具有“ 原型制作”功能的应用
4
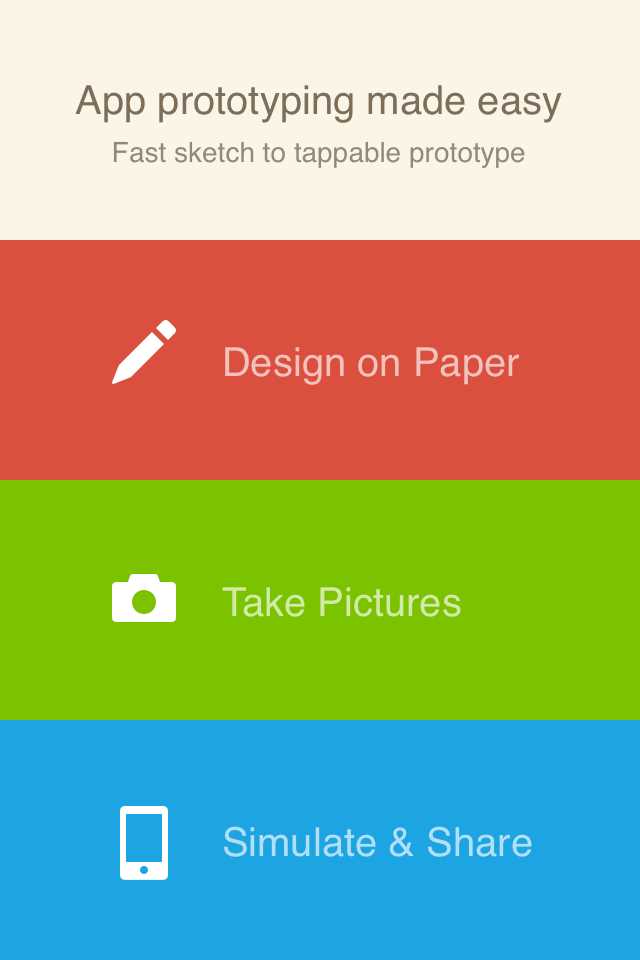
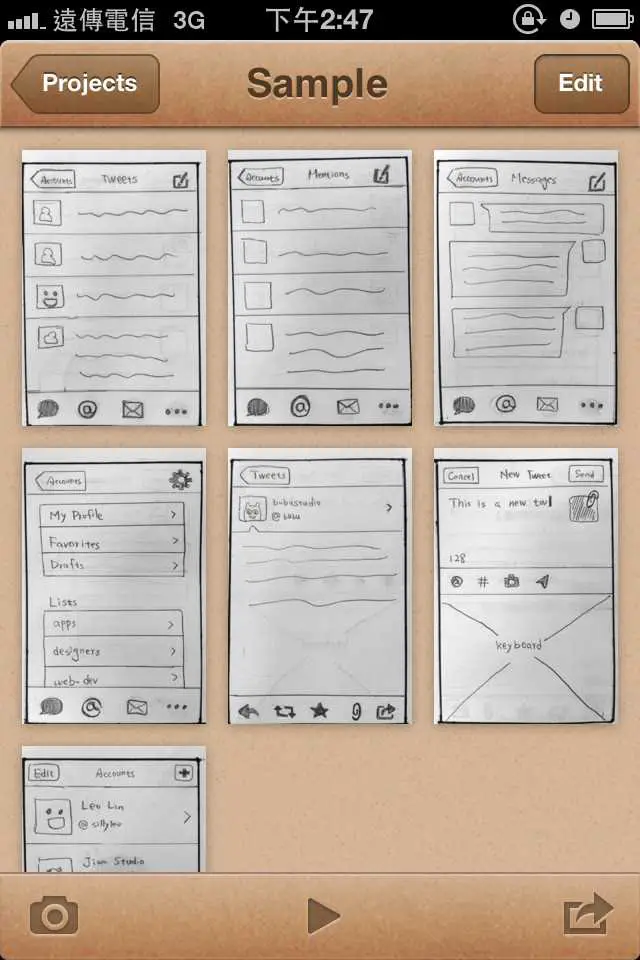
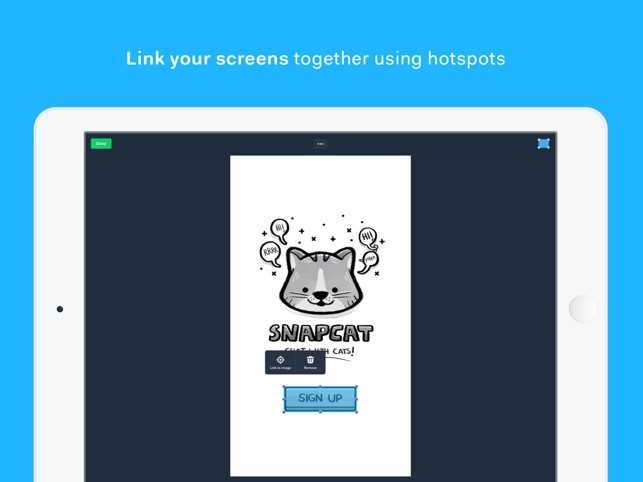
