2
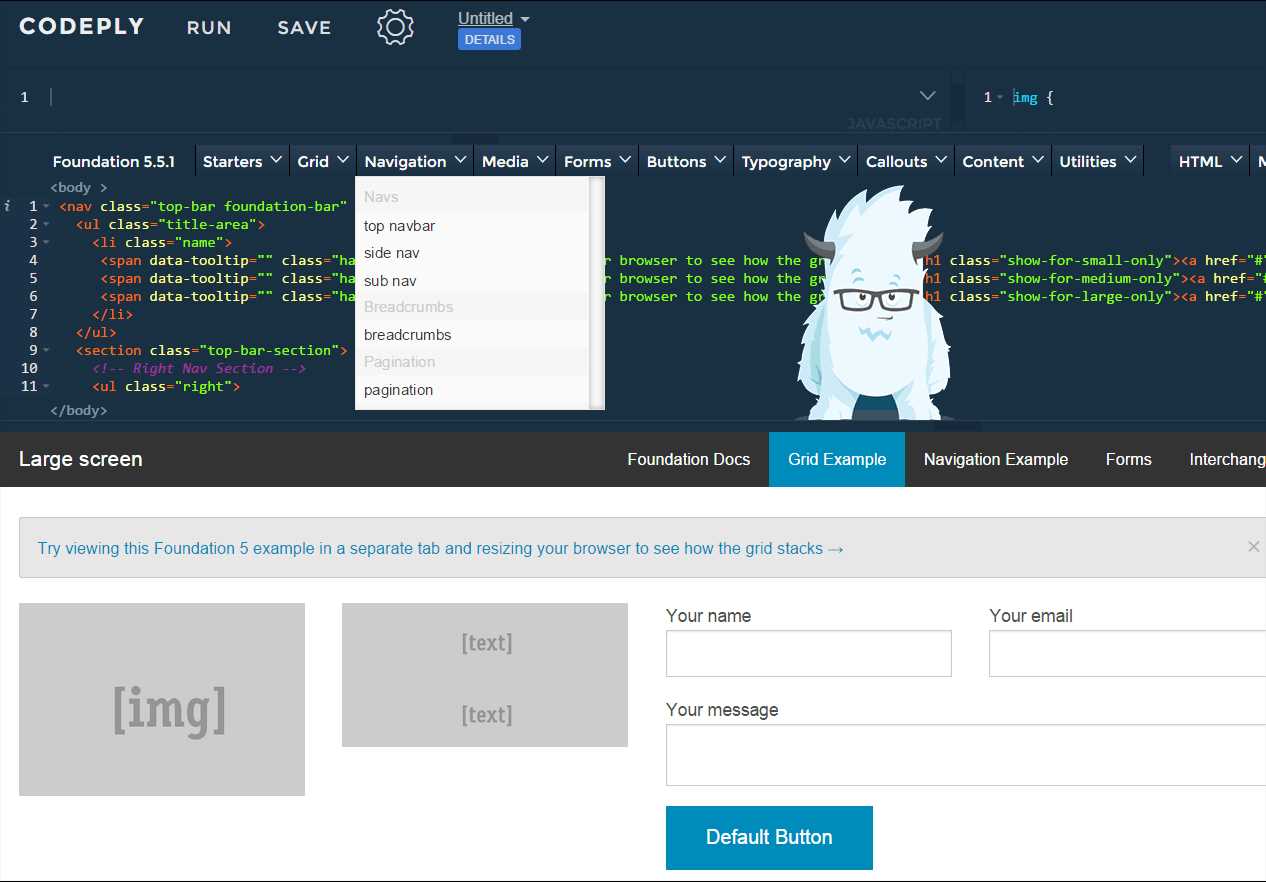
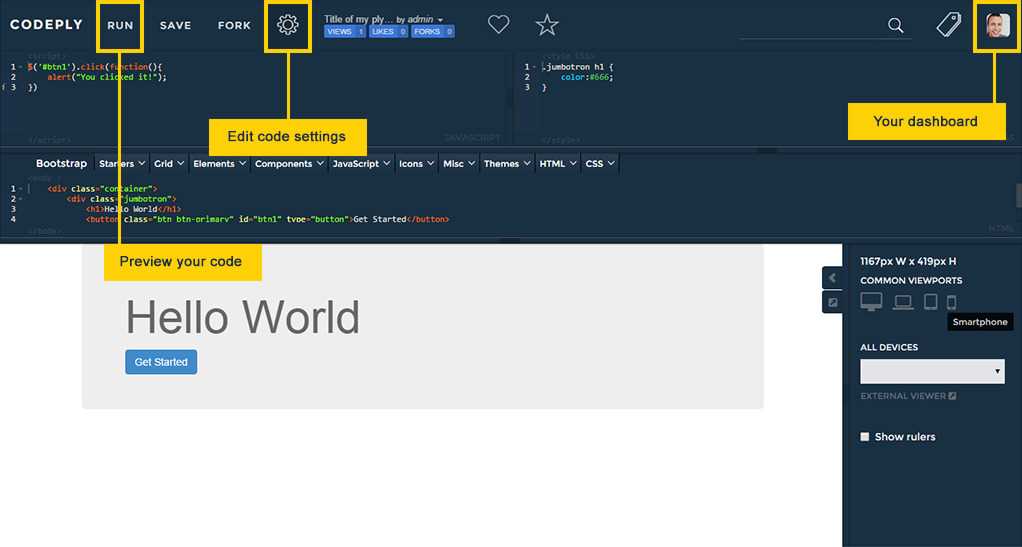
Codeply是一个编辑器,可让您从任何现代的Web浏览器中运行和预览HTML,CSS和JavaScript代码。您已经在其他工具(例如JSFiddle,Codepen和Bootply)中看到了此功能。但是,Codeply有所不同,因为它不仅仅是一个代码编辑器。Codeply通过使您能够利用您选择的响应框架来简化响应式Web设计和开发。Codeply与诸如Bootstrap,Foundation,PureCSS和Skeleton之类的响应框架集成在一起。这种独特的功能使您可以使用自己选择的框架快速学习,快速原型化和快速构建。...
分类目录
具有任何许可的所有平台的Codeply替代品
158
55
16
16
12
HTMLPen.com
HTMLPen是用于使用可视和代码编辑器以及即时预览创建HTML文件的工具。它也是一个展示HTML项目,代码和代码示例的平台。它可以打开非常大的文件(TB +),并进行正则表达式搜索,计数和导出。
- 免费应用
- Web
9
8