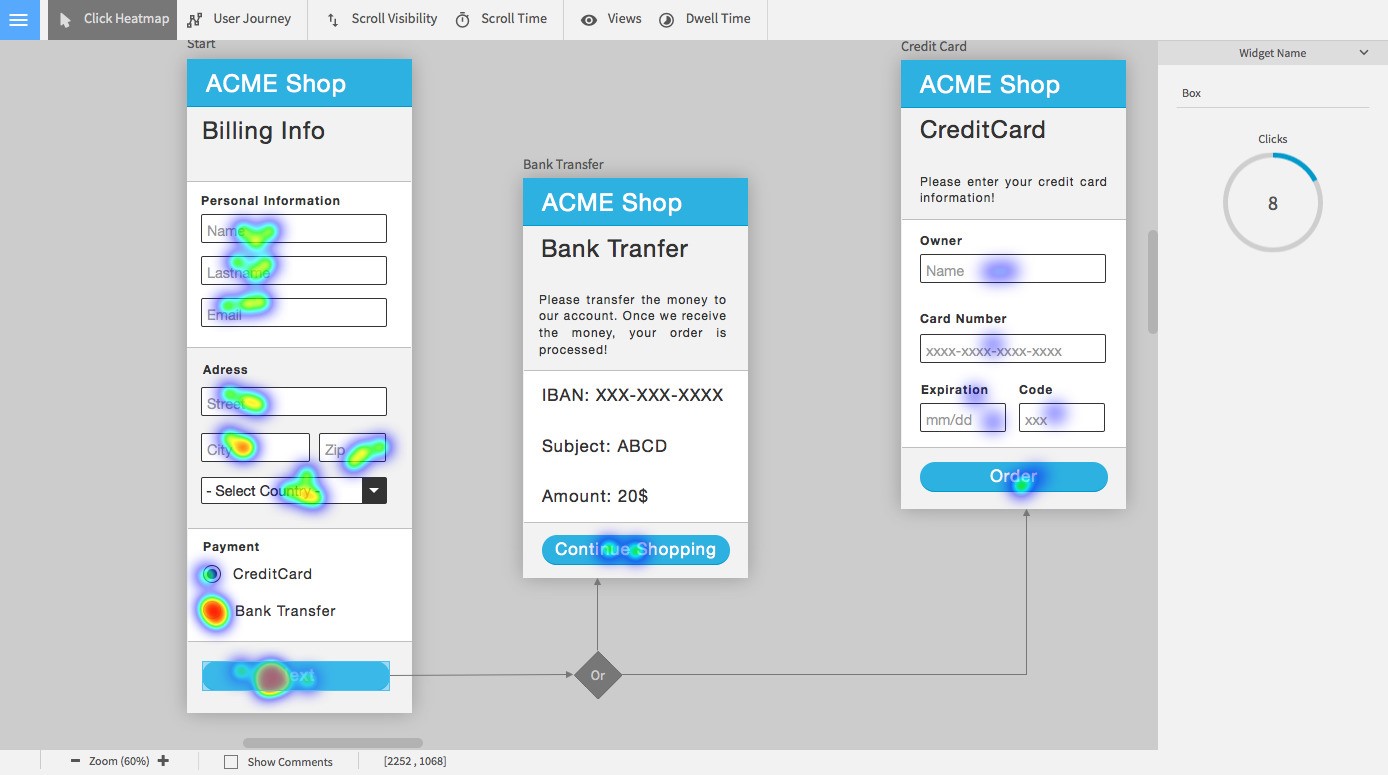
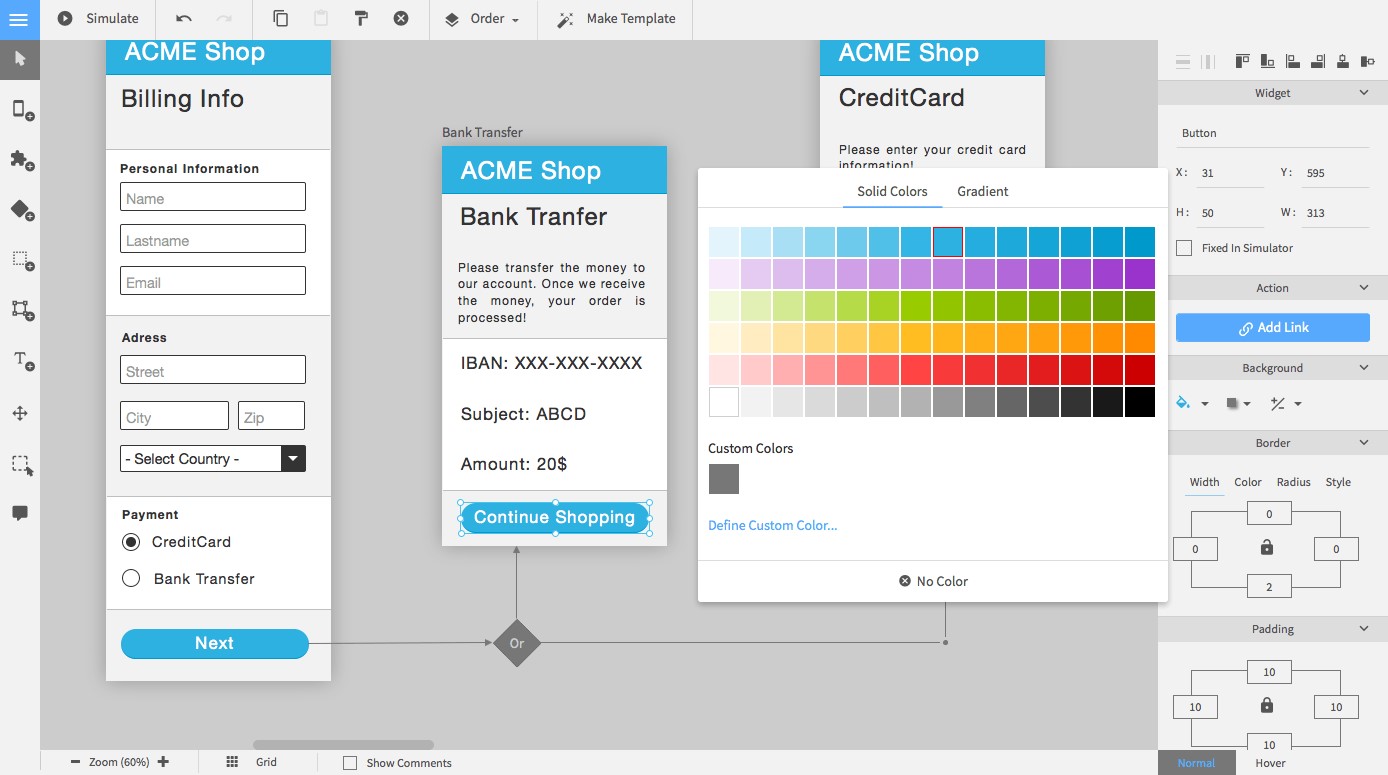
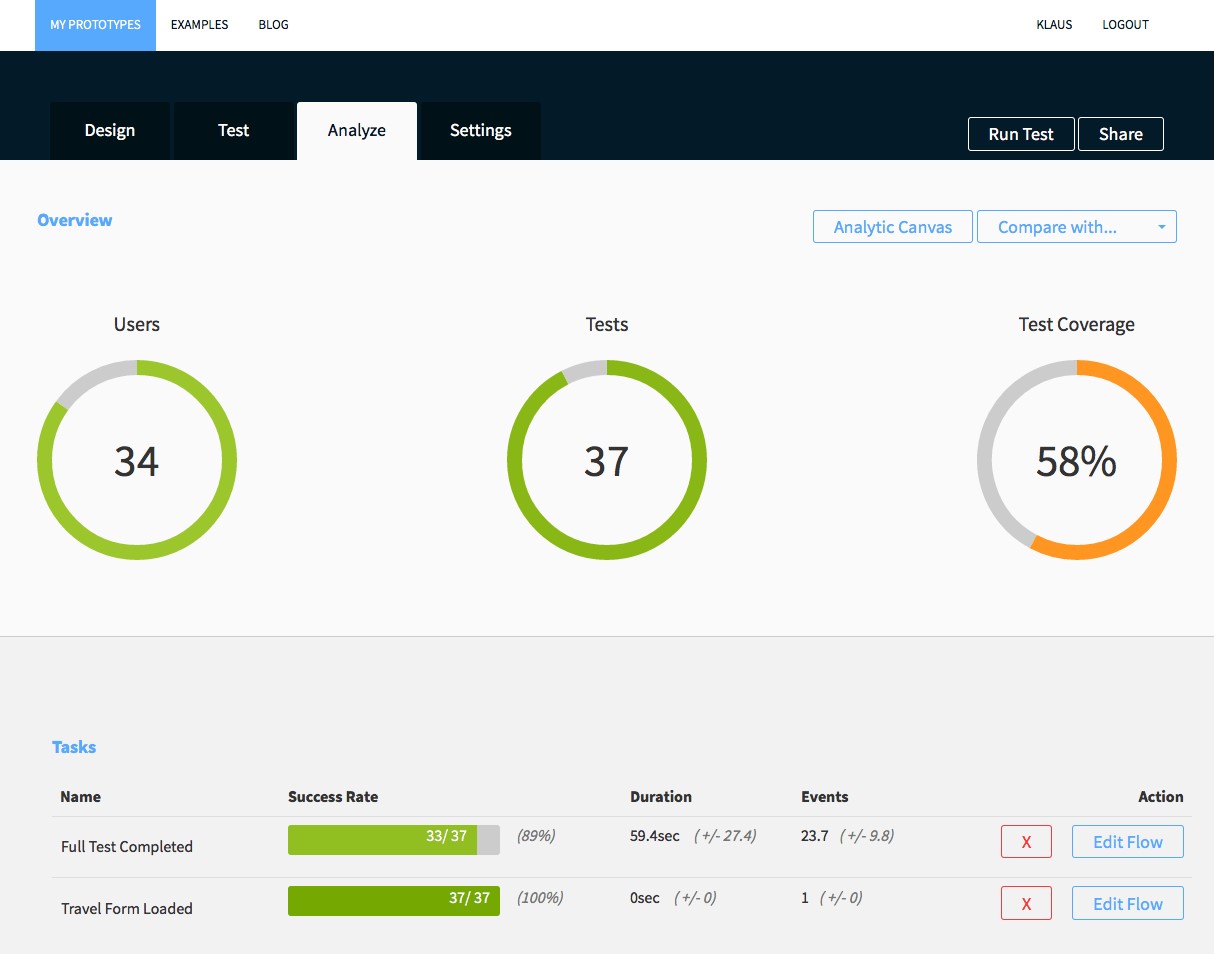
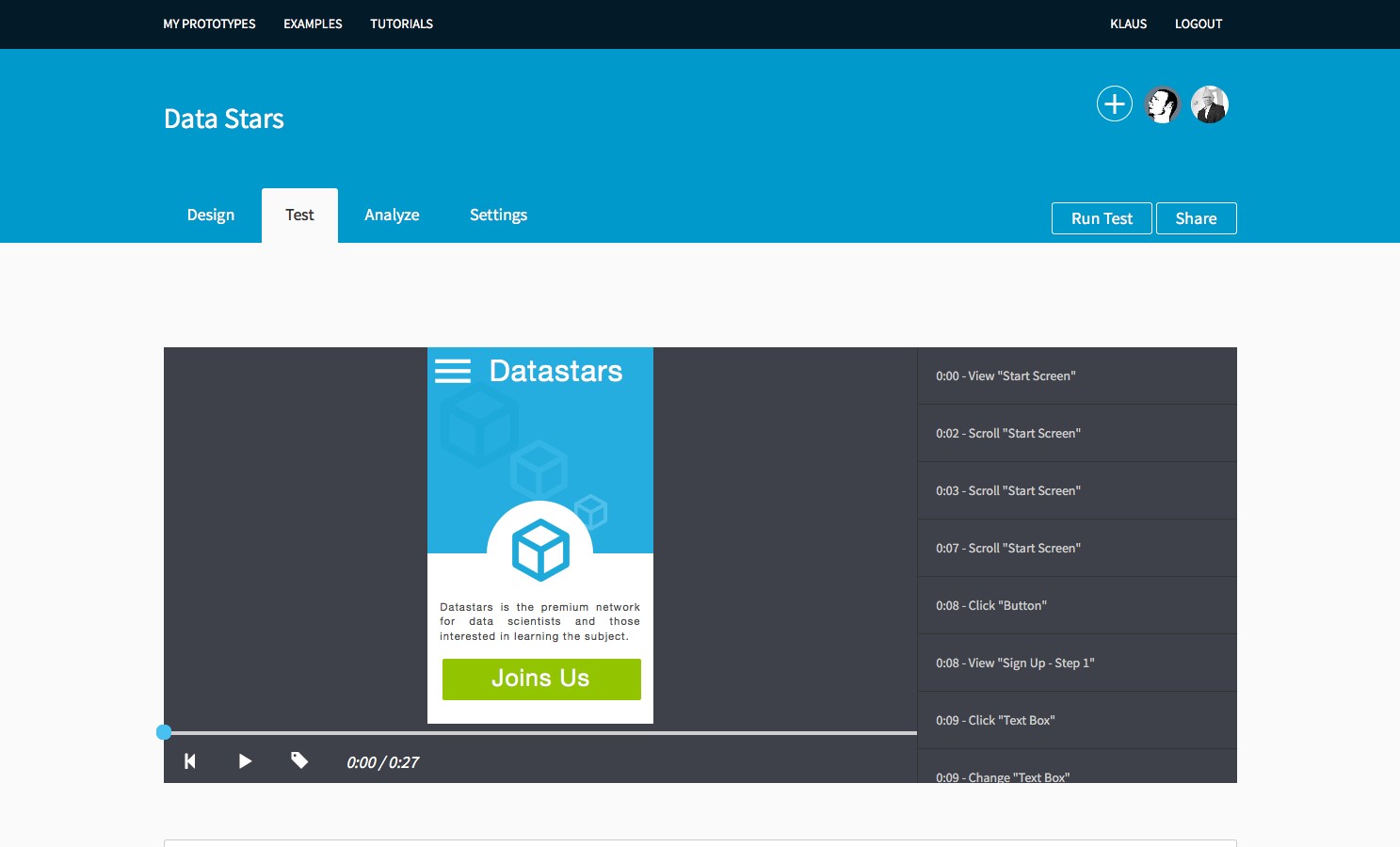
