26
Hype
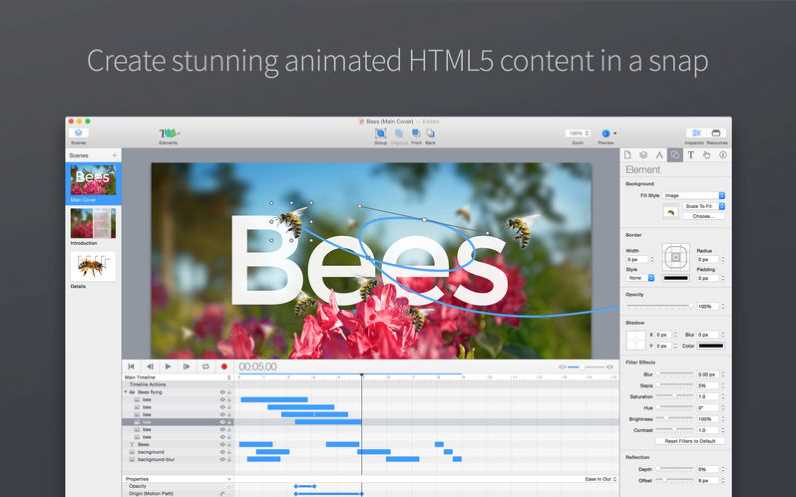
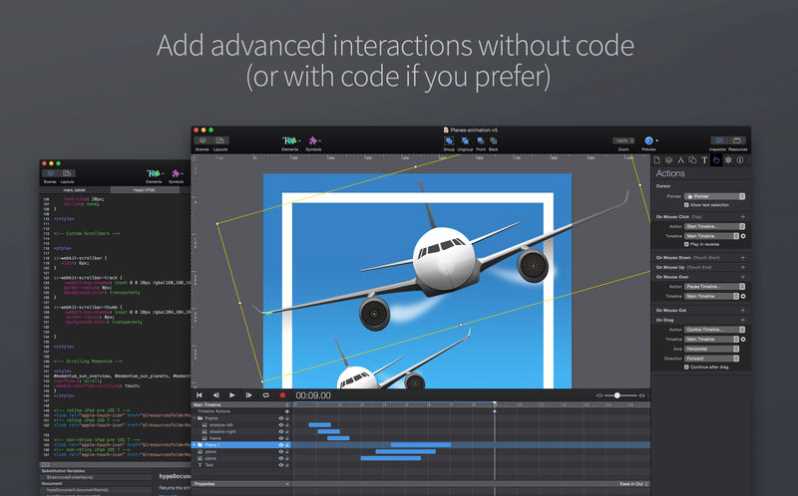
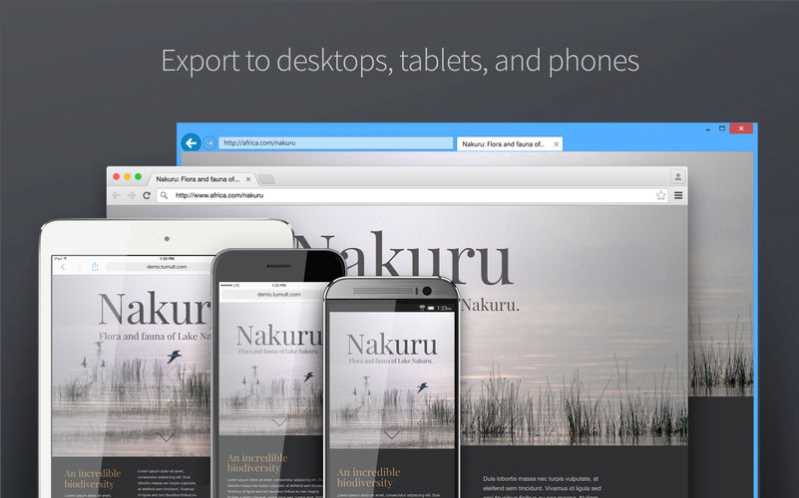
使用Hype,您可以创建漂亮的HTML5 Web内容。用Hype制作的动画和交互式内容可在台式机,智能手机和平板电脑上使用。无需编码。
- 付费应用
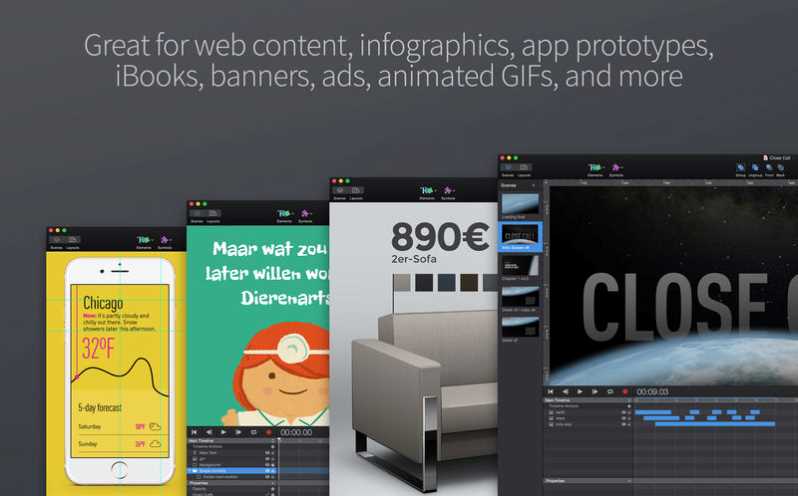
使用Hype创建令人惊叹的动画和交互式Web内容。Hype的HTML5输出可在所有现代浏览器和iPhone和iPad等移动设备上使用。无需编码。领先的设计师使用Hype来创建动画,从而在网页,信息图表,演示文稿,数字杂志,广告,iBooks,教育内容,应用程序原型,作品集,GIF动画,视频,整个网站等等中添加“哇”的因素。炒作获得了2011年Macworld编辑选择奖。从原型到生产,任何人都可以使用Hype创建丰富的交互式媒体。快速动画制作:•易于使用的基于关键帧的动画系统•记录模式监视您的一举一动,根据需要自动创建关键帧•使用贝塞尔曲线路径创建自然运动曲线•制作场景以进行组织和流动•使用多个同时时间轴的力量来运行动画添加交互性:•动作处理程序启动并控制时间线,场景之间的过渡或运行自定义javascript•可视化地构建动作处理程序以响应轻击,点击和动画事件创建惊人的内容:•基于WebKit的WYSYWIG“您所看到的您将获得的内容”场景编辑•智能的准则,排列和大小调整工具•轻松集成视频和音频以制作精美的多媒体文档•尖端效果:模糊,色相偏移,亮度,饱和度,阴影,反射和3D变换•添加Google项目字体或使用自己的CSS Web字体•灵活的布局系统可调整您的内容大小以适合任何屏幕•视网膜完美的移动图像支持:•Hype的HTML5输出在移动设备上效果很好•轻松添加滑动和触摸动作•将拖动事件绑定到时间轴位置以实现丰富的交互性•使用免费的Hype Reflect配套iOS应用在iPhone和iPad上预览项目•Hype Reflect的“ Mirror Mode”(镜像模式)可在您进行编辑时实时显示编辑内容。(我们的空间用完了)
分类目录
Web版Hype的替代品
26
12
HTMLPen.com
HTMLPen是用于使用可视和代码编辑器以及即时预览创建HTML文件的工具。它也是一个展示HTML项目,代码和代码示例的平台。它可以打开非常大的文件(TB +),并进行正则表达式搜索,计数和导出。
- 免费应用
- Web
3
0
0
0
0