1
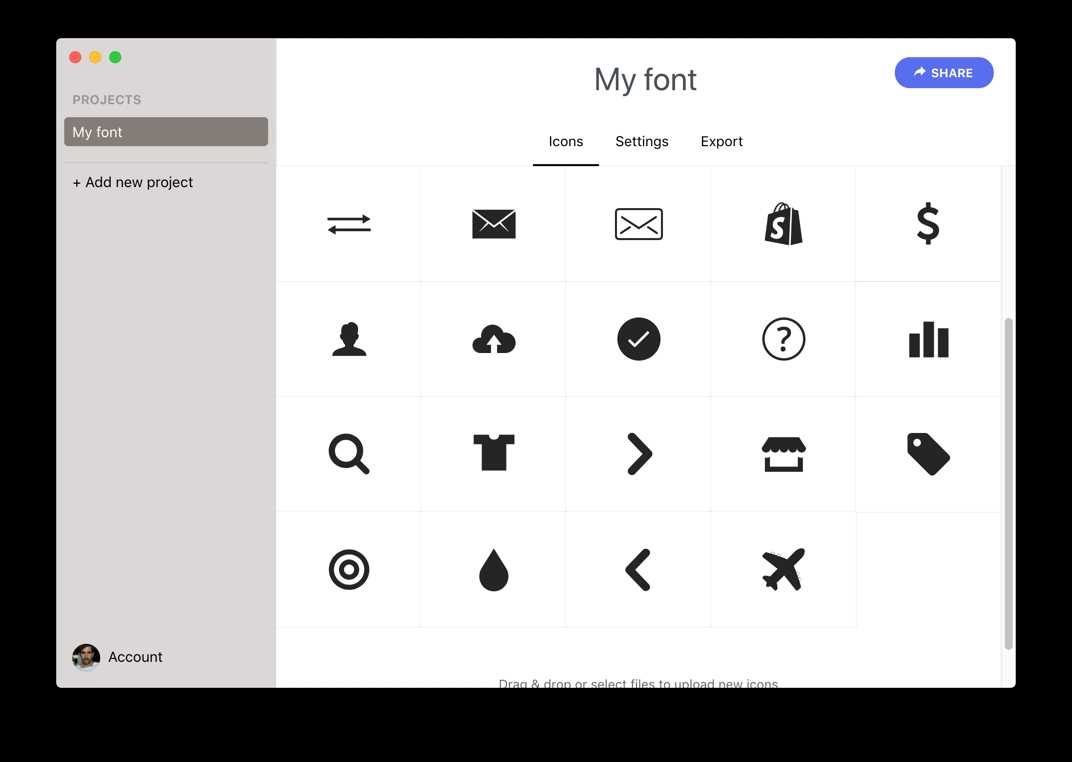
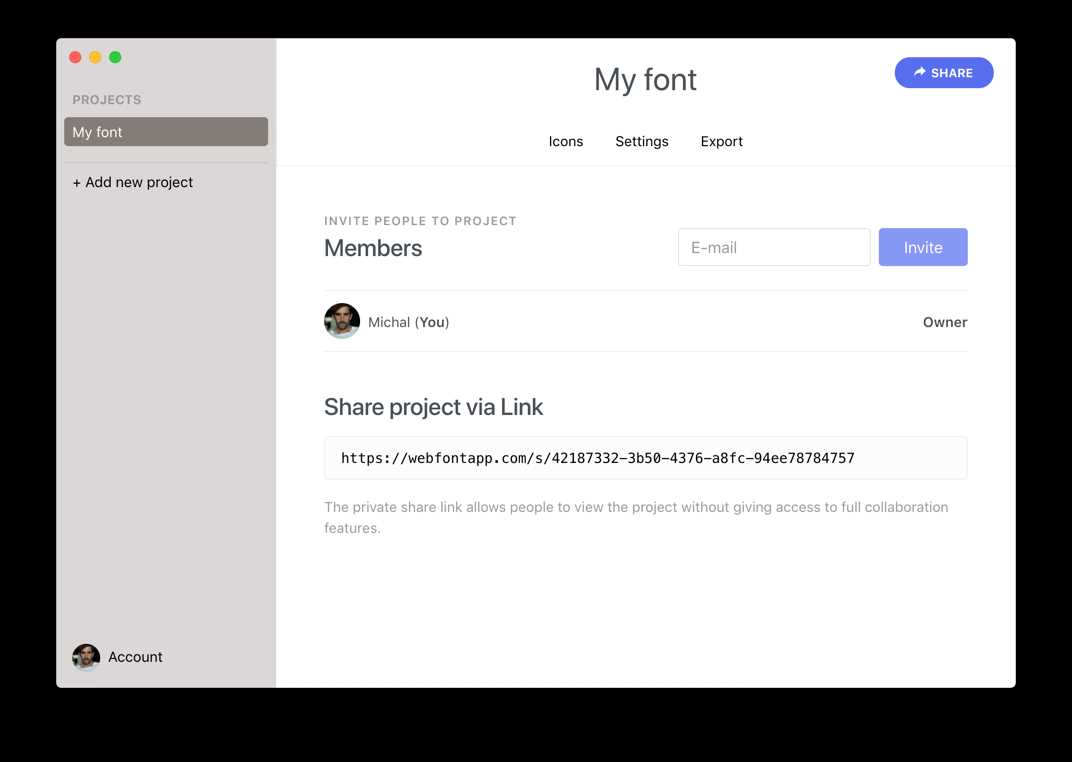
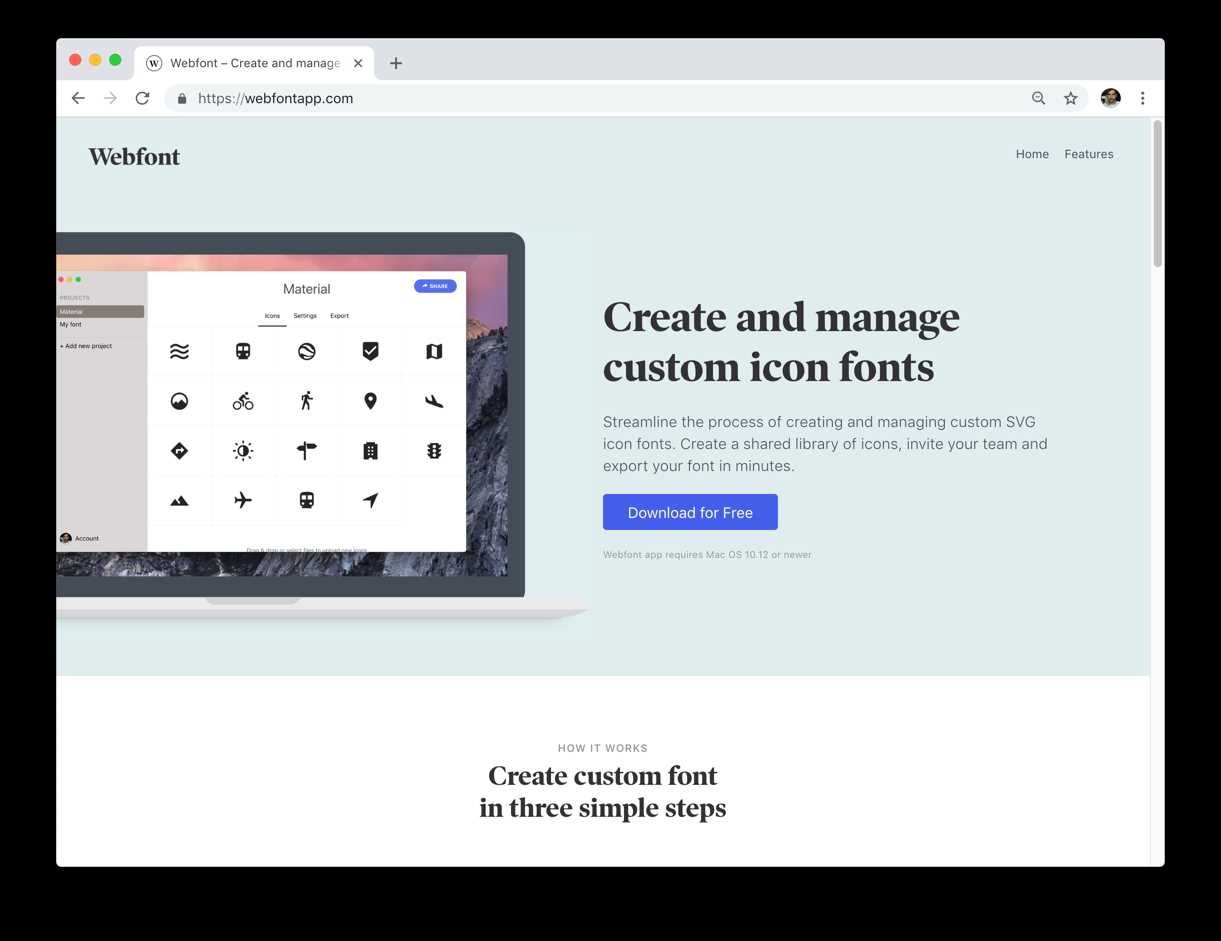
