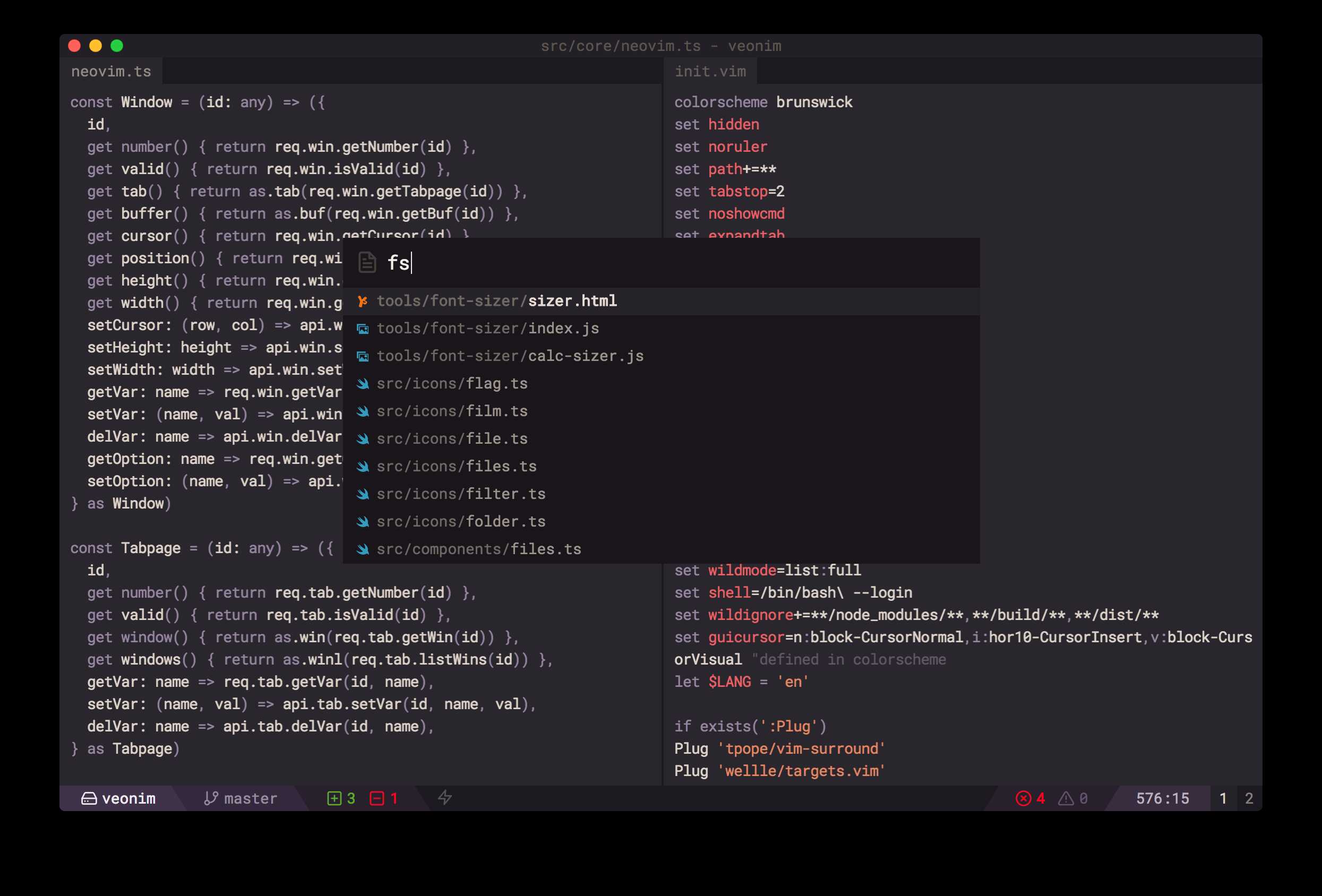
