3
GraphicsJS
免费的开源JavaScript库,可轻松绘制HTML5图形和动画。与现存的基于SVG / VML的组件(包括Raphaël和Bonsai)相比,它的即装即用功能轻巧且功能强大。
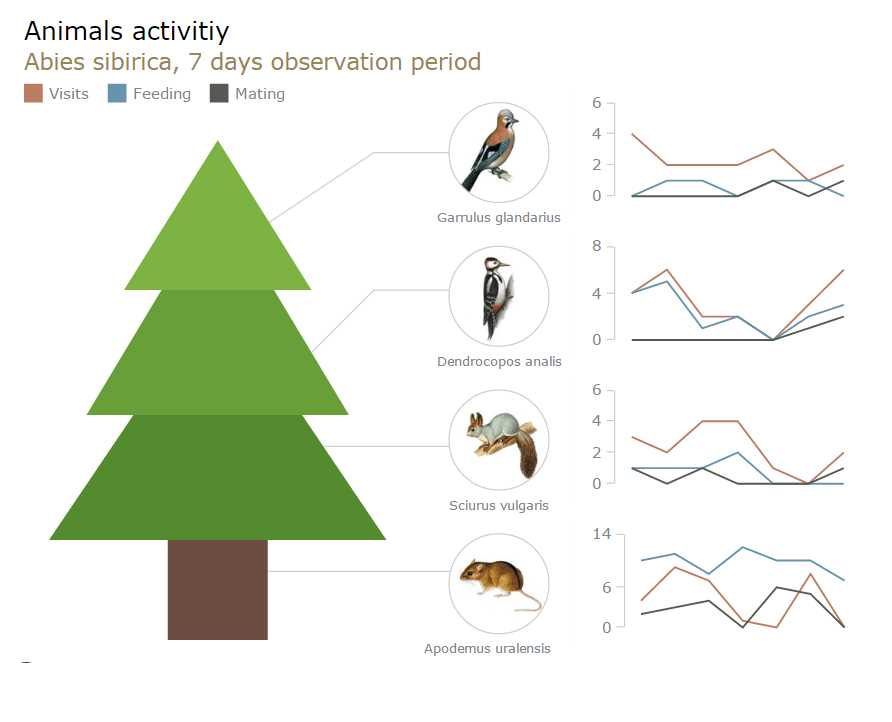
GraphicsJS是一个免费的开源JavaScript库,可以轻松地从头开始绘制任何HTML5图形和动画。与市场上现有的基于SVG / VML的组件(包括该部门的前领导者Raphaël和Bonsai)相比,它具有轻巧且开箱即用的功能。特别是,GraphicsJS提供的功能强大的线图远远超出了传统提供的Bézier曲线,丰富的文本功能(如多行文字和文本测量),确保快速简洁的虚拟DOM,具有z-index的智能分层系统,与浏览器无关的转换引擎,以及作为具有链接功能的便捷高效的API。此外,GraphicsJS支持旧版浏览器(IE6 +),在许多国家/地区仍然有大量需求。...GraphicsJS是开发并先前用作AnyChart商业图表库(AnyChart,AnyMap,AnyStock和AnyGantt)的核心图形引擎。话虽如此,它已经被用于为甲骨文,微软,大众汽车,AT&T,三星,BP,博世,默克,路透社,中国银行,洛克希德·马丁以及数千个其他AnyChart知名客户提供数据可视化服务,其中包括70%以上《财富》 1000强公司之一。“交互式数据可视化只是强大的GraphicsJS库的众多潜在用例之一。它可以用来构建与图形有关的任何模式和解决方案,包括令人惊叹的动画图片,卡通,信息图表,思维导图等。
具有任何许可的所有平台的GraphicsJS替代品
72
15
5
Webix Mobile Scheduler
Webix事件日历是一种轻量级的JavaScript / HTML5事件日历,可以轻松地嵌入到您的应用程序或网站中。
3
2
2
1
ArtKrave.com
艺术-艺术家和致力于艺术的艺术家社区。数字艺术,皮肤艺术,主题,墙纸艺术,传统艺术,摄影,诗歌。买艺术品。雇用艺术家。
1
positronX.io
positronX.io可帮助您学习全栈软件开发。我们每周都会发布有关最新编程语言和框架的免费视频教程,代码段以及文章。
1
1
1