9
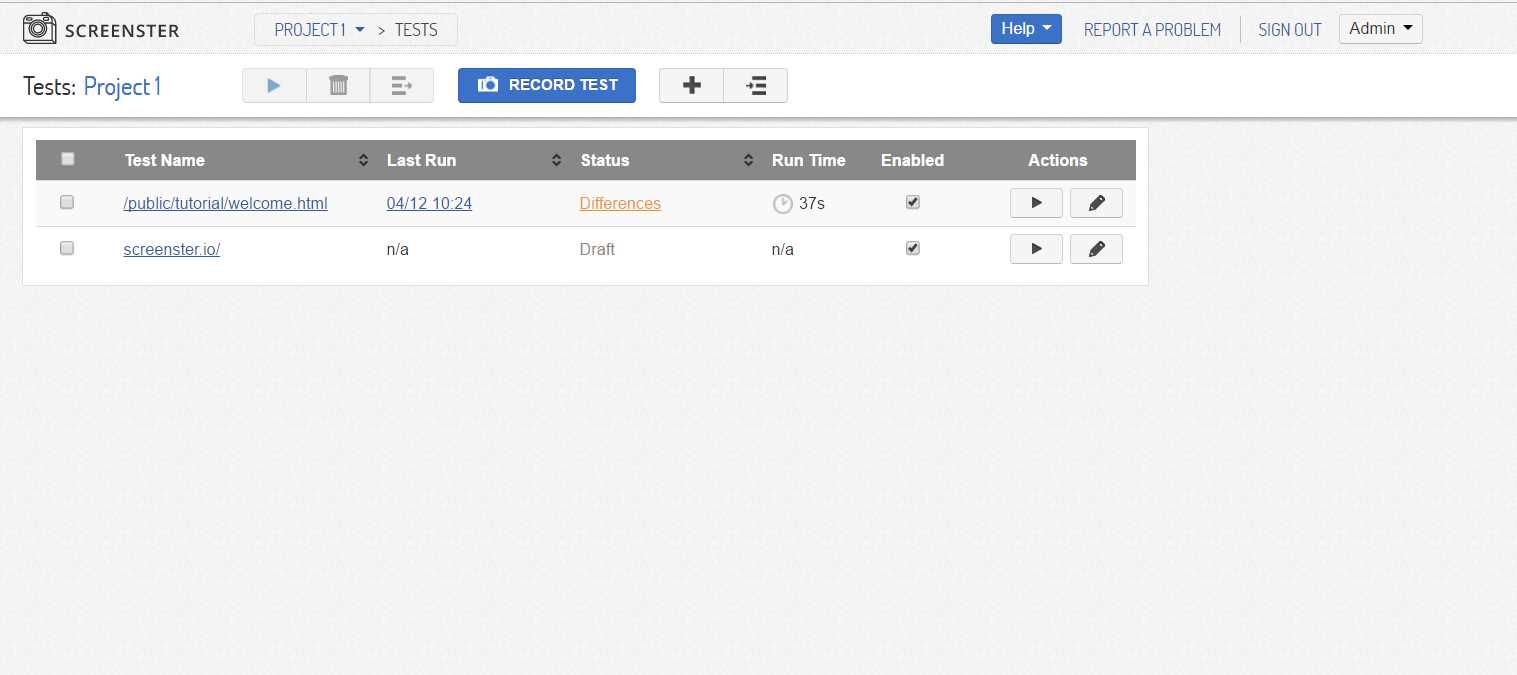
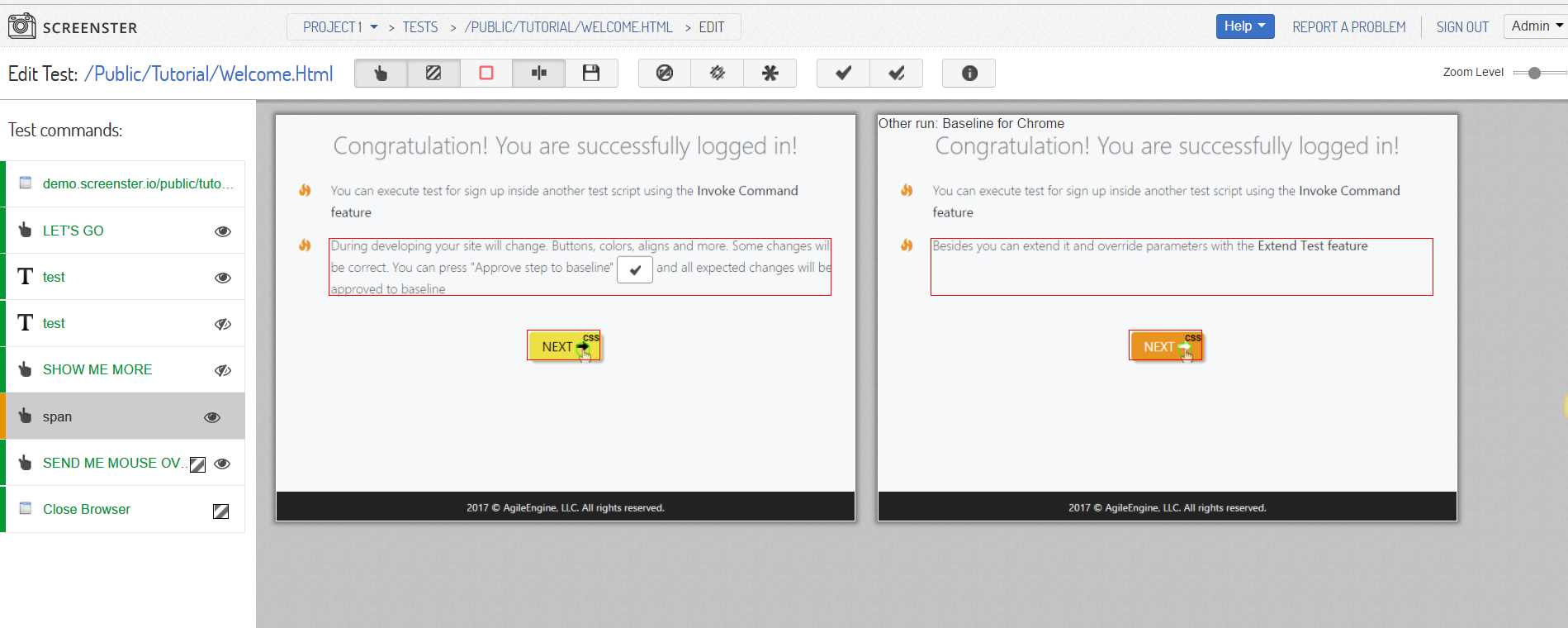
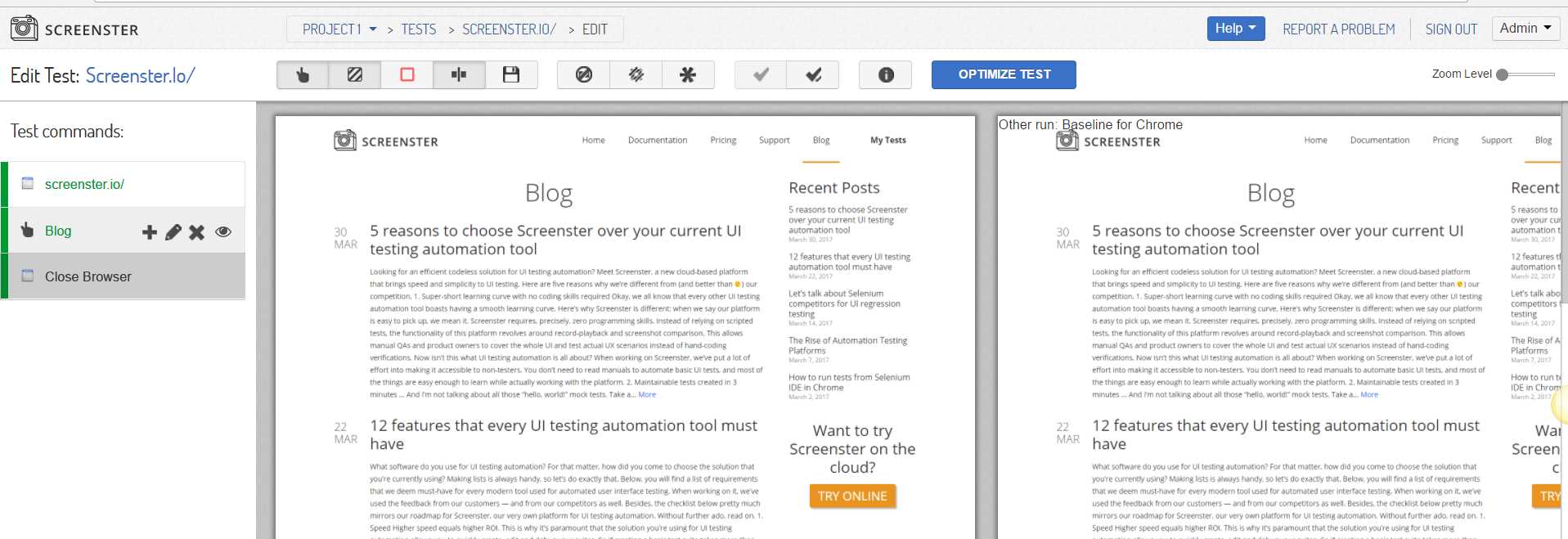
Screenster
无需一行代码,UI测试速度提高10倍。Screenster是基于Web的平台,它记录应用程序屏幕的可视基线,然后自动检测更改。
Screenster为Web应用程序提供了可视化的UI测试自动化。它是验证用户实际看到的屏幕的唯一工具。无需单行代码即可实现10倍的生产率。
分类目录
具有任何许可的所有平台的Screenster替代品
56
41
24
TestingWhiz
TestingWhiz™是一种无代码的测试自动化工具,可以执行端到端测试,例如功能性,回归,数据库,大数据,Web UI,跨浏览器测试以及针对Web,移动和云应用程序的分布式执行。
- 付费应用
- Windows
17
14
14
8
5
5