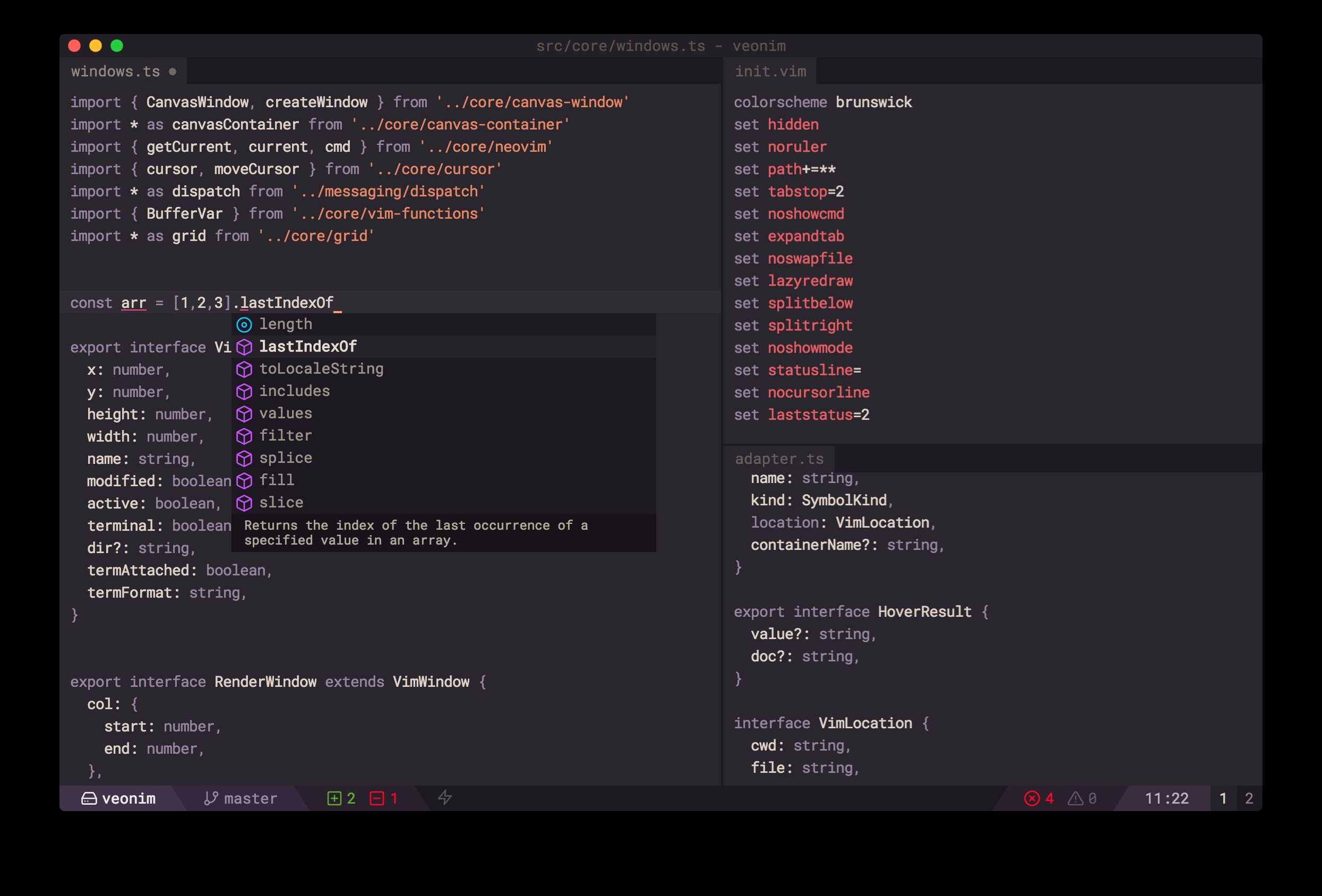
