0
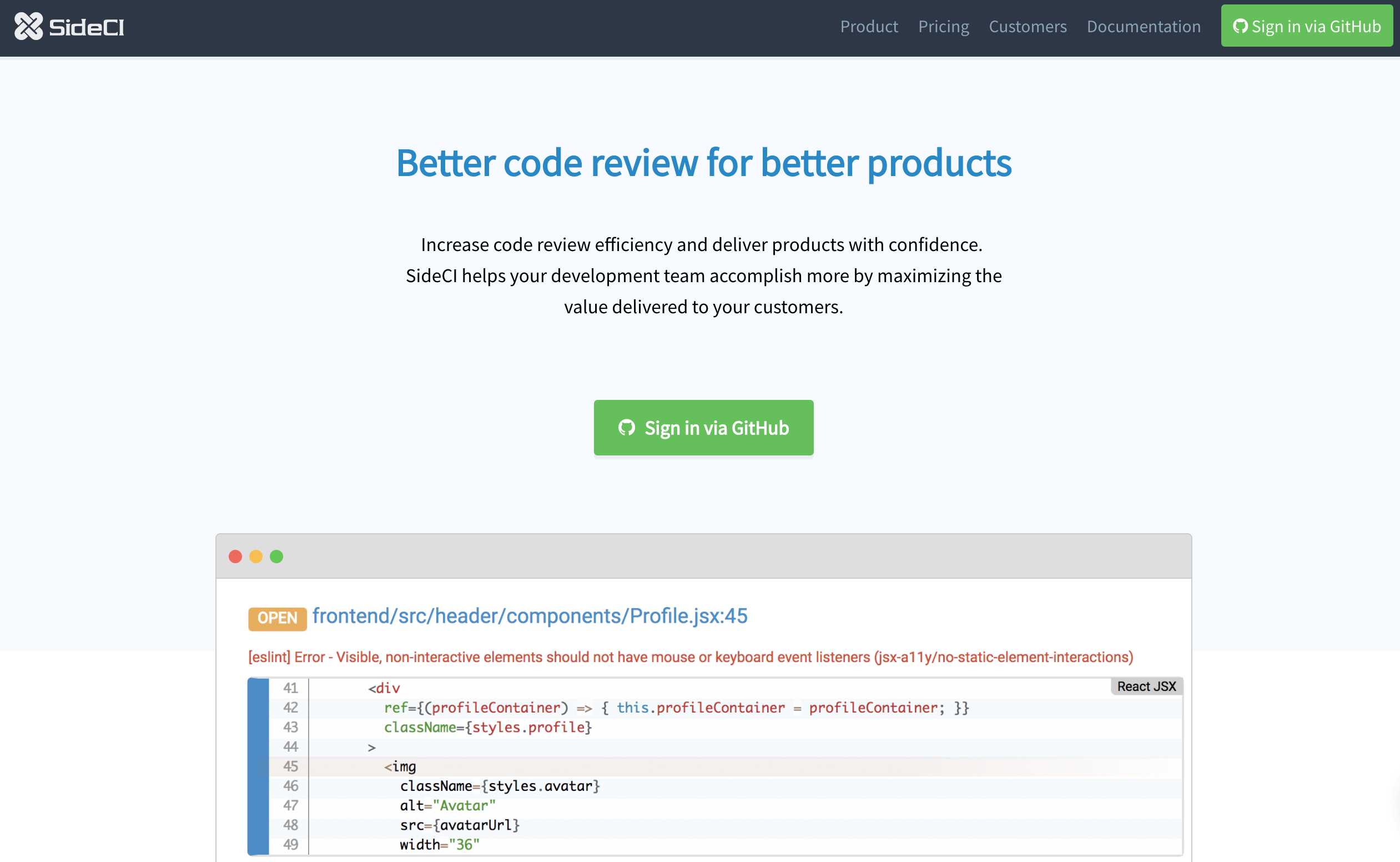
SideCI是GitHub上的自动代码审查工具。加快代码审查和开发周期,以提高生产率,而无需工程师花费宝贵的时间。-简单的设置过程-仅需30秒。-快速准确的自动分析-SideCI自动并立即扫描您的请求请求中的样式,复杂性,重复性和安全性问题。-支持多种语言-Ruby,PHP,Go,Python,JavaScript和CoffeeScript。-有关您的拉取请求的即时反馈-SideCI将立即对任何问题进行评论,以便您可以在合并之前进行讨论和补救。-预先修改了最合适的分析工具-您不必费心选择最合适的分析工具。SideCI可以预先设置适当的一个。-通过Slack获取通知-它使您能够为每个私人或公共项目获取通知。-开源免费-SideCI对于开源项目免费。-开始14天的免费试用-每个GitHub用户均可免费获得14天的试用...。
分类目录
具有任何许可的所有平台的SideCI替代品
21
Codacy
在跟踪整个sprint中的代码质量时,自动检查代码风格,安全性,重复性,复杂性和每次更改的覆盖范围。
7
JSHint
JSHint是社区驱动的工具,可检测JavaScript代码中的错误和潜在问题。
5
4
2
2
2
1
0
AppPerfect WebTest
AppPerfect Web Test是一个完全自动化的Web功能测试和回归测试工具。按照“记录”和“重放”原理工作。
0