0
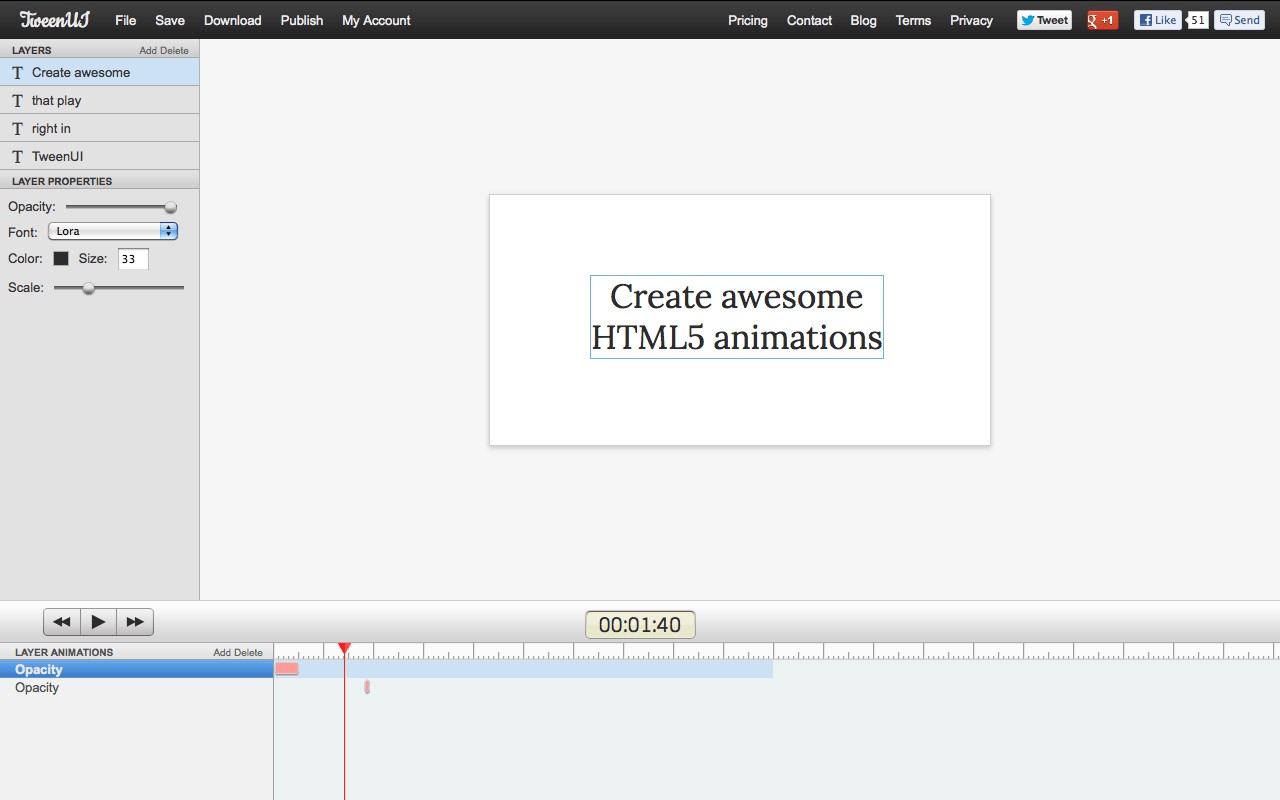
TweenUI
TweenUI是易于使用的HTML5 / JavaScript动画工具,可让您直接在浏览器中创建惊人的动画或横幅。将您的动画直接发布到云中,并仅需几行JavaScript即可嵌入任何网页或移动应用中。在动画中添加点击后到达网址,并创建在所有设备(包括iPad,iPhone和Android手机)的所有浏览器中投放的横幅展示广告。
分类目录
具有任何许可的所有平台的TweenUI替代品
26
17
Adobe Edge Animate
Adobe Edge是用于轻松创建基于标准的动画的工具。允许设计人员使用HTML5,JavaScript和CSS3等标准来创建内容。
6
5
4
3
2
1