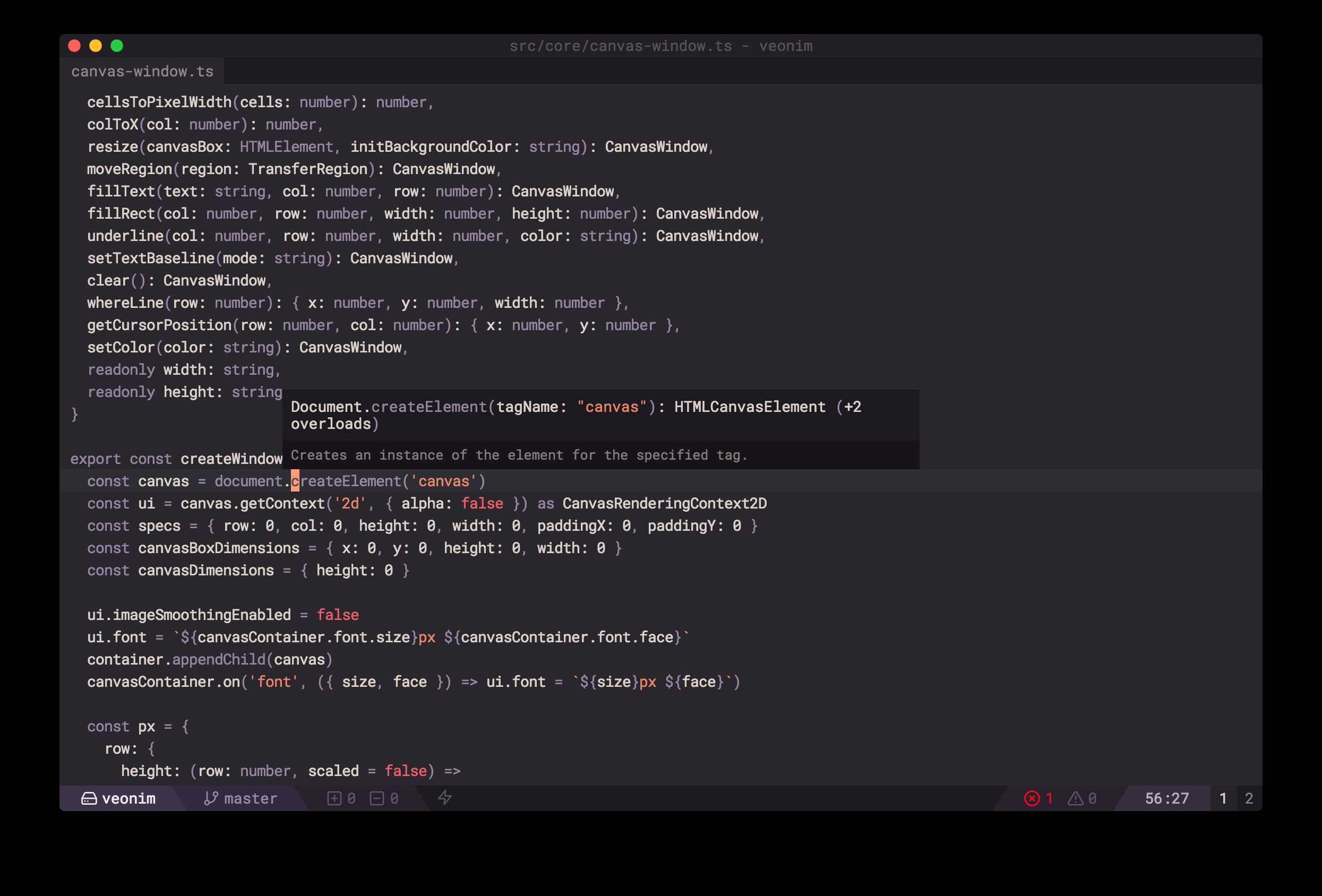
