0
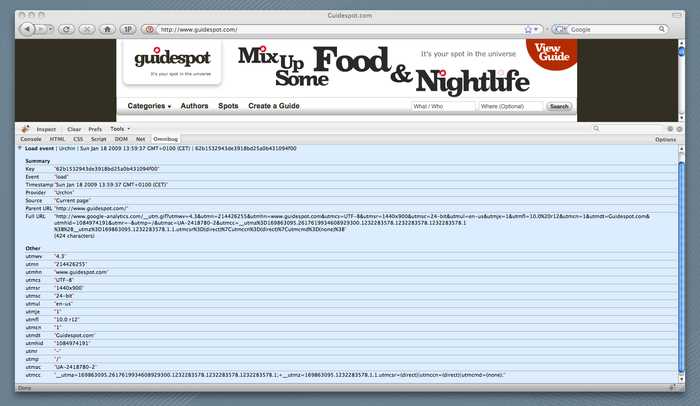
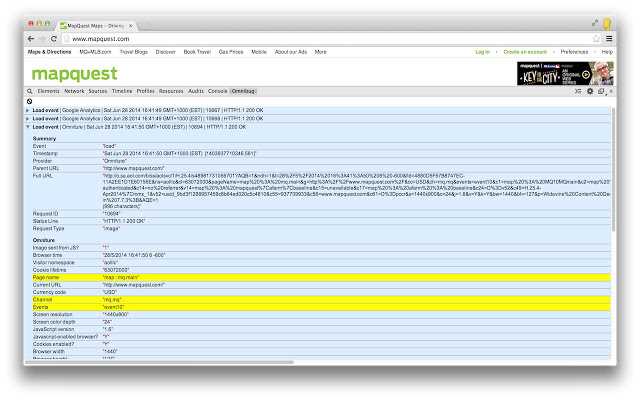
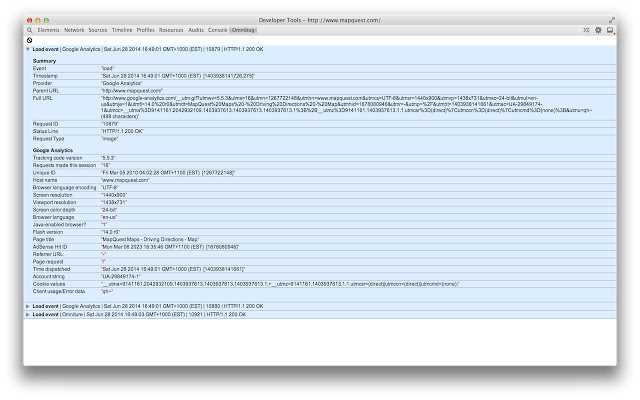
Omnibug是Google Chrome和Mozilla Firefox浏览器的插件,可简化Web指标实施的开发和调试。检查每个传出的请求(由浏览器发送)是否有模式。如果发生匹配,则将显示URL并对其进行解码以显示请求的详细信息。另外,请求可以记录到文件系统中。
具有任何许可的所有平台的Omnibug替代品
147
Google Chrome Developer Tools
Google Chrome开发者工具提供了一个集成的环境,用于调试,优化和了解在Google Chrome中运行的Web应用程序或网站。
32
28
6
5
5
Live HTTP Headers
该项目的目标是以三种方式添加有关HTTP标头的信息:首先,通过在网页的“查看页信息”中添加“标头”标签。
5
Live HTTP Headers (Chrome)
监控来自浏览器的所有HTTP / HTTPs流量。实时HTTP标头记录Google Chrome和Internet之间的所有HTTP流量。
5
4
SplineTech Javascript Debugger
SplineTech JavaScript Debugger是最快的独立的JavaScript调试器,可让您完全独立于任何插件调试IE的JavaScript。
- 付费应用
- Windows
4
2
1
Javascript Debugger (Venkman)
Venkman是Mozilla JavaScript调试器的代号。Venkman旨在为基于Mozilla的浏览器提供强大的JavaScript调试环境。