POP (Prototyping on Paper)
POP可帮助您轻松制作交互式原型。如果可以绘画,则可以设计应用程序。工作流程非常简单:1在纸上设计2拍照
- 免费应用
- iPad
- Android
- iPhone
- Android Tablet
6
70
497
Lucidchart
支持Microsoft Visio导入并且可以在任何操作系统上运行的联机图和流程图软件。
9
12
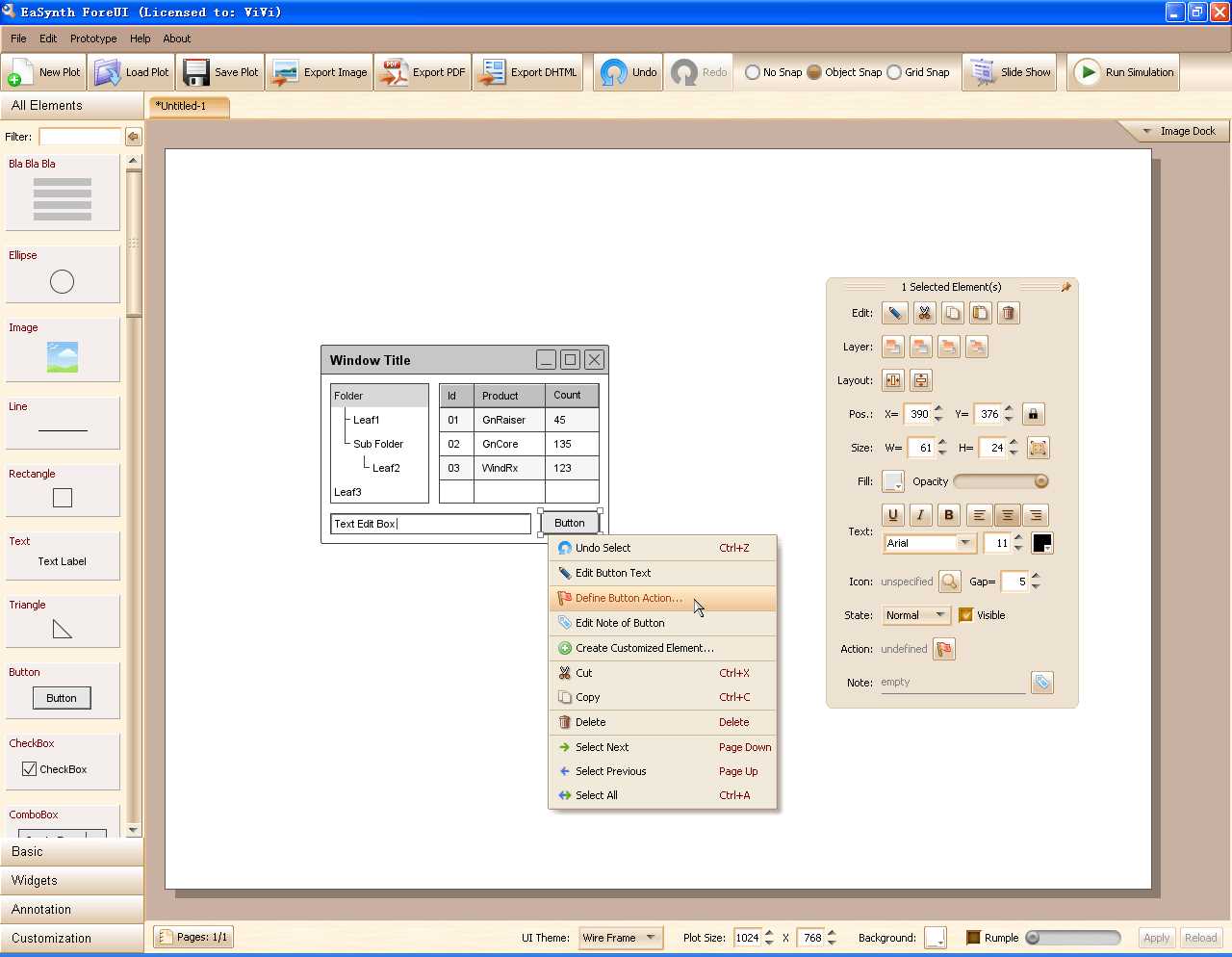
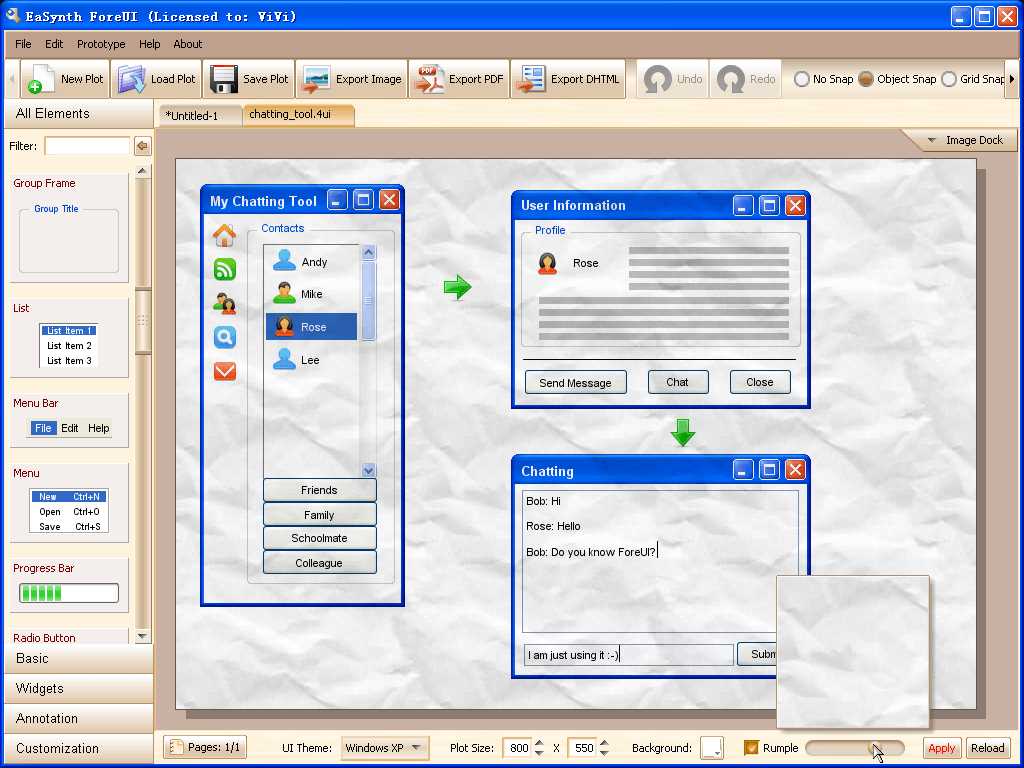
