14
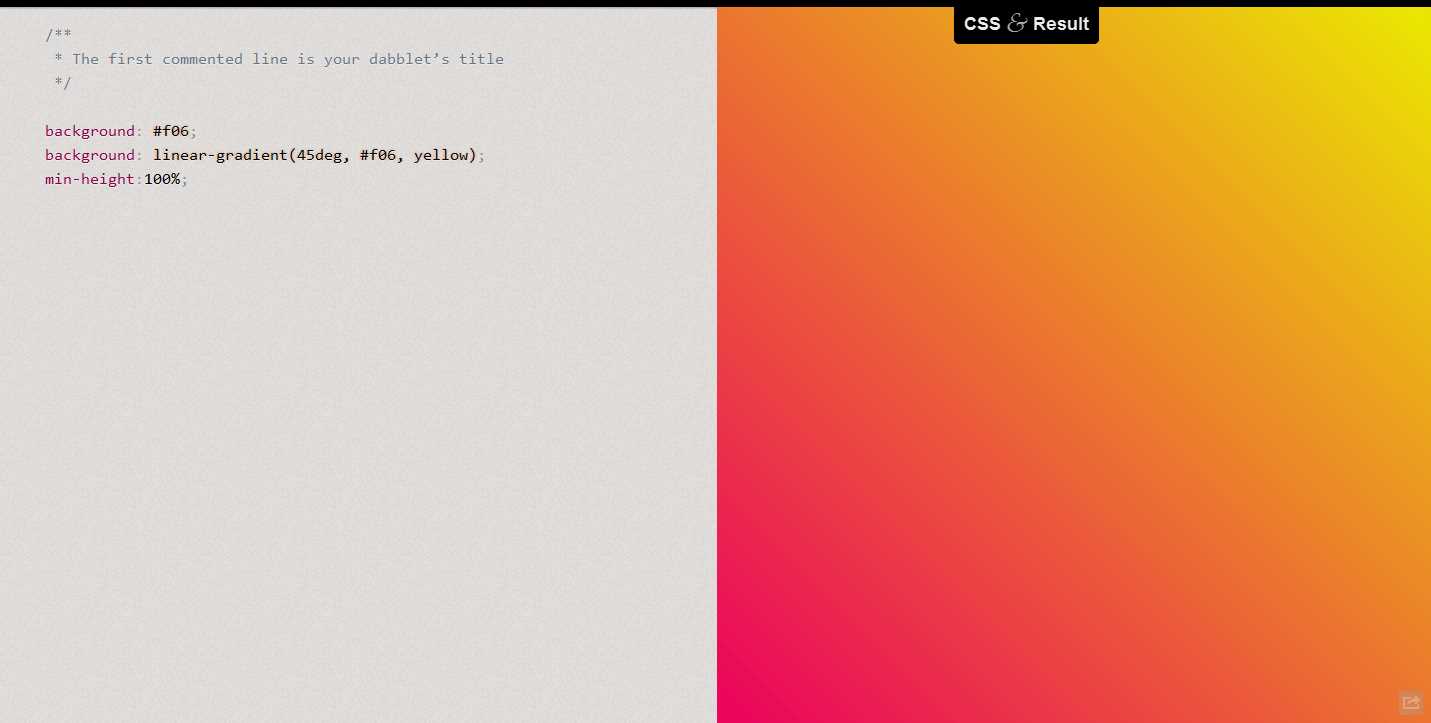
dabblet是一个交互式的游乐场,用于快速测试CSS和HTML代码段。它使用-prefix-free,因此您不必在CSS代码中添加任何前缀。您可以将您的作品保存在Github gist中,将其嵌入其他网站中并与他人共享。
特征
分类目录
具有任何许可的所有平台的Dabblet替代品
3
2
2
1
1