发展历程
54
0
2
3
0
9
10
16
24
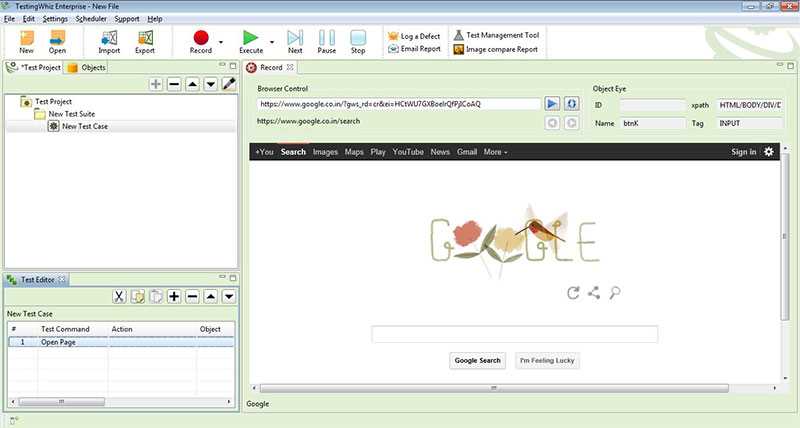
TestingWhiz
TestingWhiz™是一种无代码的测试自动化工具,可以执行端到端测试,例如功能性,回归,数据库,大数据,Web UI,跨浏览器测试以及针对Web,移动和云应用程序的分布式执行。
- 付费应用
- Windows
4
