33
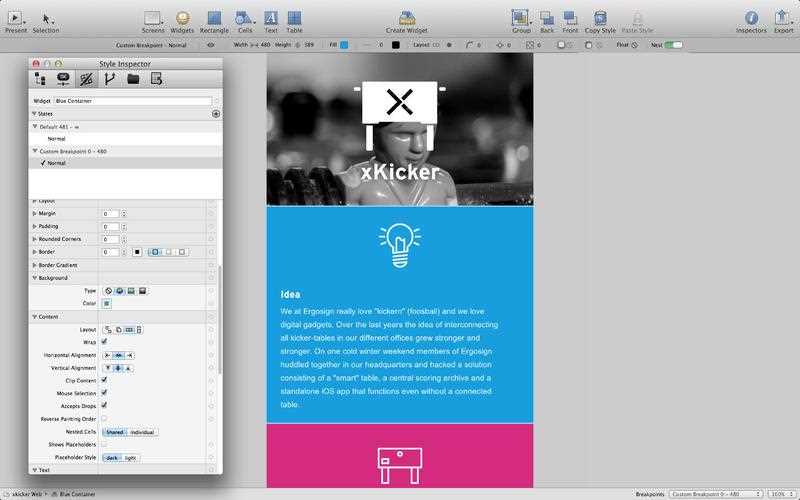
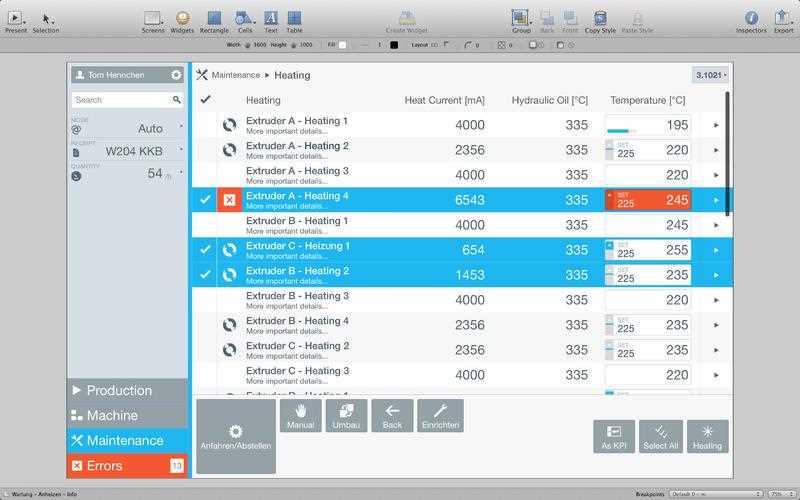
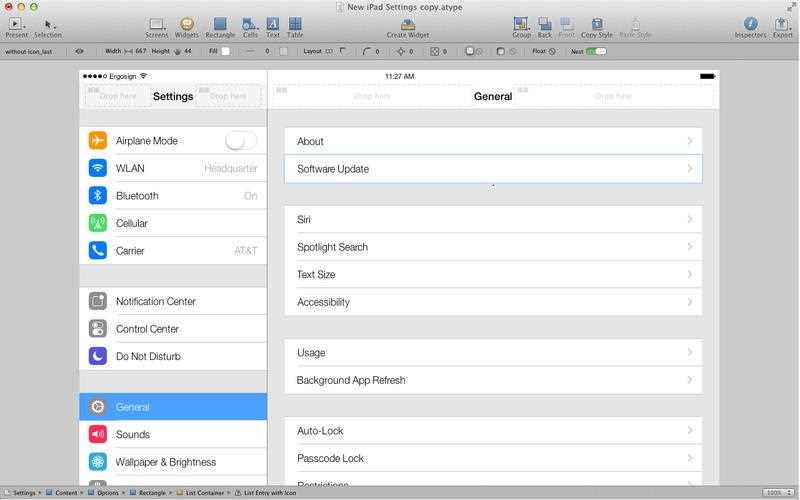
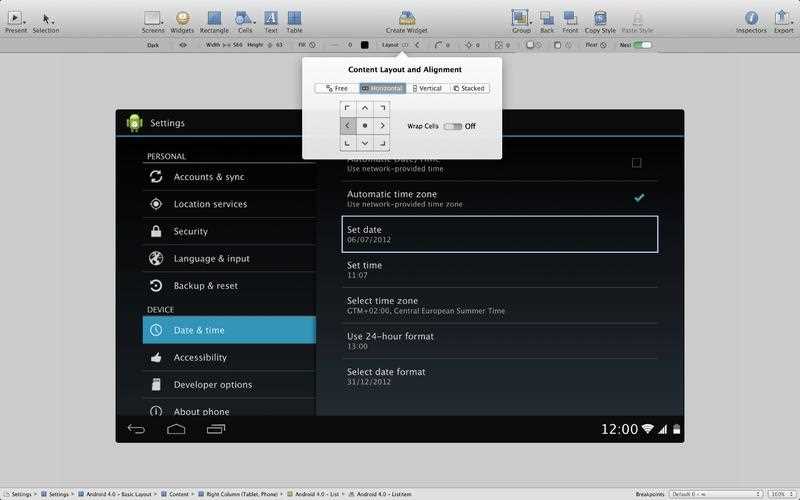
ANTETYPE是一个全新的突破性设计应用程序,可在用户界面设计师工作的每个步骤中为其提供支持。设计漂亮的界面,发明新的小部件,对它们进行样式设置,然后将它们整合到一个交互式原型中!
分类目录
具有任何许可的所有平台的Antetype替代品
149
70
52
48
46
19
12
Mockup Designer
使用Backbone,Backbone-LocalStorage和Html2Canvas构建的Mockup Designer是一种超级易于使用的模型工具,它使用浏览器的本地存储作为后端。
- 免费应用
- Web
- Self-Hosted
9
8
Weld
创建视觉,动画,交互式内容以增强现有网站。单击即可在您现有的网站上发布。分析内容并运行A / B测试。无需代码即可发挥创造力!#NoCode #MarTech🇸🇪。