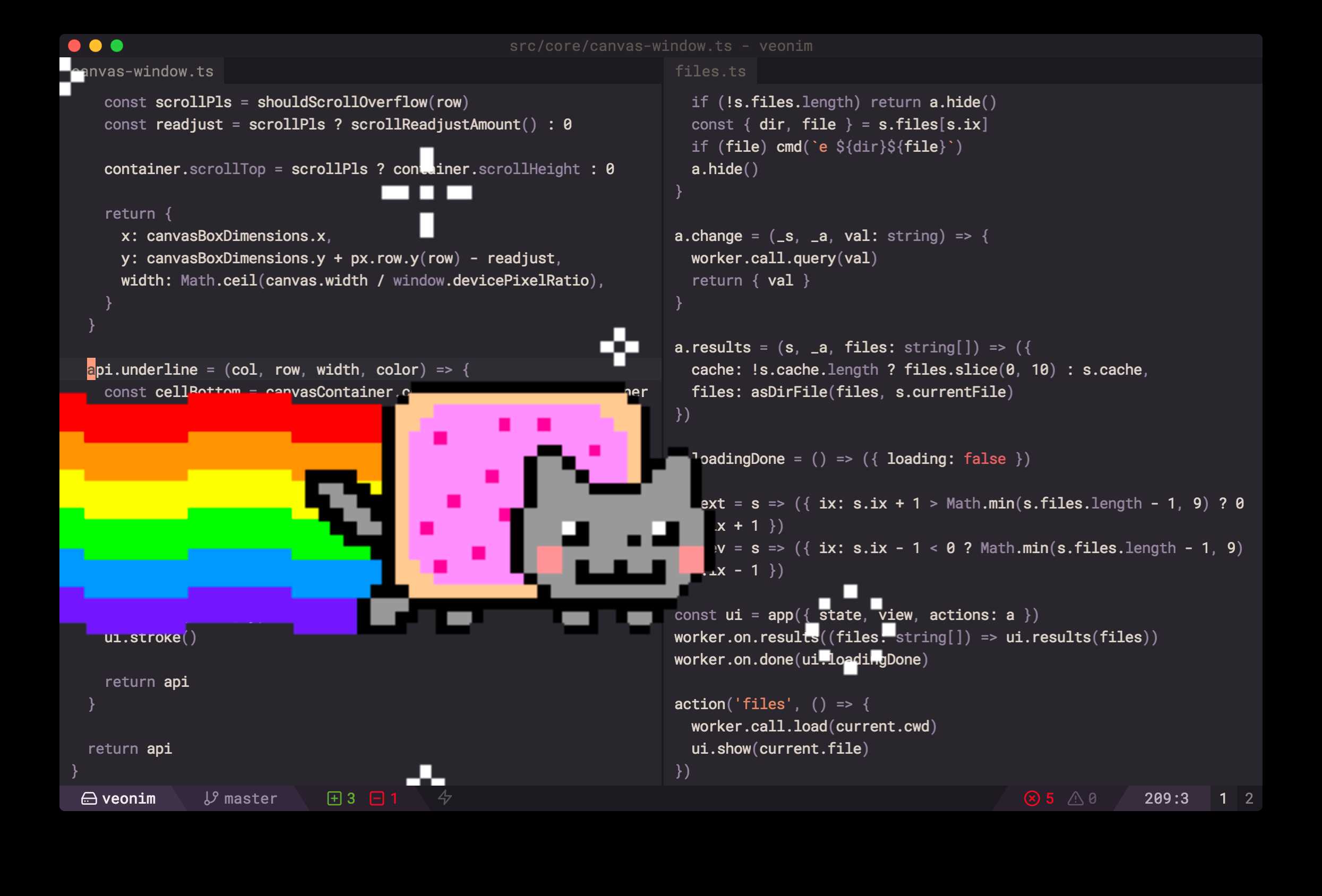