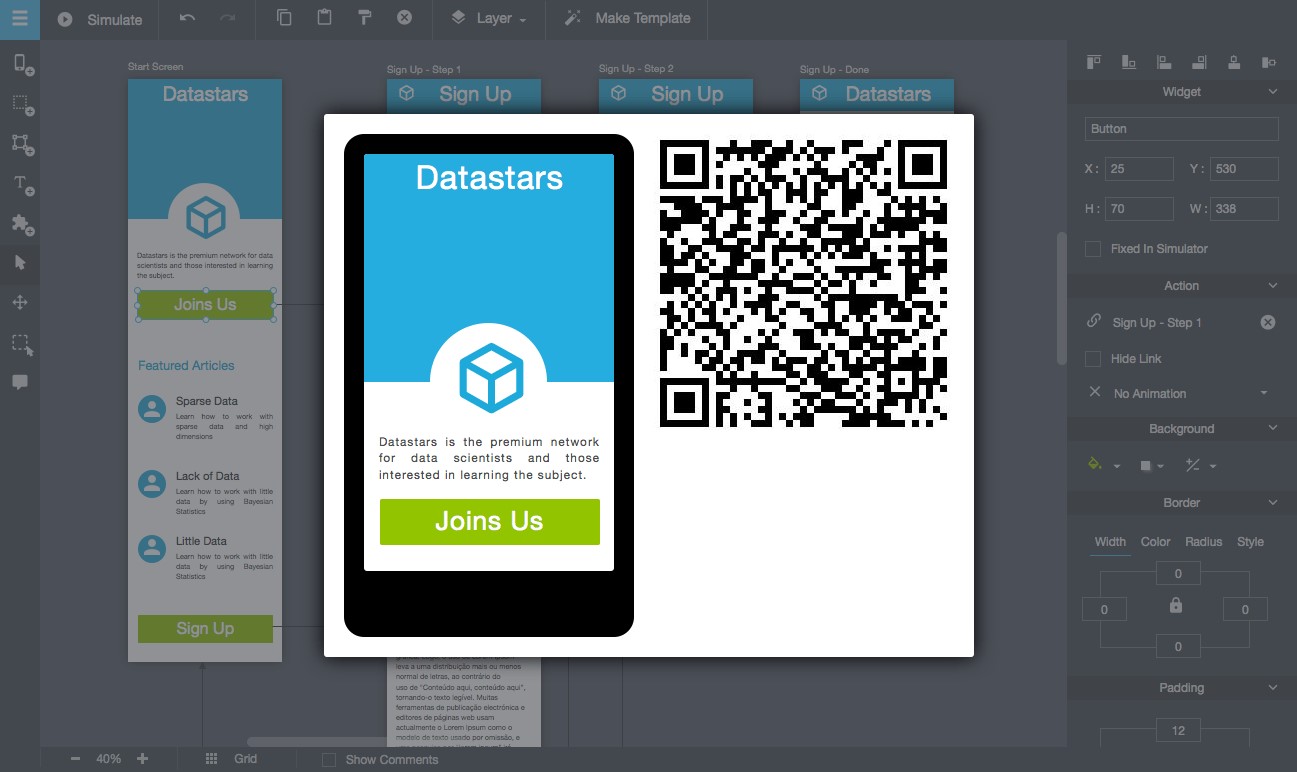
Quant-UX提供了第一个集成的可用性工具来设计,测试和分析交互原型。Quant-UX可以加快您的设计过程,并与您的标准工作流程和工具集成在一起。可视化分析使您可以轻松找到交互设计中的痛点并迅速进行改进。Quant-UX附带集成的原型编辑器,该编辑器支持CSS3,动画,表单验证和逻辑流程,但是您也可以从Sketch或PhotoShop等工具导入现有设计。所有原型均功能齐全。它们的行为就像真实的应用程序。用户可以输入数据,与UI元素交互以及在屏幕之间导航。设计就绪后,只需与测试人员共享链接即可。他们甚至可以通过扫描QR码来远程测试设计,甚至可以在智能手机上进行测试。实时记录和分析测试期间的用户交互。Quant-UX将提取所有相关信息和关键性能指标,并以漂亮的图表和热图的形式对其进行可视化。您还可以创建没有任何插件的屏幕录像,非常适合公司环境。
分类目录
具有商业许可证的Mac版Quant-UX的替代方案
111
Balsamiq Wireframes
Balsamiq Wireframes是一种快速的低保真UI线框图工具,可重现在记事本或白板上使用计算机进行素描的体验。
10
10
1
MockFlow.com
MockFlow为所有UI计划需求提供一站式解决方案,包括UI设计模型,站点地图,文档和设计批准。