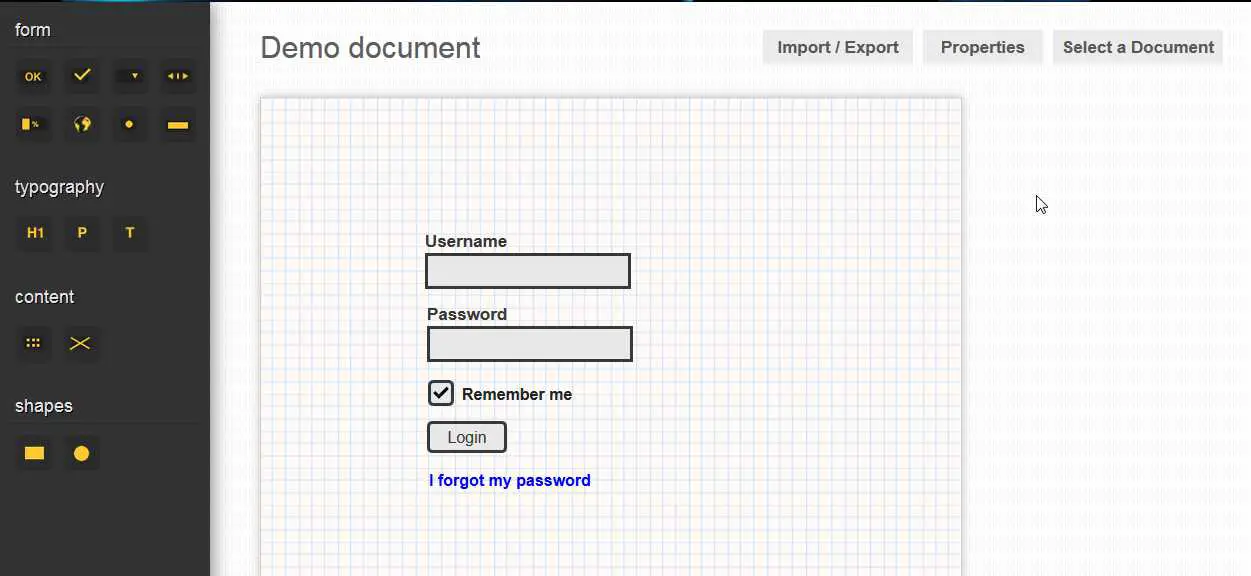
Mockup Designer
使用Backbone,Backbone-LocalStorage和Html2Canvas构建的Mockup Designer是一种超级易于使用的模型工具,它使用浏览器的本地存储作为后端。
- 免费应用
