0
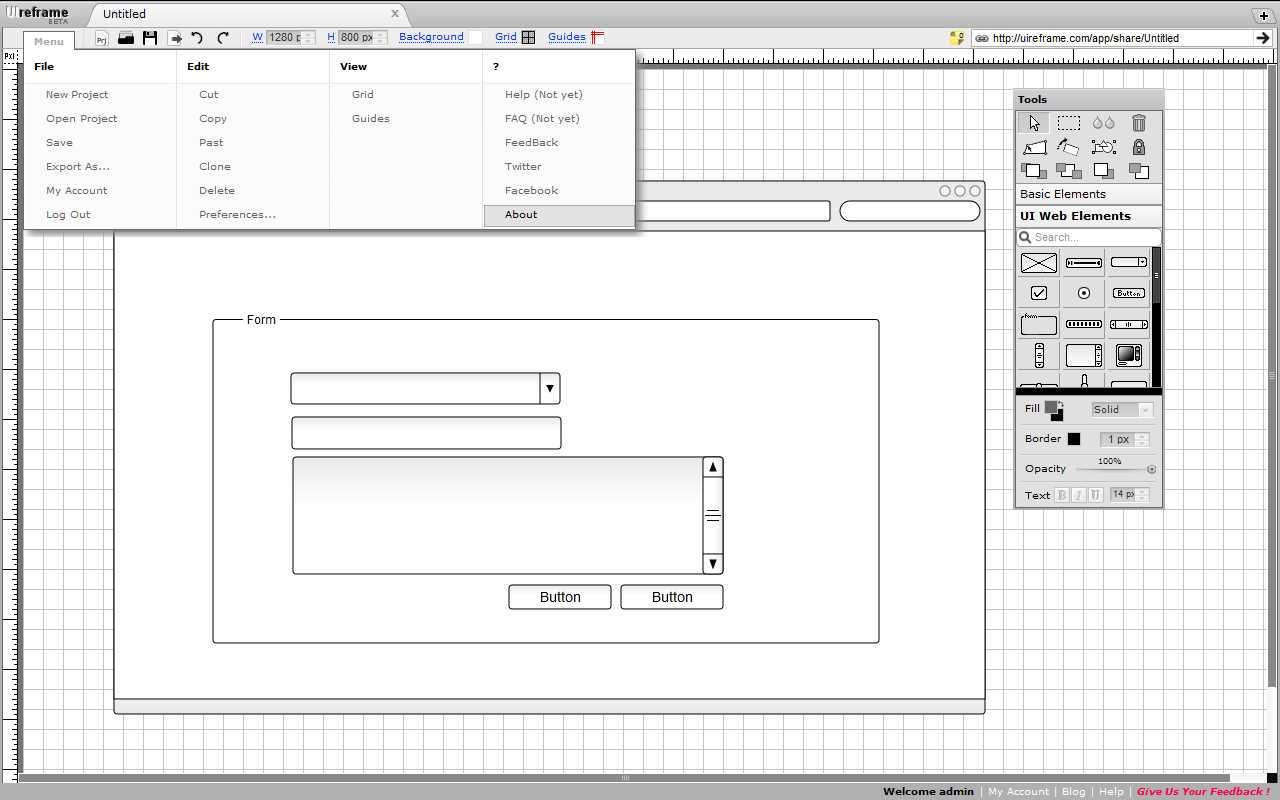
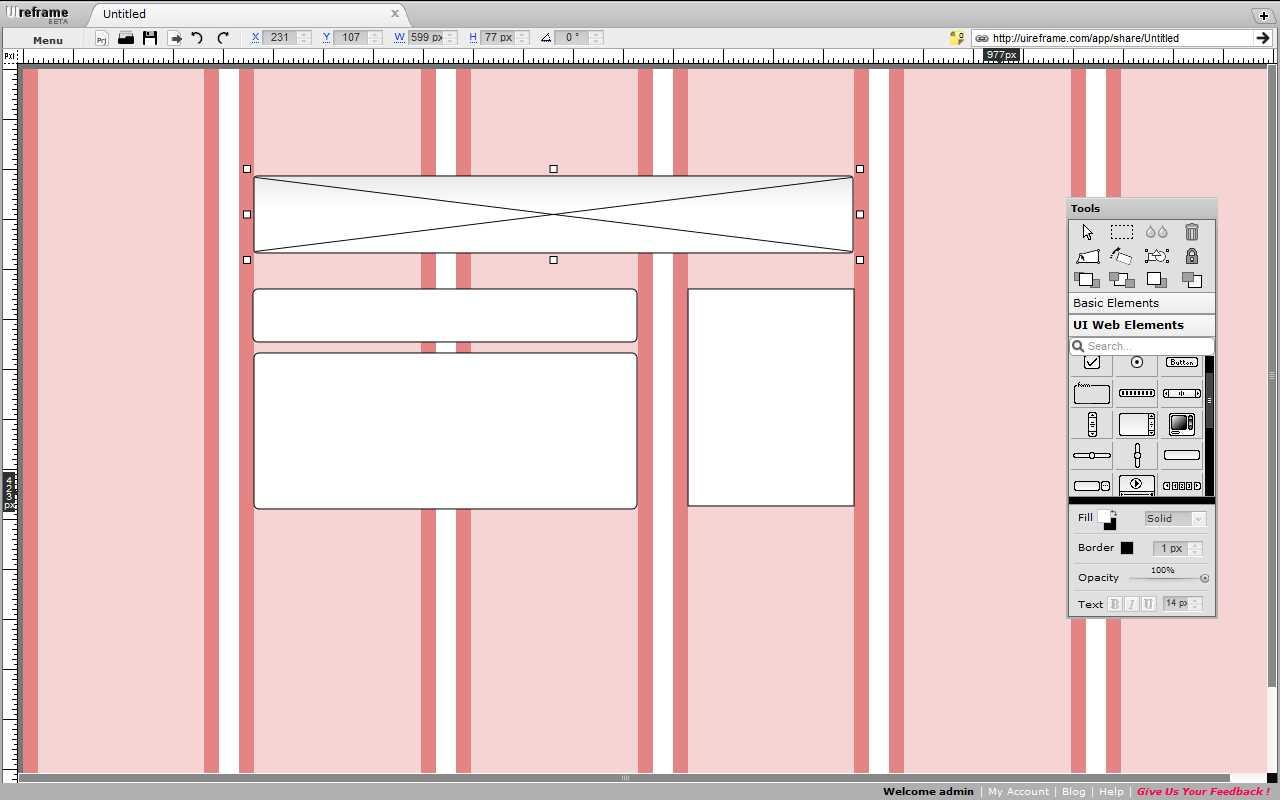
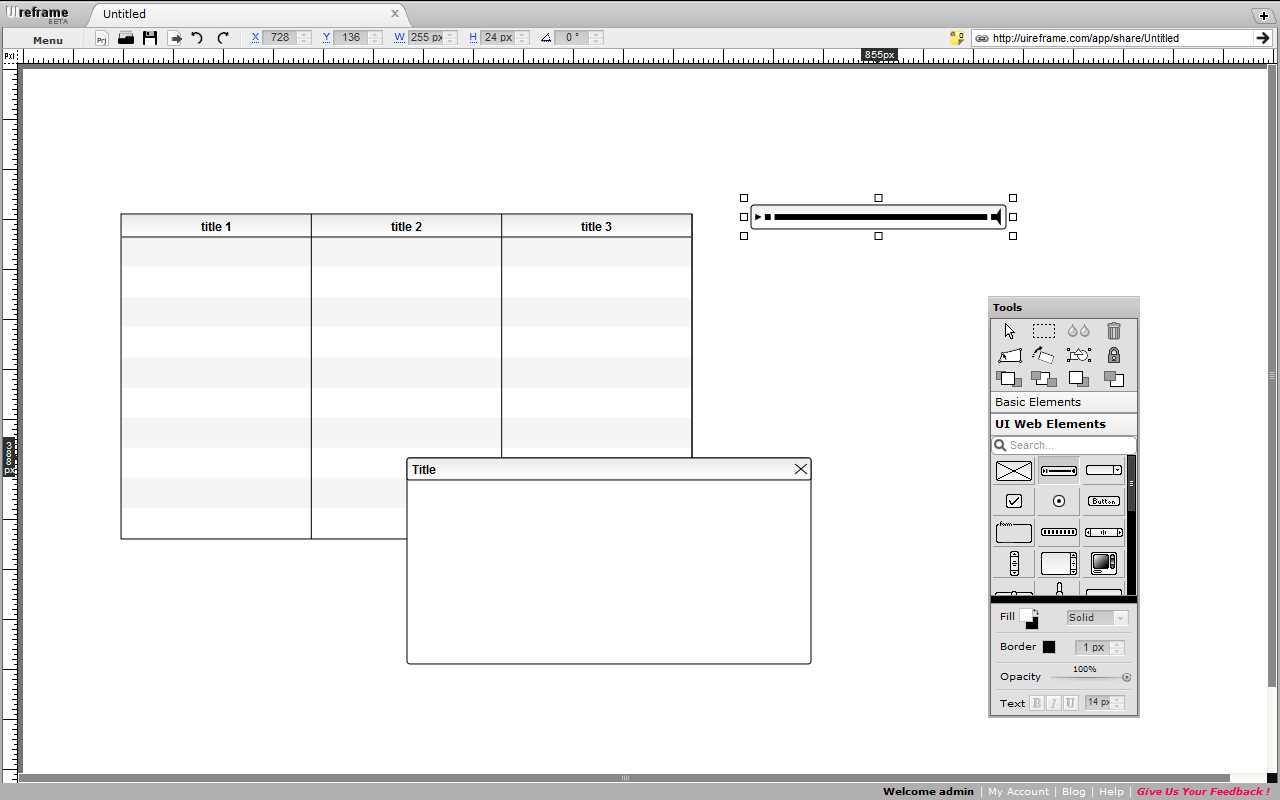
UIreframe是一个基于Web的在线工具,可让您轻松地为您的网站或软件应用程序创建漂亮的线框和模型。借助UIreframe,您可以进行协作和共享作品,接收来自客户的注释和反馈,并将您的作品导出为多种格式(png,jpeg,pdf和svg)。UIreframe支持所有主流浏览器,例如Chrome,Firefox,safari,Opera,当然还有Internet Explorer!
特征
