4
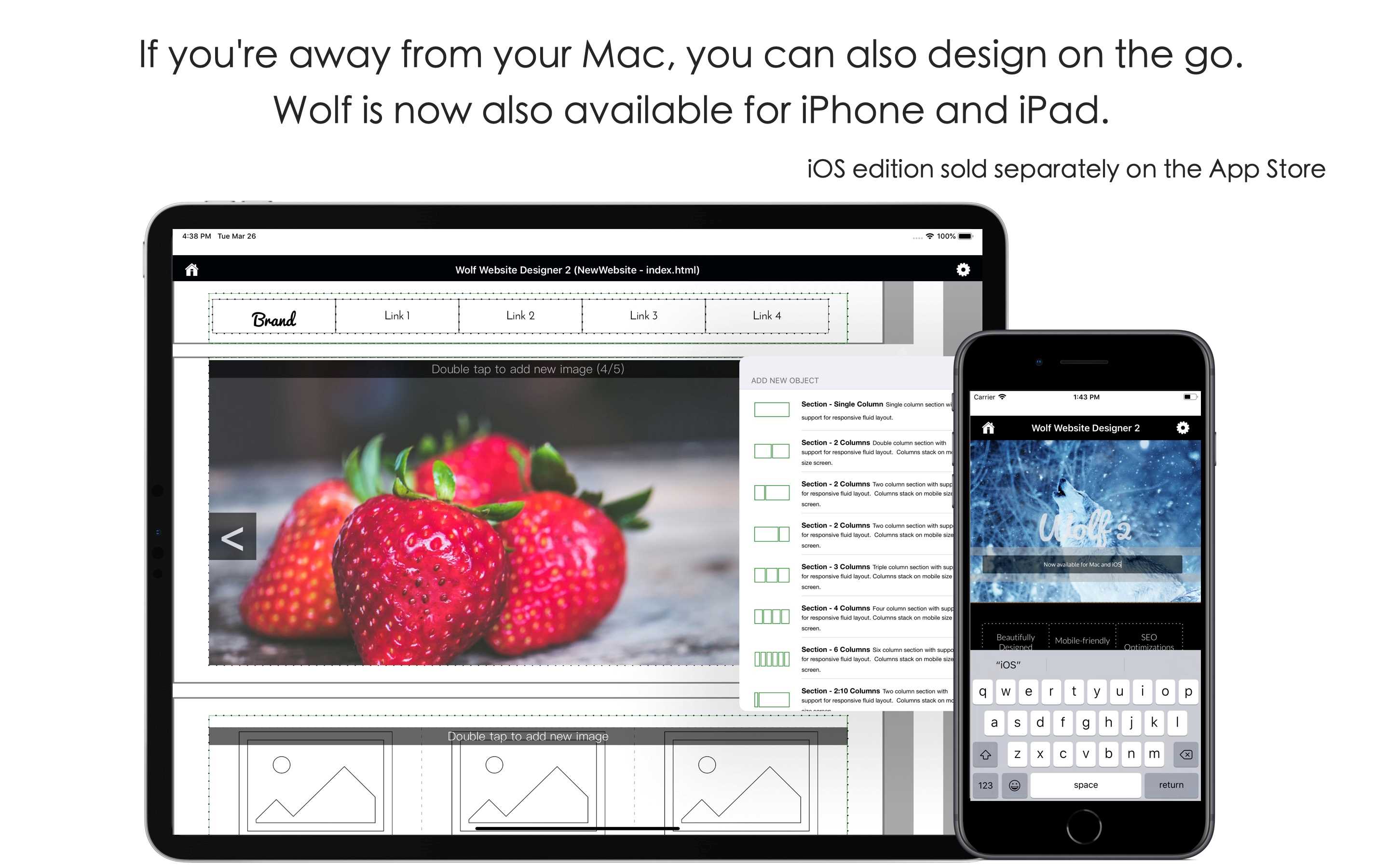
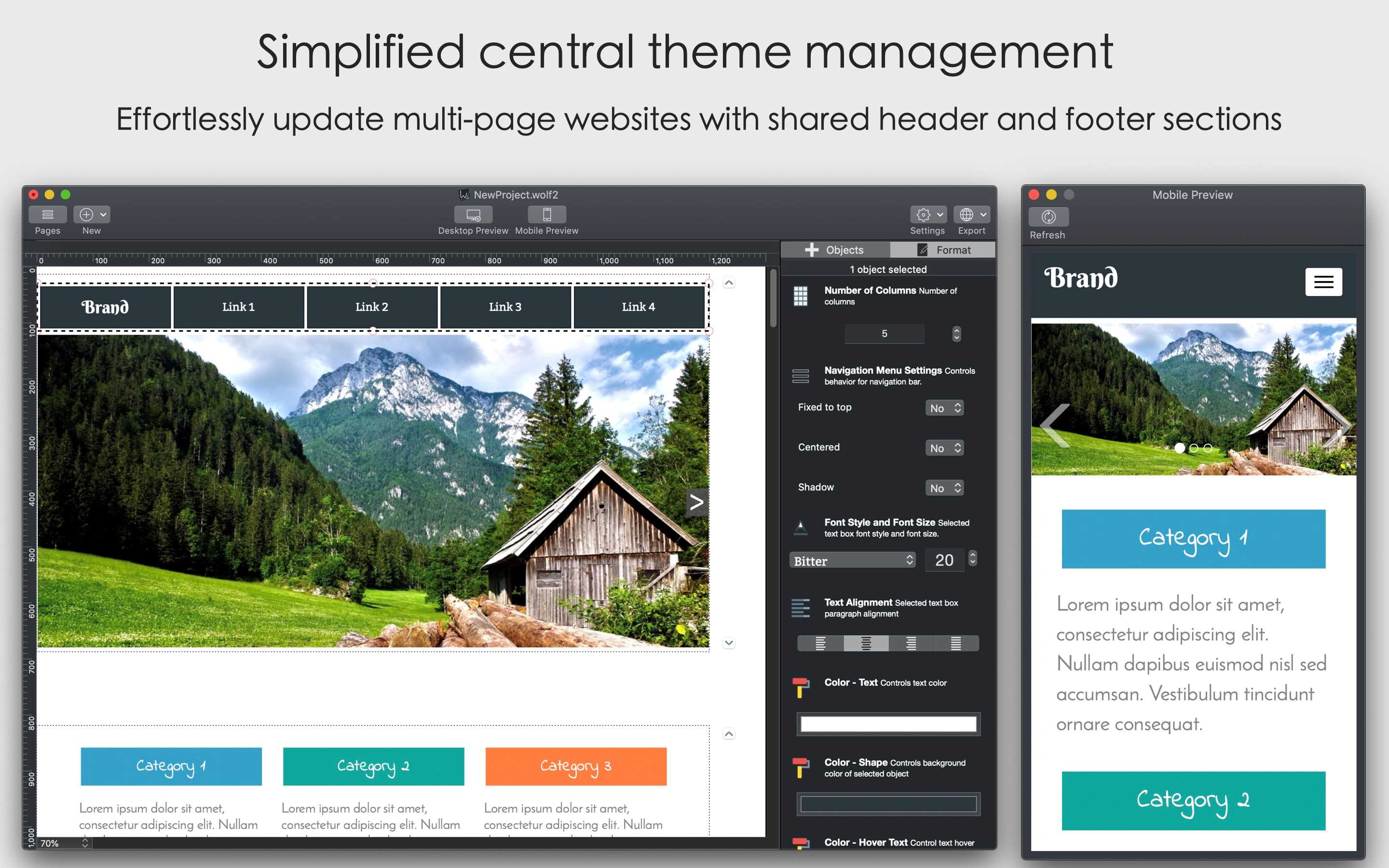
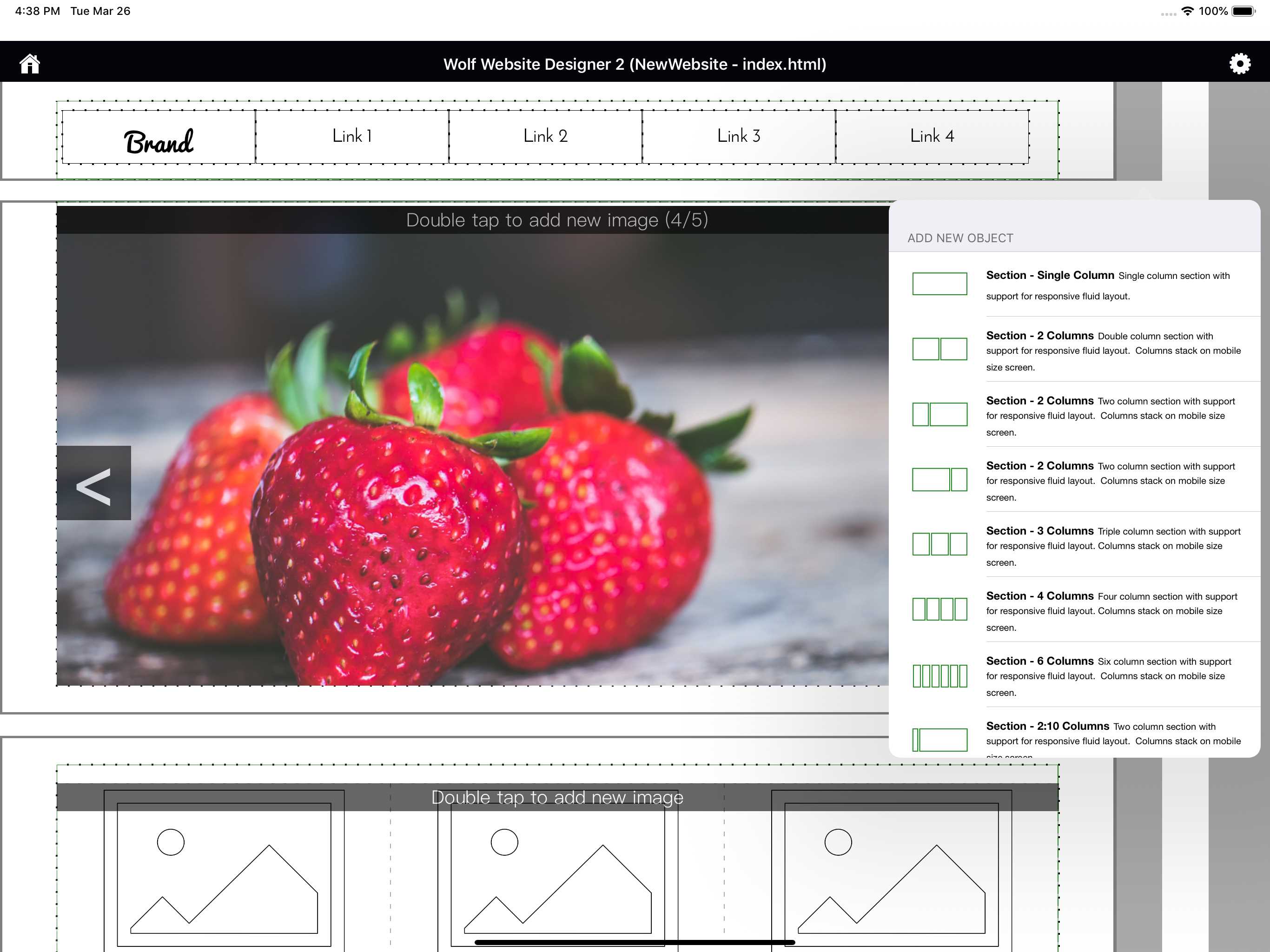
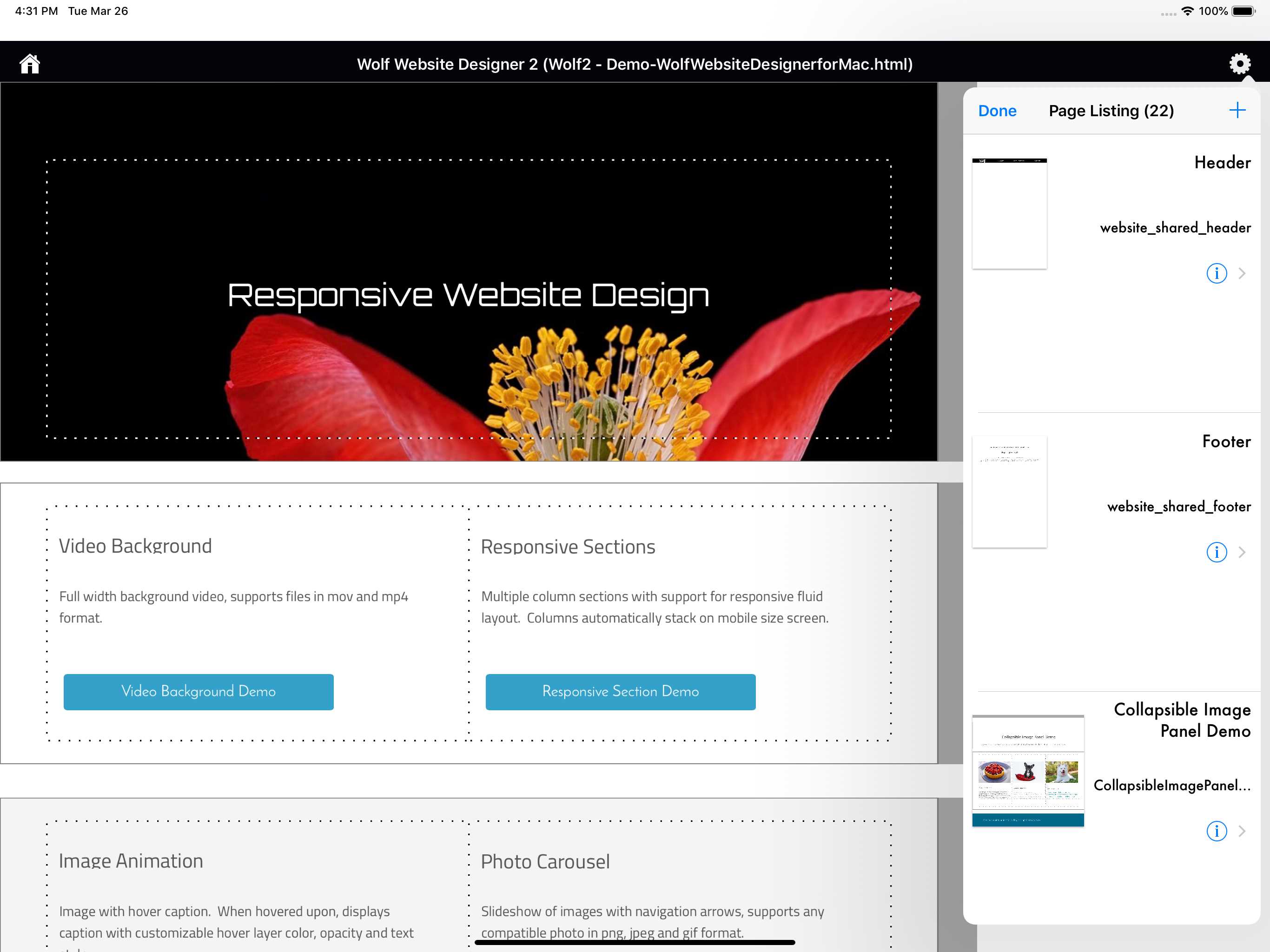
Wolf帮助您构建美观且适合移动设备的网站。该应用程序专注于响应式布局,可视化设计编辑器通过响应式区域构建您的网站,这些区域可在不同尺寸的屏幕上精美呈现。