- Web
- Self-Hosted
16
23
24
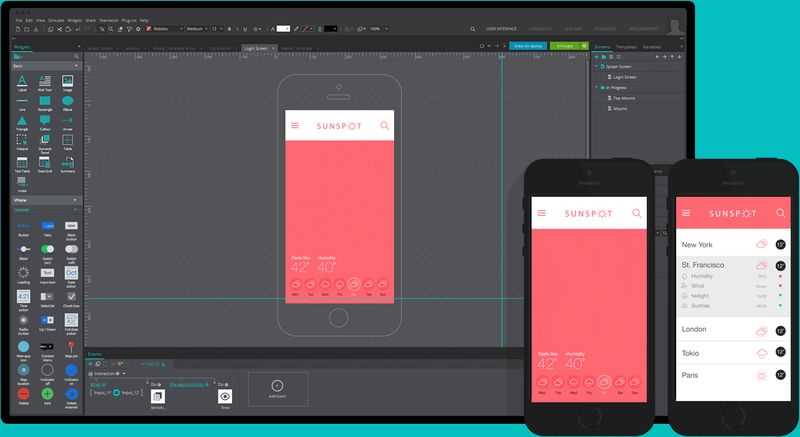
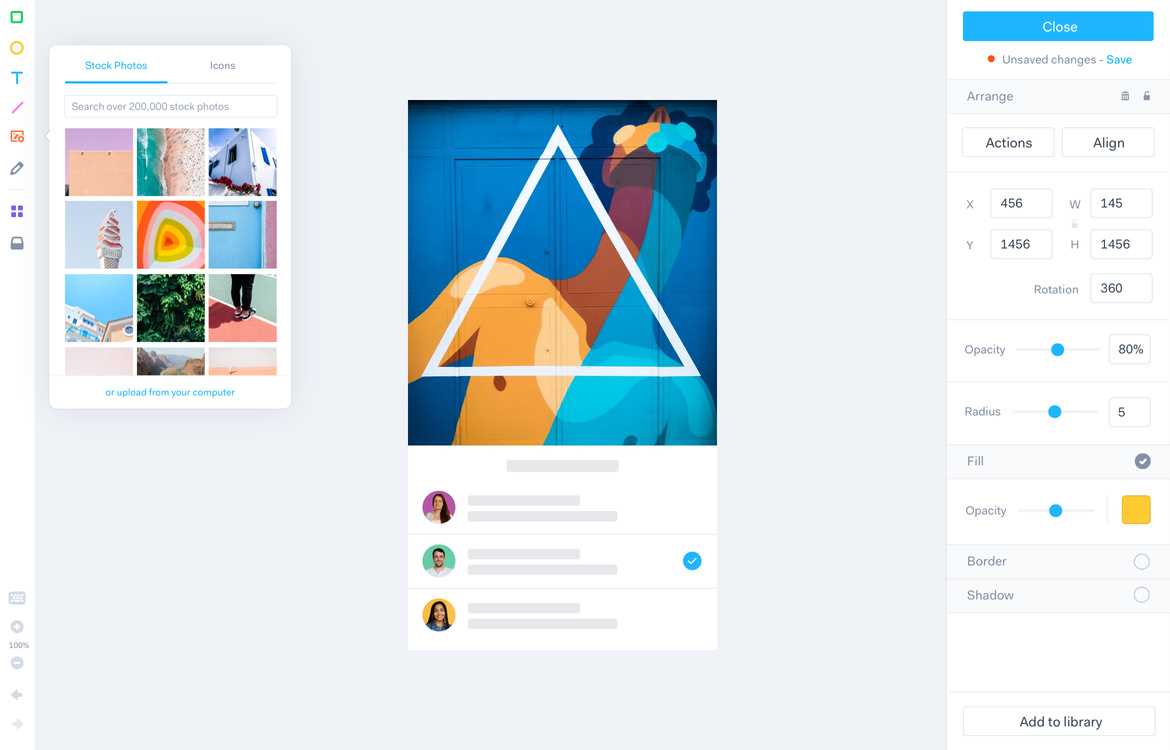
Marvel
协同设计平台。在线框,原型,在线设计和一处创建设计规格。或与我们的API创建集成。