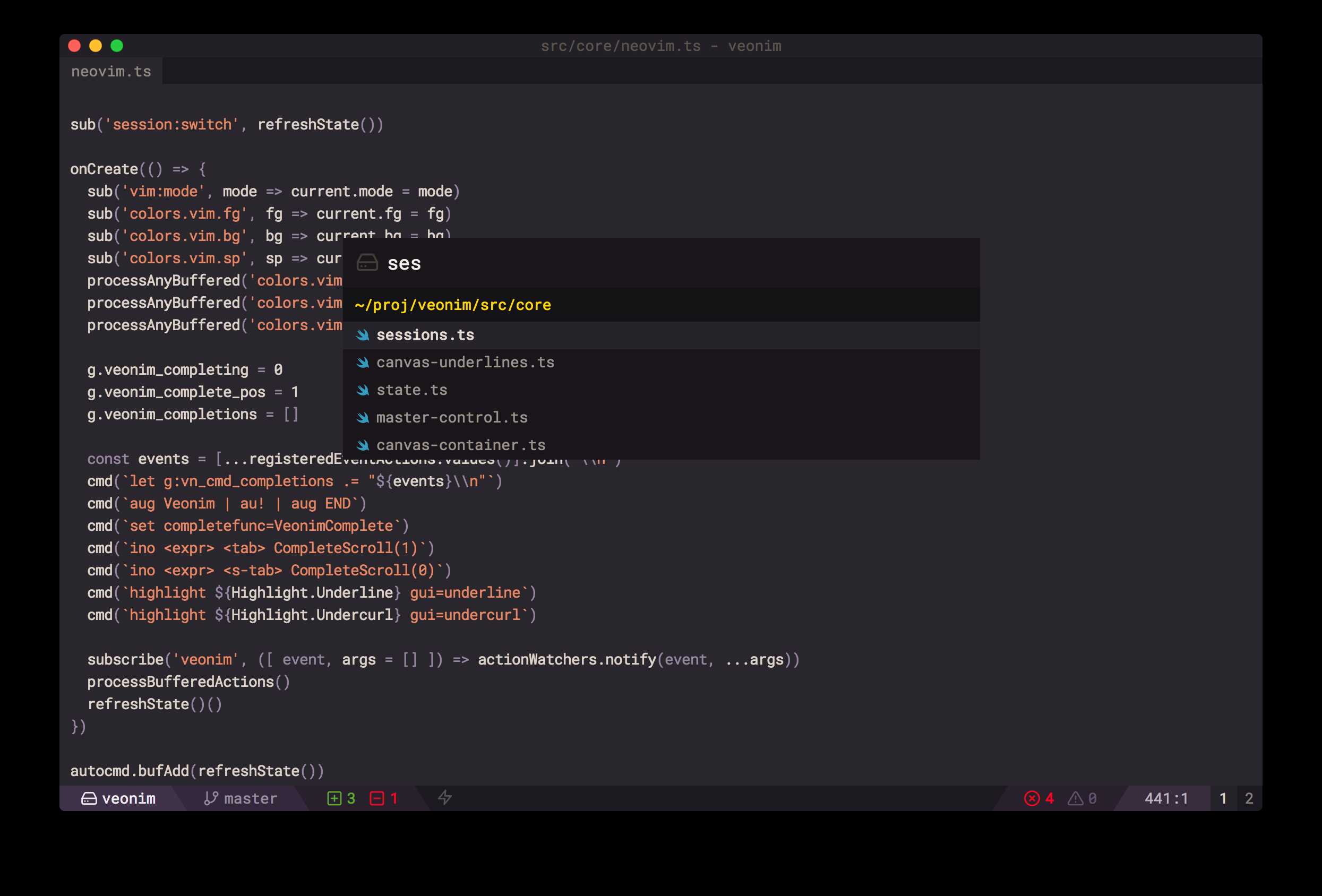