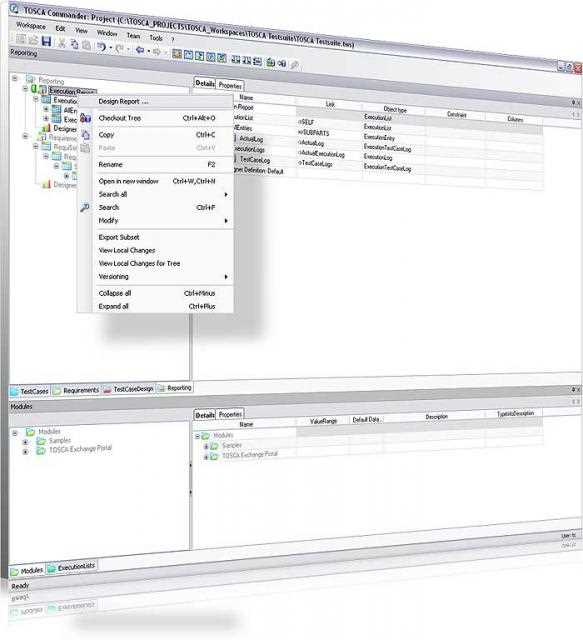
TOSCA Testsuite
由TRICENTIS支持的TOSCA Testsuite为软件测试,软件开发,应用程序质量保证,网站...提供测试自动化和测试管理解决方案。
0
0
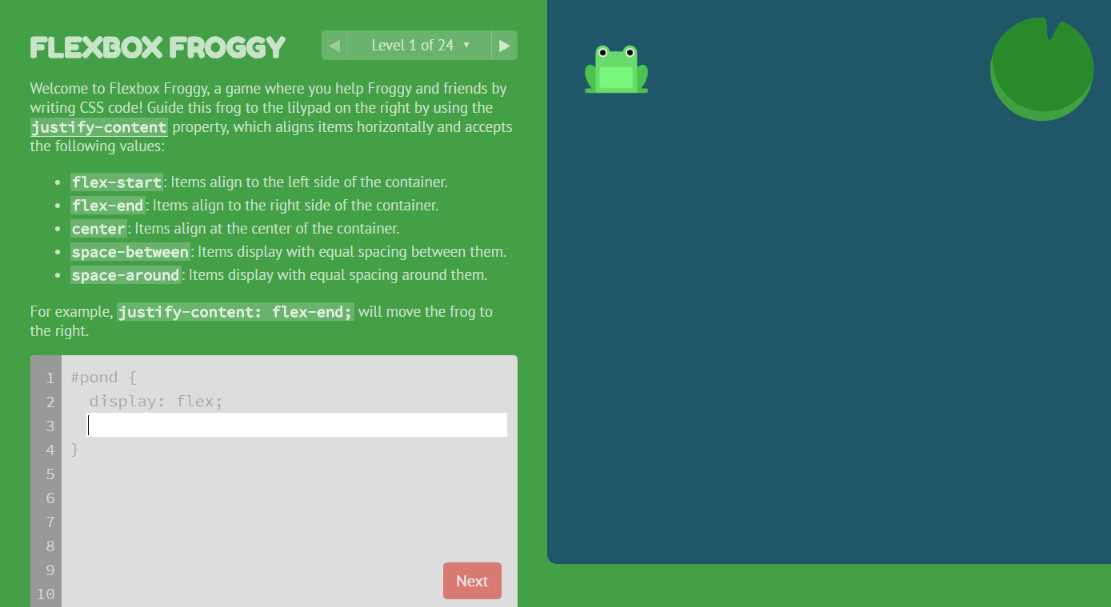
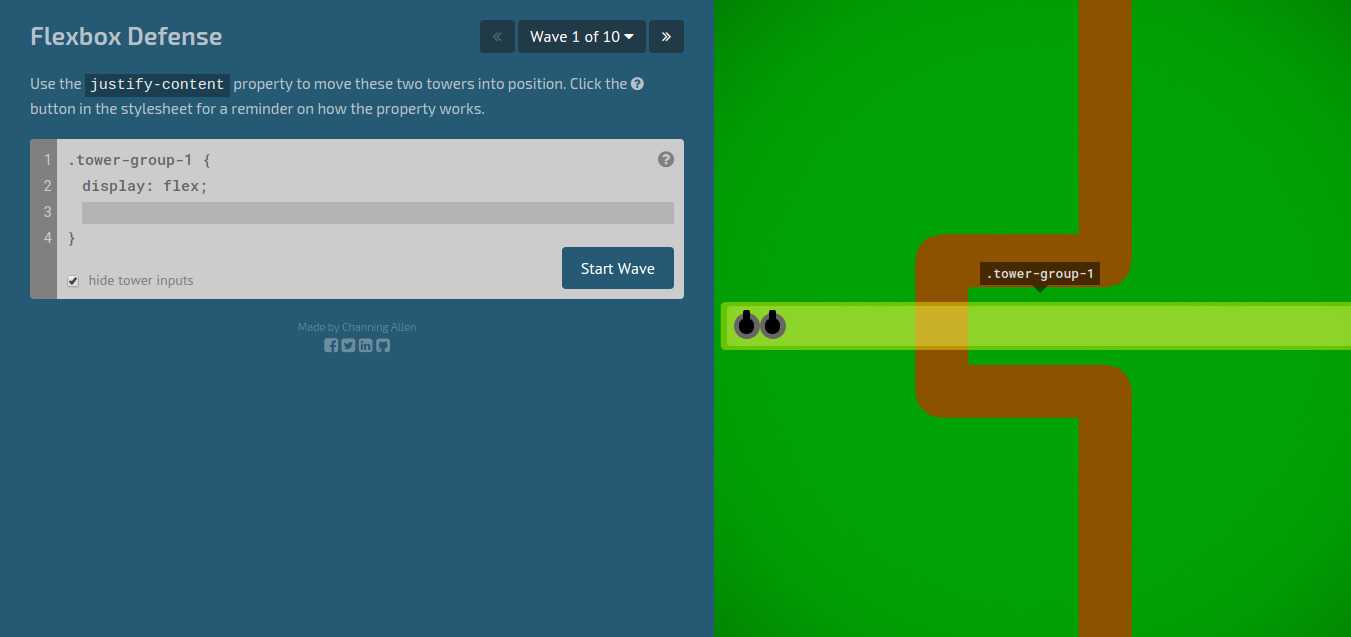