27
52
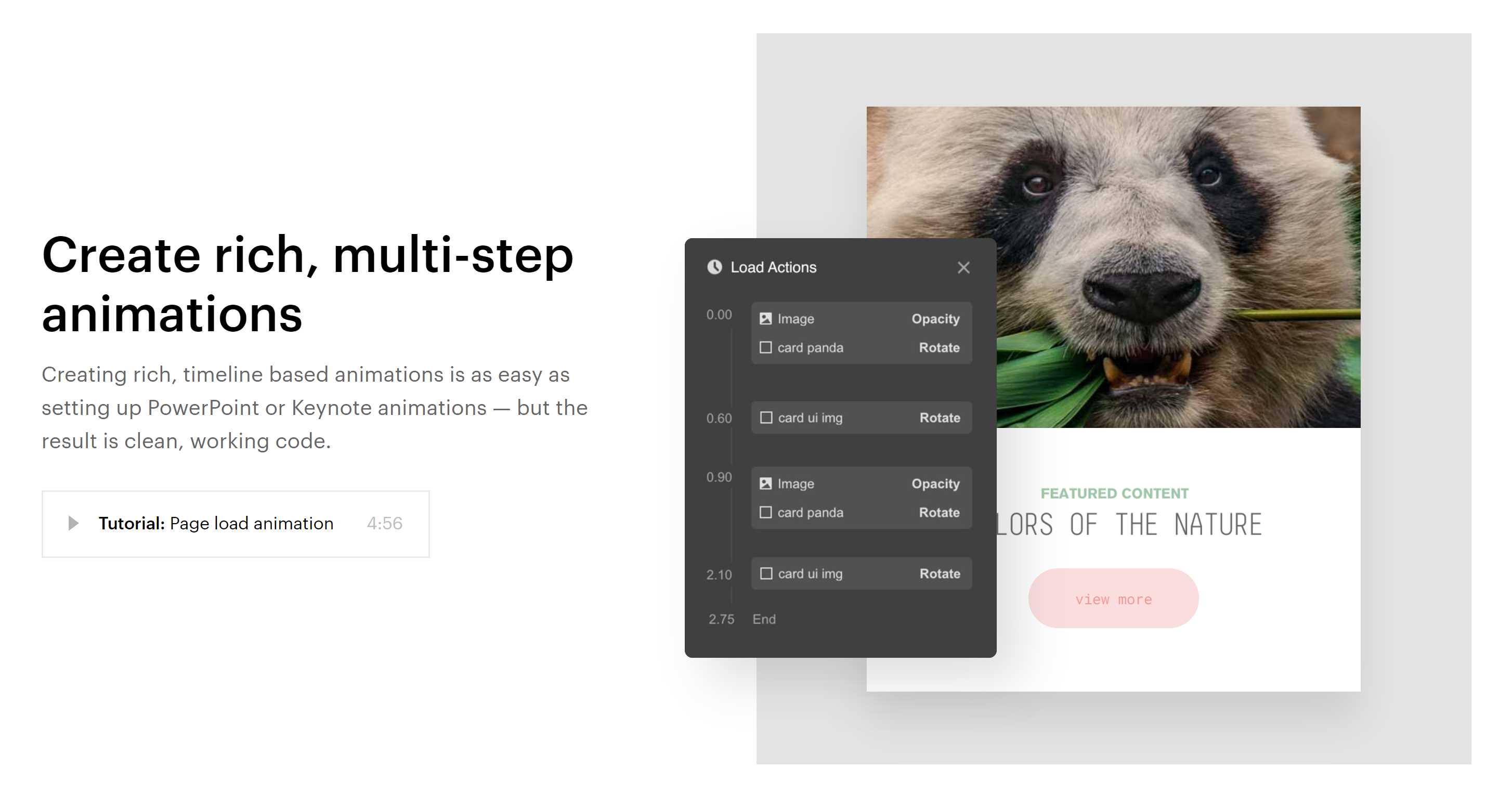
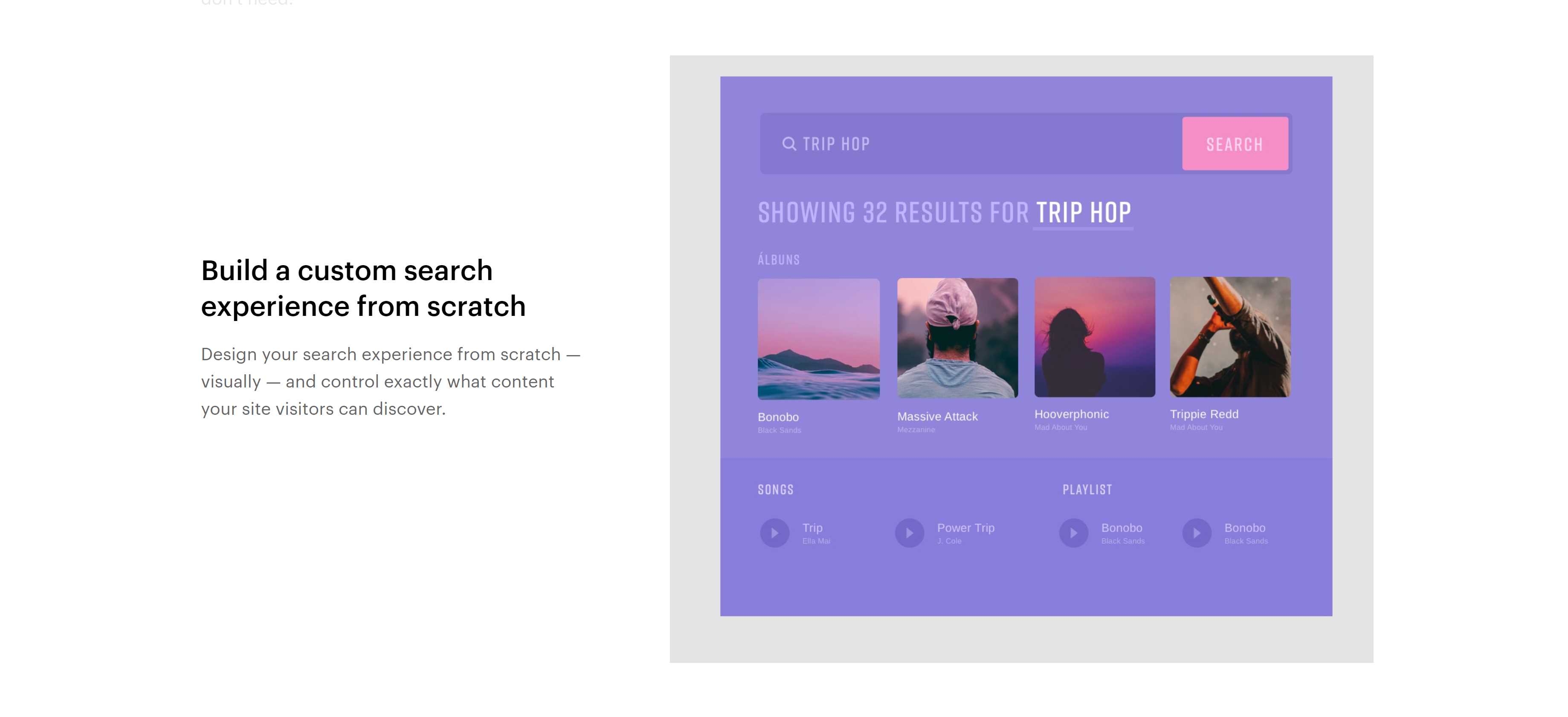
Webflow
无代码平台,可让您与强大而直观的设计师一起创建交互式网站和体验。