Wolf支持Mac,iPad和iPhone。请在App Store上寻找“ Wolf 2”。(iOS和Mac版本分别出售)传统网站设计师和自适应网站设计师之间有什么区别?沃尔夫是一位负责任的设计师。与生成静态网站设计的传统设计师不同,自适应生成器生成的网站将根据浏览器设备的宽度自动调整布局。Wolf非常适合创建针对台式机和移动设备进行了优化的网站。我可以用Wolf创建多少个网站?Wolf没有限制网站的数量,您可以创建任意数量的网站。我可以离线使用此应用程序吗?Wolf不需要互联网连接,因此您可以随时随地进行创建和设计。
具有任何许可的所有平台的Wolf 2 - Responsive Web Designer替代品
307
92
Pinegrow Web Editor
Pinegrow是一个桌面应用程序,可让您通过实时多页编辑,CSS样式以及用于Bootstrap,Foundation,AngularJS和WordPress的智能组件,以可视方式或通过代码来更快地构建响应式网站。
24
18
18
15
12
HTMLPen.com
HTMLPen是用于使用可视和代码编辑器以及即时预览创建HTML文件的工具。它也是一个展示HTML项目,代码和代码示例的平台。它可以打开非常大的文件(TB +),并进行正则表达式搜索,计数和导出。
- 免费应用
- Web
9
CoffeeCup HTML Editor
CoffeeCup Free HTML编辑器是具有内置FTP上传功能的拖放HTML编辑器。它具有用于表格,框架,表单和字体的向导,并且随附所有HTML 4。
- 免费增值应用
- Windows
6
3