1
Charts 4 PHP
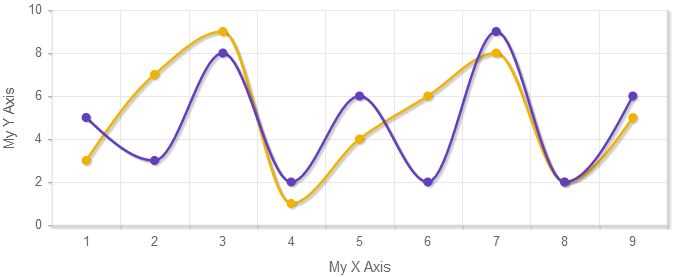
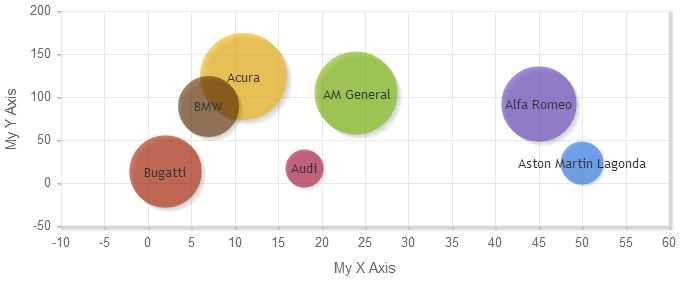
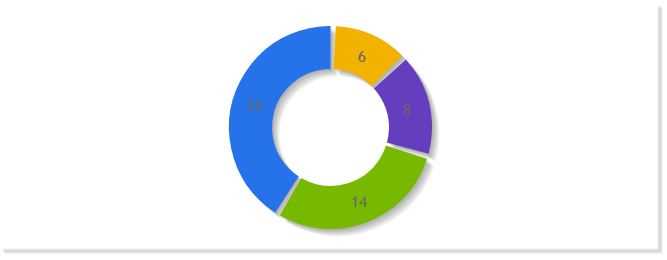
用于PHP的数据库驱动的图表和量规—用于Web和移动的HTML5可视化。折线图,多折线面积图,条形图,饼图/甜甜圈图,仪表规,漏斗图等等。响应式,交互式,动画,易于使用!
- 免费的个人应用
- Web
-适用于Web和移动设备的HTML5驱动的PHP图表令人愉快且无忧–折线图,多折线面积图,条形图,饼图/甜甜圈图,米规,漏斗图等等。响应式,交互式,动画,易于使用!-大大减少了Chart开发和研究工作。现成的PHP示例代码和演示图表。Chrome,IE 7,IE 8,Firefox,Safari和Opera兼容-直接从SQL查询中即时获取数据库驱动的图表!数据源的范围从纯CSV文件,PHP数组数据到自定义SQL查询。支持数据库,包括MySql,PostgreSQL,SQL Server,Oracle,DB2
特征
分类目录
具有任何许可的所有平台的Charts 4 PHP替代品
72
33
CanvasJS Charts
CanvasJS是易于使用的HTML5和Javascript Charting库。它可在包括iPhone,iPad,Android,Windows Phone,Microsoft Surface,台式机等的设备上运行。
- 免费的个人应用
- Web
29
RAWGraphs
RAWGraphs是一个开源应用程序,旨在让每个人都可以轻松查看复杂数据。RAWGraphs作为设计人员和视觉爱好者的工具而生,旨在提供电子表格和矢量图形编辑器之间缺少的链接。
- 免费应用
- Web
- Self-Hosted
26
22
17
17
Highcharts
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
10
8
5
4
2