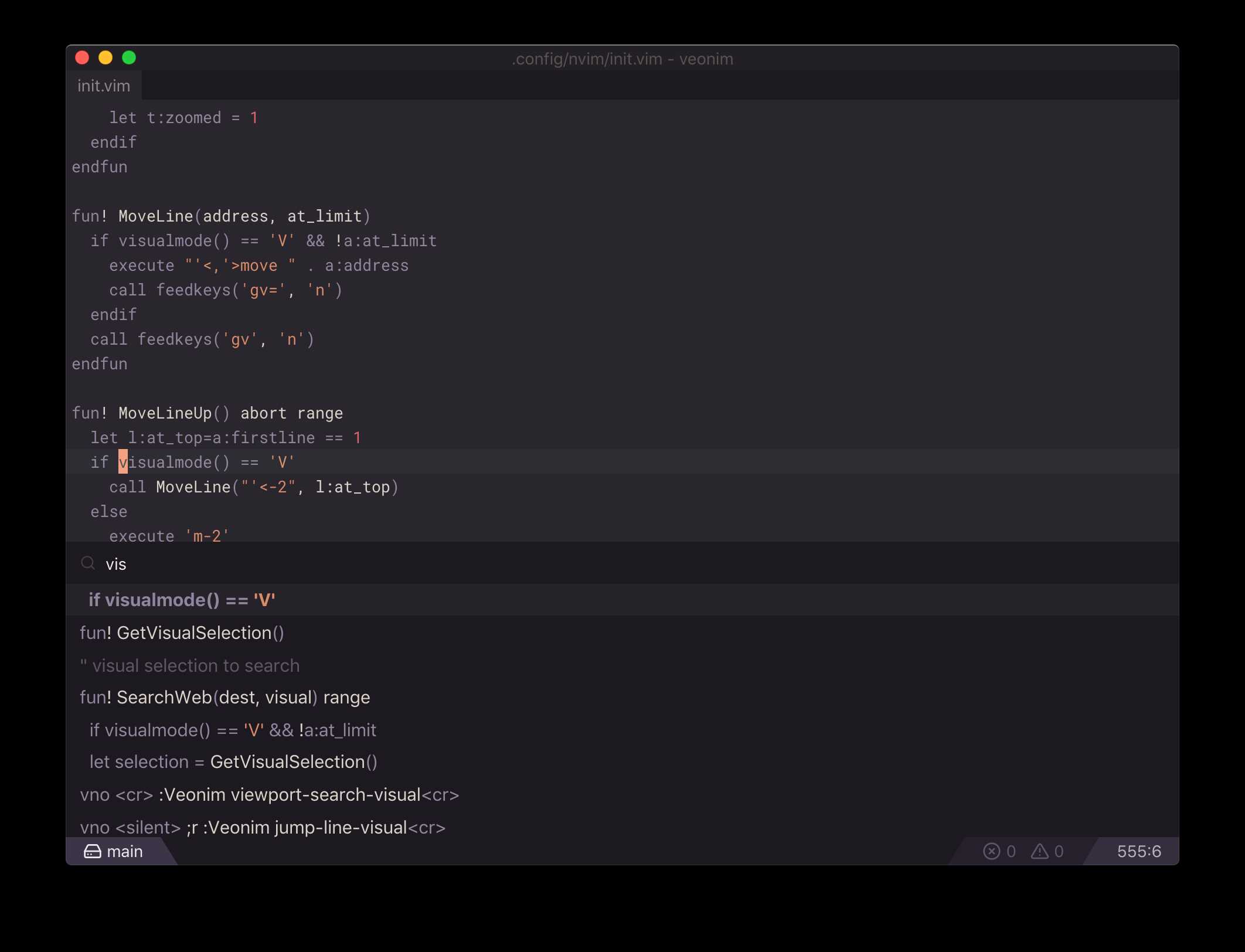
