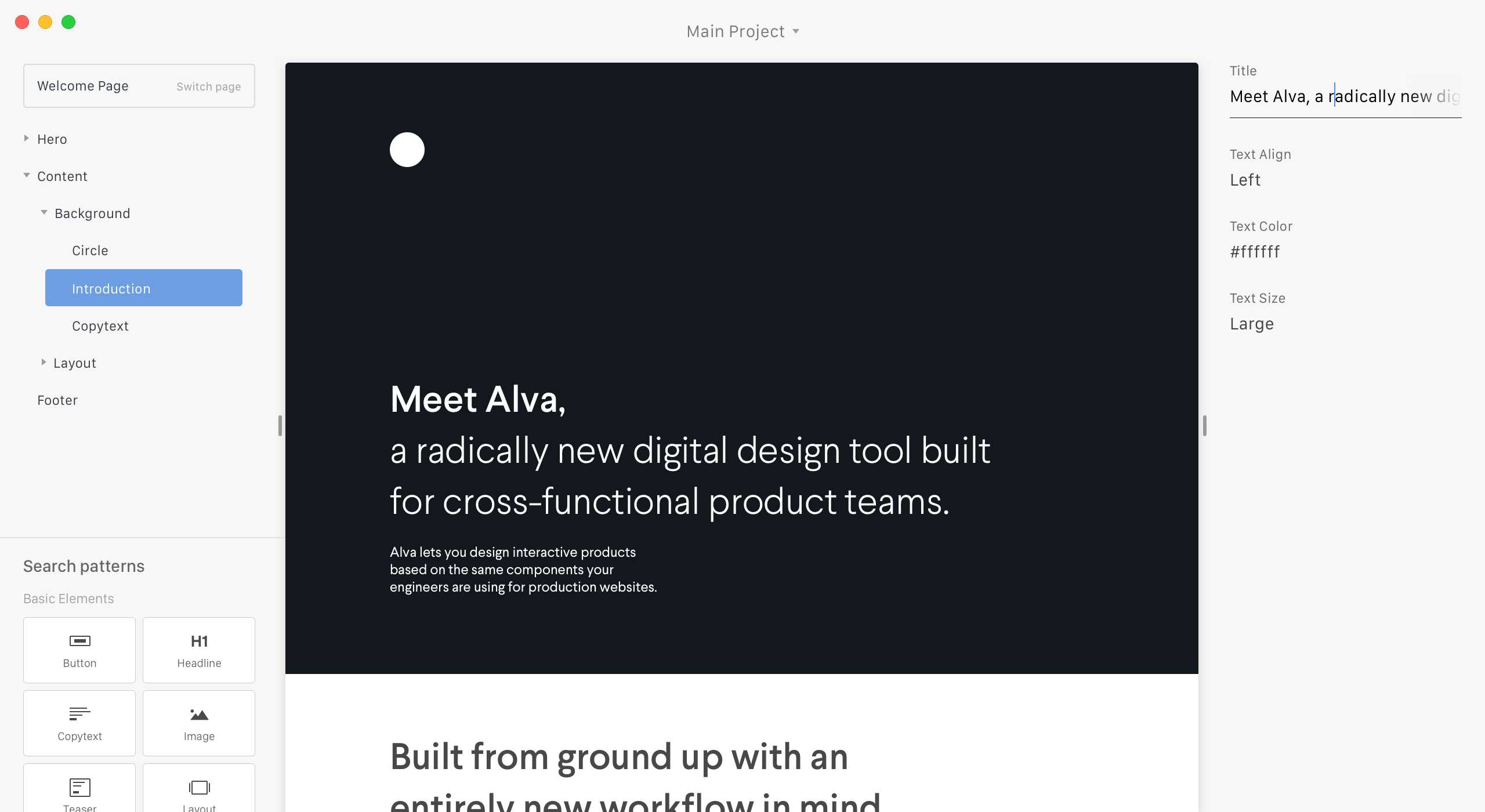
Alva与您的生产前端组件配合使用,将最新的,响应式的和交互式的设计添加到您的生活风格指南中。您可以从最少的组件集开始草绘概念,并与开发团队进行快速迭代以创建和丰富组件(从原子到模块再到整个页面)以及功能齐全的样式指南。但是您也可以将Alva设计添加到现有样式指南中。Alva专注于页面的排列和内容编辑,同时将组件的实现留给开发人员,为双方提供了一个真实的来源。没有过时的PNG屏幕和静态的PNG屏幕,因为设计模型和组件实现的当前版本总是呈现在最新的Web页面上。
具有任何许可的所有平台的Alva替代品
0
0
0
0
Color Collect - Color Picker, Palette Design
灵感来自我们的日常生活。当您用照片记录生活时,如何用彩色来捕捉生活呢?立即捕获您喜欢的颜色!
0
0
0
0