56
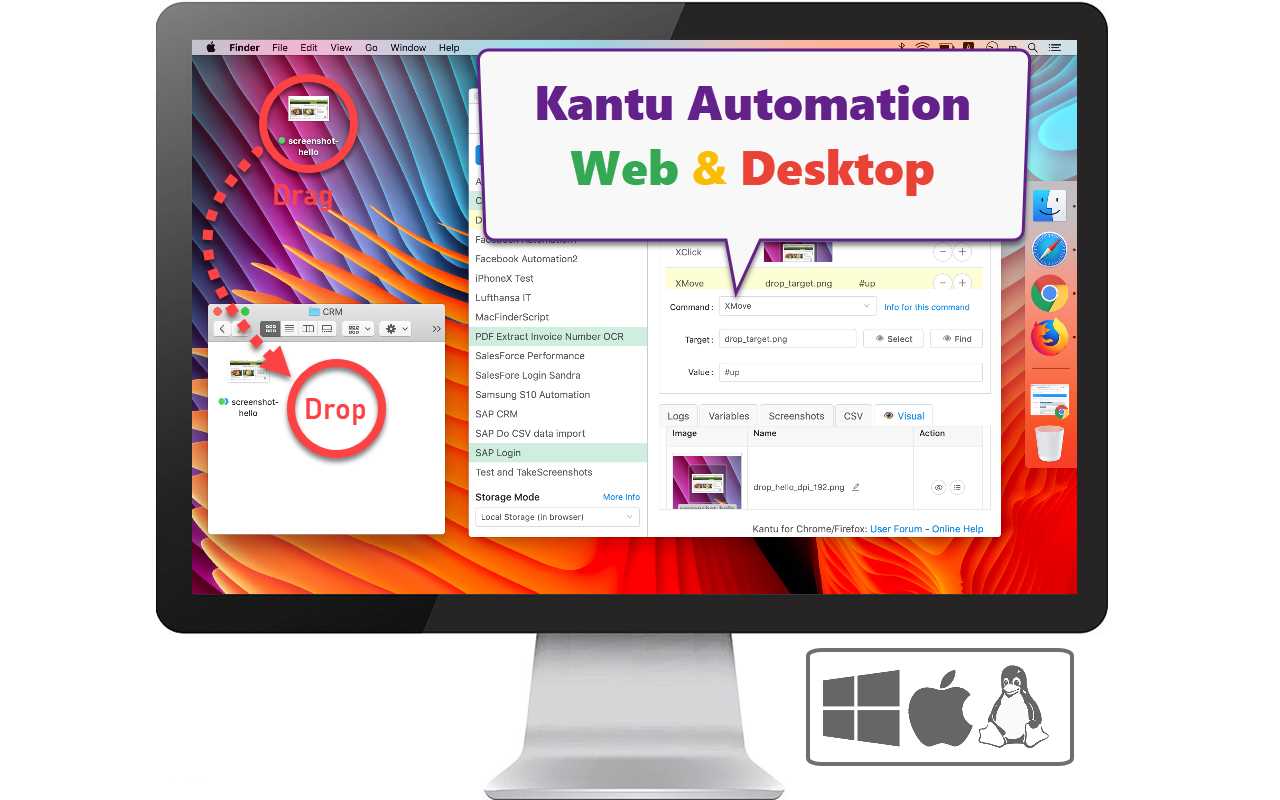
UI.Vision Kantu是一个浏览器扩展,可以自动执行Windows,Mac和Linux上的Web和桌面应用程序。Kantu核心是开源的,并保证了企业级的安全性。可视化Web自动化和UI测试Kantu的计算机视觉可视化UI测试命令使您可以使用Kantu编写自动化的可视化测试-这使Kantu成为第一个也是唯一具有“眼睛”的Chrome和Firefox扩展(和Selenium IDE)。进行视觉测试的巨大好处是您一次不只是检查一个元素或两个元素,而是一次检查一个视觉断言中的整个部分或页面。...视觉UI测试和浏览器自动化命令Kantu的帮助网站设计人员和开发人员验证和验证网站和画布元素的布局。Kantu可以读取和识别画布元素,图像和视频中的图像和文本。Kantu可以调整浏览器窗口的大小,以模拟各种分辨率。这对于在不同浏览器分辨率下测试布局以及验证外观完美的移动,Web和本机应用程序特别有用。Windows,Mac和Linux的Visual Desktop Automation Kantu不仅可以查看和自动化Web浏览器中的所有内容。它也使用相同的图像和文本识别技术来自动化您的桌面(Robotic Process Automation,RPA)。Kantu的眼睛可以读取桌面上的图像和文字,而Kantu的手可以单击,移动,拖放和键入。用于混合Web自动化的Selenium IDE ++ Kantu包括用于常规Web自动化,Web测试,表单填写和Web抓取的标准Selenium IDE命令。但是,Kantu与经典的Selenium IDE有着不同的设计理念。与经典的Selenium IDE一样,它是用于自动化测试的记录和重播工具,但更是用于常规Web自动化(如屏幕抓取,自动文件上传和自动填充表格填充)的“瑞士军刀”。因此,它具有许多经典IDE所不具备的功能。
特征
Web版UI.Vision Kantu的替代品
9
Screenster
无需一行代码,UI测试速度提高10倍。Screenster是基于Web的平台,它记录应用程序屏幕的可视基线,然后自动检测更改。
2
1
1
Lead Bunnies
Leadbunnies电子邮件提取器软件是功能强大的chrome扩展程序,可通过从各种在线业务目录和社交媒体网络中抓取并验证1000千个电子邮件地址来自动化业务线索生成过程。
1
1
0
0
artoo.js
artoo.js是一段JavaScript代码,旨在在您的浏览器控制台中运行,以为您提供一些抓取实用程序。
0
Data Scramblr
通过关键字和全球城市/位置搜索任何业务,并以Excel Sheet / CSV格式下载电子邮件,URL和电话号码-您可以将电子邮件地址,电话号码等项目输入到CRM数据库或邮件平台中。
- 付费应用
- Web