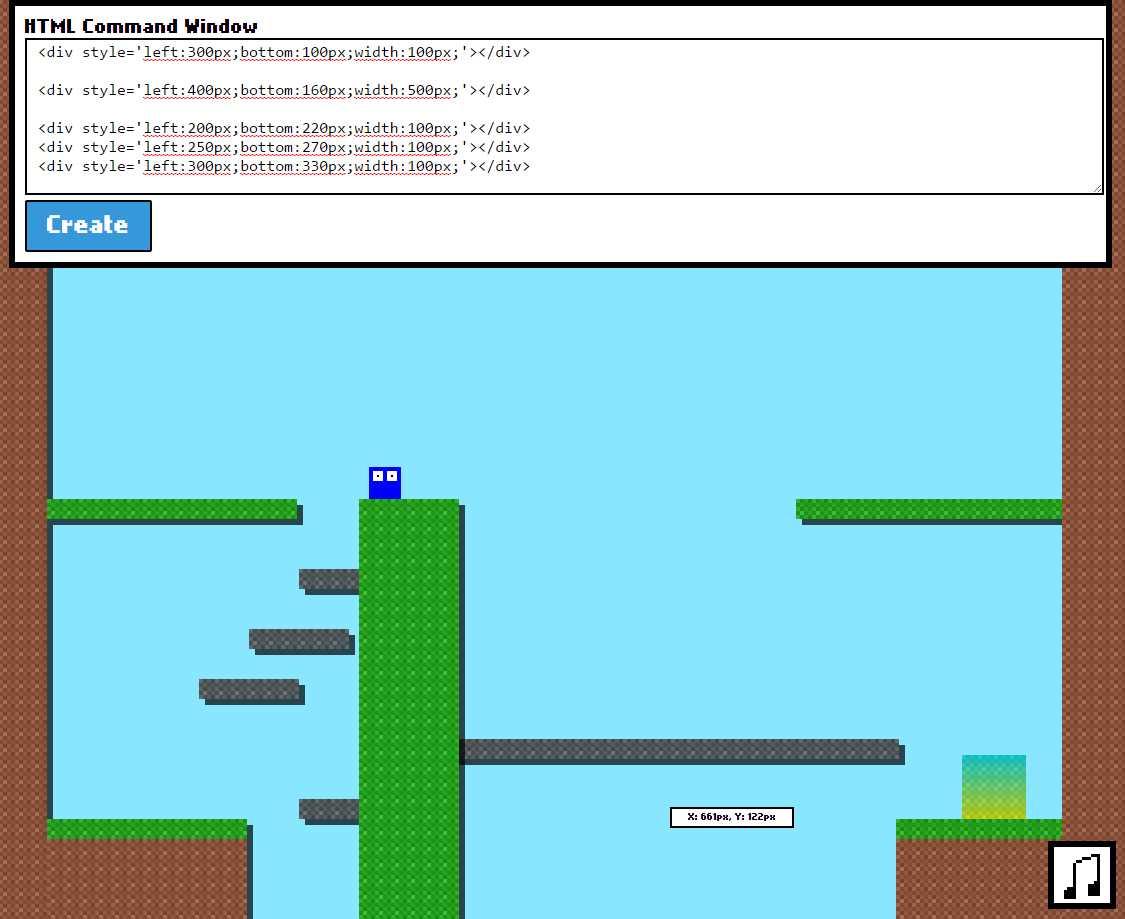
Purgecss
什么是Purgecss?当您建立网站时,很可能使用的是CSS框架,例如Bootstrap,Materializecss,Foundation等。但是您只会使用smal ...
- 免费应用
- Self-Hosted
- CSS
2
2
1
1