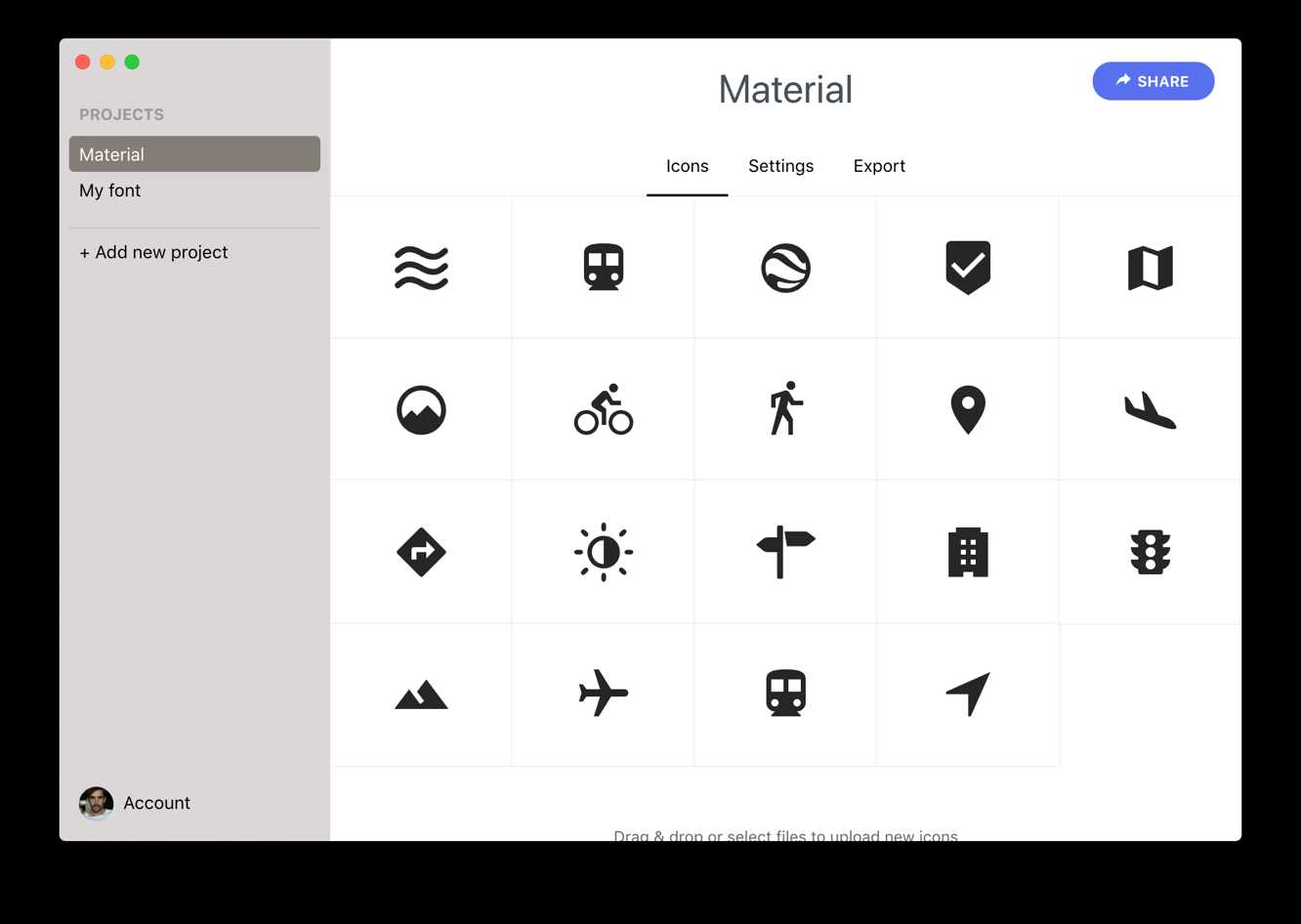
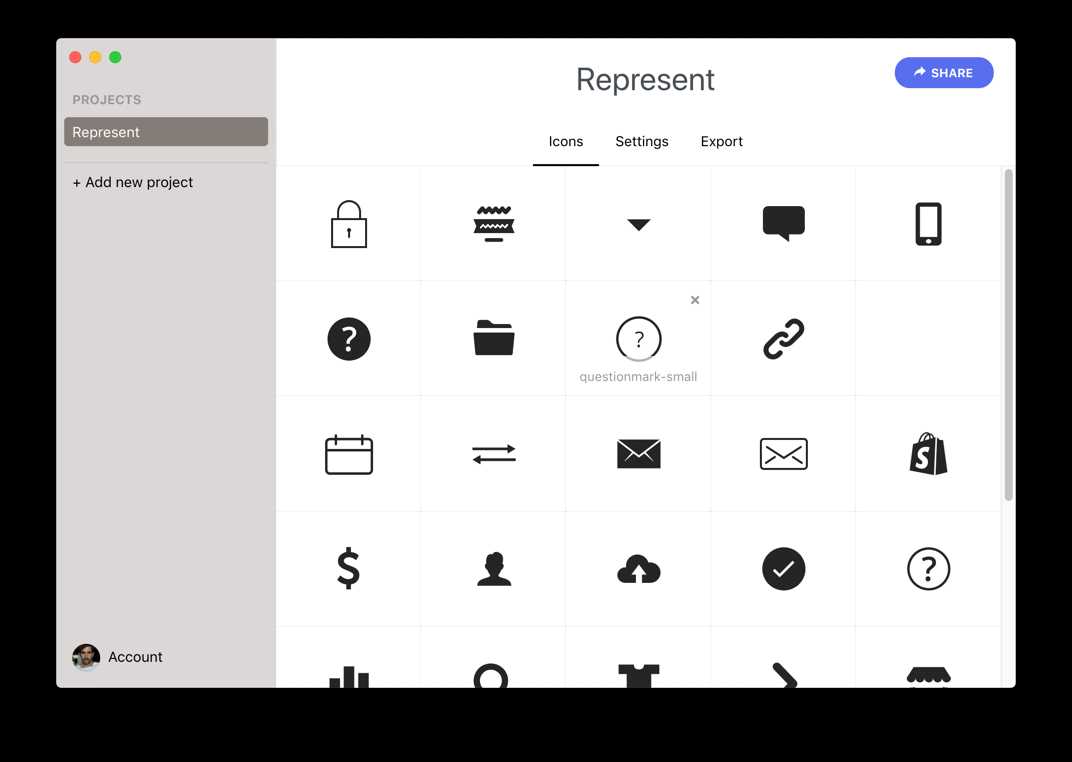
简化创建和管理自定义SVG图标字体的过程。创建一个共享的图标库,邀请您的团队并在几分钟内导出您的字体。-将您的自定义字体库存储和维护在一个地方。根据需要创建尽可能多的字体和项目。-邀请您的团队并保持每个人的生产力。邀请设计人员维护该库并发布新版本。邀请开发人员轻松自定义代码并构建字体。-拖放图标,然后单击导出!您的字体可以使用了。在任何网站上使用生成的CSS。-私下共享您的字体,以使所有带有链接的人都能使用所有字体文件和样式表。...
具有任何许可的所有平台的Webfont替代品
25
12
7
6