发展历程
0
0
2
10
0
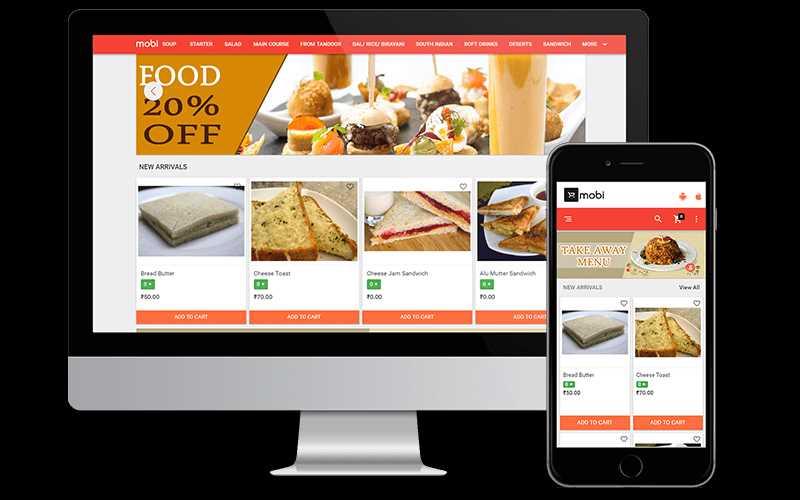
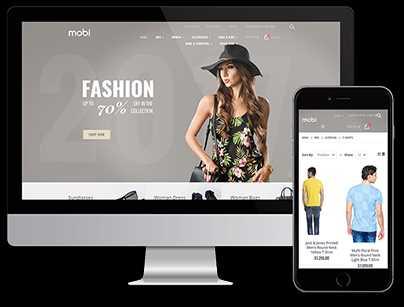
MobiCommerce
随着零售购物方式的转变,电子商务已从台式机转向移动应用程序。无论您是想将商店上线还是从电子商务转变为移动电子商务,Mobicommerce都能为您提供帮助!
0
0
0
0
0
0
0