5
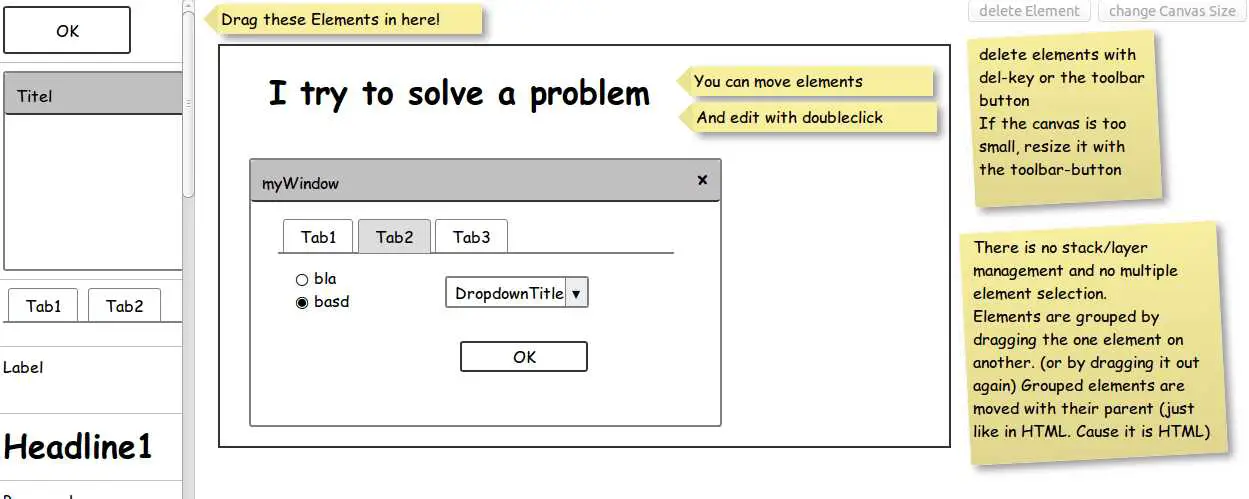
quickMockup
用于在浏览器中创建模型的在线工具。使用浏览器的保存功能保存文件(仅html格式仅用于查看,请完成保存以创建可编辑的版本)或导出到codepen以便其他人查看。
- 免费应用
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockup是用于创建界面和网站的简单模型的简单工具。它是基于HTML并经过javascript增强的。USECASE该工具旨在允许快速创建接口的模型,以便传达想法。它既不适合像素完美的模型,也不适合包含多个屏幕和元素杂乱无章的复杂接口模型。现在的目标群体是参与开源项目并需要交流想法的交互/界面设计师或具有设计意识的开发人员。在这种情况下,一个样机值一千字。保存您可以使用浏览器保存功能保存网页(例如,在Firefox中查看此处)。在保存对话框的下拉菜单中,您可以选择»完整网页«和»仅HTML«之类的内容。如果您保存“完整网页”,则会保留互动性(您可以压缩文件,将其发送给某人,然后该人可以继续工作)。如果仅保存“ HTML”,则仍会保存一个包含可在任何浏览器中查看的模型的文件。您也可以使用任意一种工具来截屏(以防万一,它是一个一次性模拟)。
分类目录
具有任何许可的所有平台的quickMockup替代品
354
Pencil Project
Pencil是一个独立的应用程序或Firefox扩展,可让您创建图表或UI样机。它没有协作/多用户功能。
111
Balsamiq Wireframes
Balsamiq Wireframes是一种快速的低保真UI线框图工具,可重现在记事本或白板上使用计算机进行素描的体验。
24
Marvel
协同设计平台。在线框,原型,在线设计和一处创建设计规格。或与我们的API创建集成。
12
Mockup Designer
使用Backbone,Backbone-LocalStorage和Html2Canvas构建的Mockup Designer是一种超级易于使用的模型工具,它使用浏览器的本地存储作为后端。
- 免费应用
- Web
- Self-Hosted
11
10
9
7
4
4
POP (Prototyping on Paper)
POP可帮助您轻松制作交互式原型。如果可以绘画,则可以设计应用程序。工作流程非常简单:1在纸上设计2拍照
- 免费应用
- iPad
- Android
- iPhone
- Android Tablet