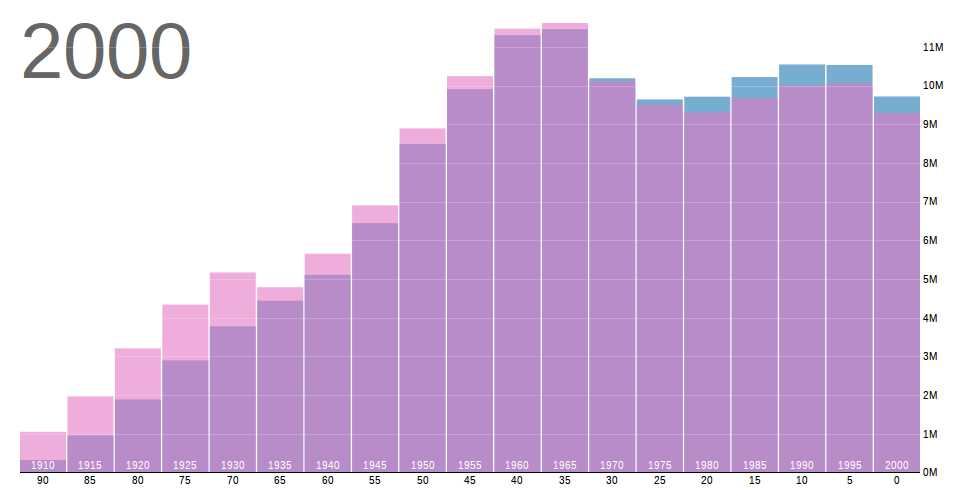
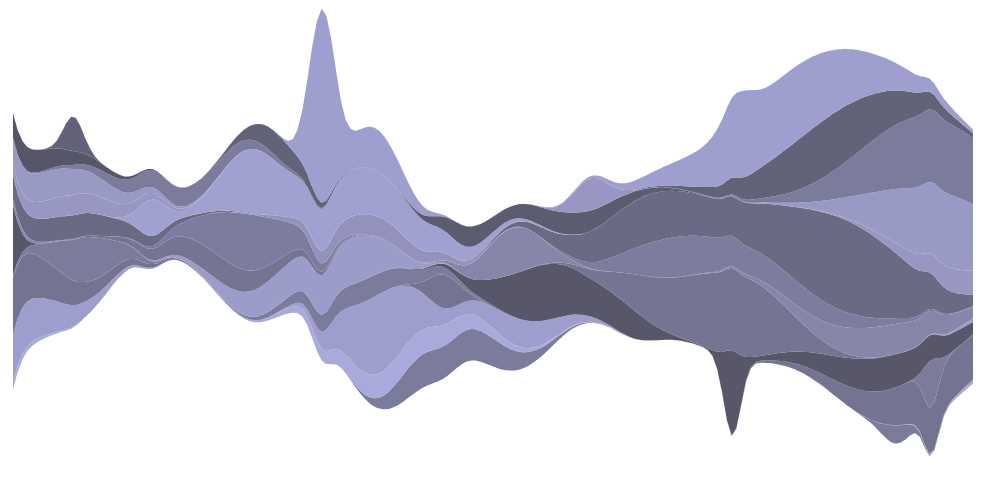
D3允许您将任意数据绑定到文档对象模型(DOM),然后将数据驱动的转换应用于文档。例如,您可以使用D3从数字数组生成HTML表。或者,使用相同的数据创建具有平滑过渡和交互作用的交互式SVG条形图。D3并不是试图提供所有可能功能的整体框架。相反,D3解决了问题的症结:基于数据的文档有效处理。这避免了专有表示,并提供了非凡的灵活性,从而暴露了HTML,SVG和CSS等Web标准的全部功能。以最小的开销,D3非常快,支持大型数据集以及用于交互和动画的动态行为。D3的功能风格允许通过各种组件和插件集合来重复使用代码。...
网站:
https://d3js.org特征
分类目录
Web版D3.js的替代品
8
7
7
5
3
GraphicsJS
免费的开源JavaScript库,可轻松绘制HTML5图形和动画。与现存的基于SVG / VML的组件(包括Raphaël和Bonsai)相比,它的即装即用功能轻巧且功能强大。
2
2
1
Charts 4 PHP
用于PHP的数据库驱动的图表和量规—用于Web和移动的HTML5可视化。折线图,多折线面积图,条形图,饼图/甜甜圈图,仪表规,漏斗图等等。响应式,交互式,动画,易于使用!
- 免费的个人应用
- Web
0