具有任何许可的所有平台的UIreframe替代品
497
Lucidchart
支持Microsoft Visio导入并且可以在任何操作系统上运行的联机图和流程图软件。
354
Pencil Project
Pencil是一个独立的应用程序或Firefox扩展,可让您创建图表或UI样机。它没有协作/多用户功能。
111
Balsamiq Wireframes
Balsamiq Wireframes是一种快速的低保真UI线框图工具,可重现在记事本或白板上使用计算机进行素描的体验。
24
Marvel
协同设计平台。在线框,原型,在线设计和一处创建设计规格。或与我们的API创建集成。
22
Storyboard That
情节提要这是世界上最好的在线情节提要创建者。来自世界各地的人们每天都使用Storyboard That快速创建惊人的Storyboard.Teachers
- 免费增值应用
- Web
20
19
16
Fluid UI
Fluid UI是现有最快的移动应用原型工具。在移动设备上轻松设计和测试您的低保真和高保真应用程序模型。
- 免费增值应用
- Web
- Software as a Service (SaaS)
12
Mockup Designer
使用Backbone,Backbone-LocalStorage和Html2Canvas构建的Mockup Designer是一种超级易于使用的模型工具,它使用浏览器的本地存储作为后端。
- 免费应用
- Web
- Self-Hosted
11