0
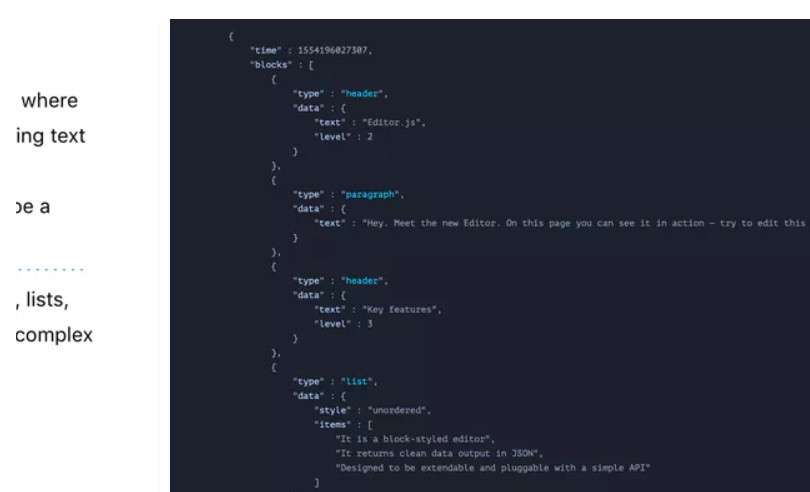
Editor.js
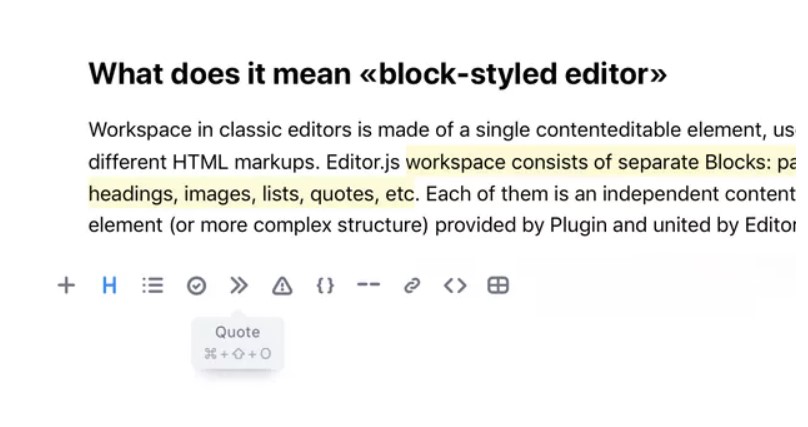
Editor.js是用于富媒体故事的块样式编辑器。它以JSON而不是繁琐的HTML标记输出干净的数据。更重要的是,Editor.js设计为可扩展和可插入API。因此,这里有几个主要功能:1.干净的数据输出2.可插拔的API 3.开源块样式的含义在其他编辑器中,工作区由单个内容可编辑元素提供,您可以在其中创建不同的HTML标记。我们所有人都看到了永久错误,这些错误带有移动的文本片段或缩放的图像,而页面部分在跳跃和抽动。或者突出显示文本的大部分内容,以防万一您只想让几个单词成为标题或粗体。Editor.js工作空间由单独的块组成:段落,标题,图像,列表,引号等。它们每个都是由Plugin提供并由Editor's Core统一的独立的内容可编辑元素(或更复杂的结构)。同时,箭头导航,复制和粘贴,跨块选择等最有用的功能几乎与熟悉的编辑器一样工作。
分类目录
具有任何许可的所有平台的Editor.js替代品
43
TinyMCE
TinyMCE是Moxiecode Systems AB在LGPL下以开源形式发布的,基于平台的独立于Web的Javascript HTML WYSIWYG编辑器控件。
- 免费增值应用
- Web
- Self-Hosted
- Wordpress
36
25
ContentTools
一个用于HTML内容的小巧漂亮的WYSIWYG编辑器。ContentTools是一个小型,灵活,可扩展且与框架无关的JavaScript库的集合,用于为HTML内容创建漂亮的WYSIWYG编辑器。
- 免费应用
- Web
8
7
4
PHP Markdown
简介这是一个库程序包,其中包括PHP Markdown解析器及其具有附加功能的同级PHP Markdown Extra。最初它是PHP的移植版...
- 免费应用
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
Fastmail Squire
Squire是HTML5富文本编辑器,可提供强大的跨浏览器标准化,同时又轻巧又灵活。
3
2
2