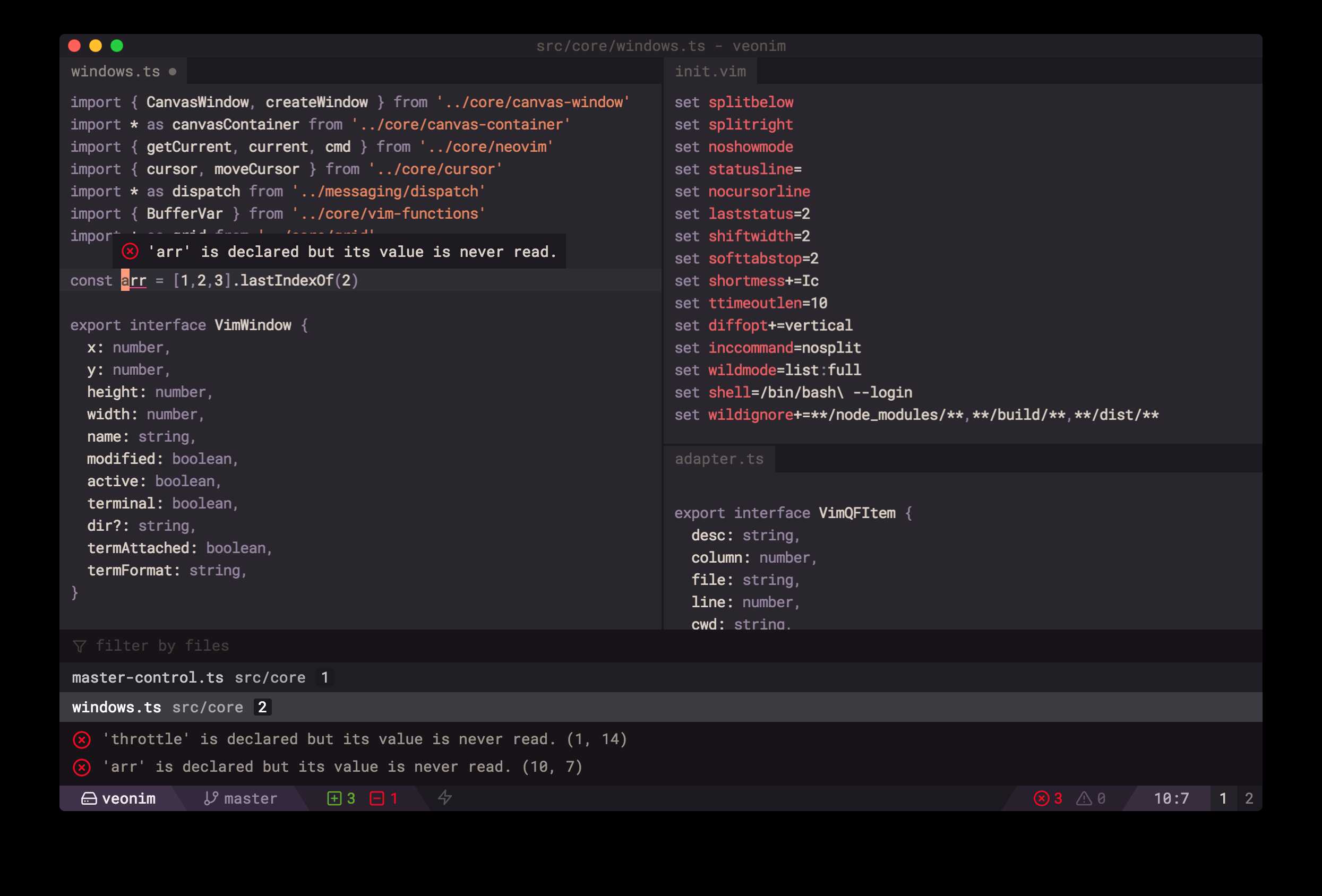
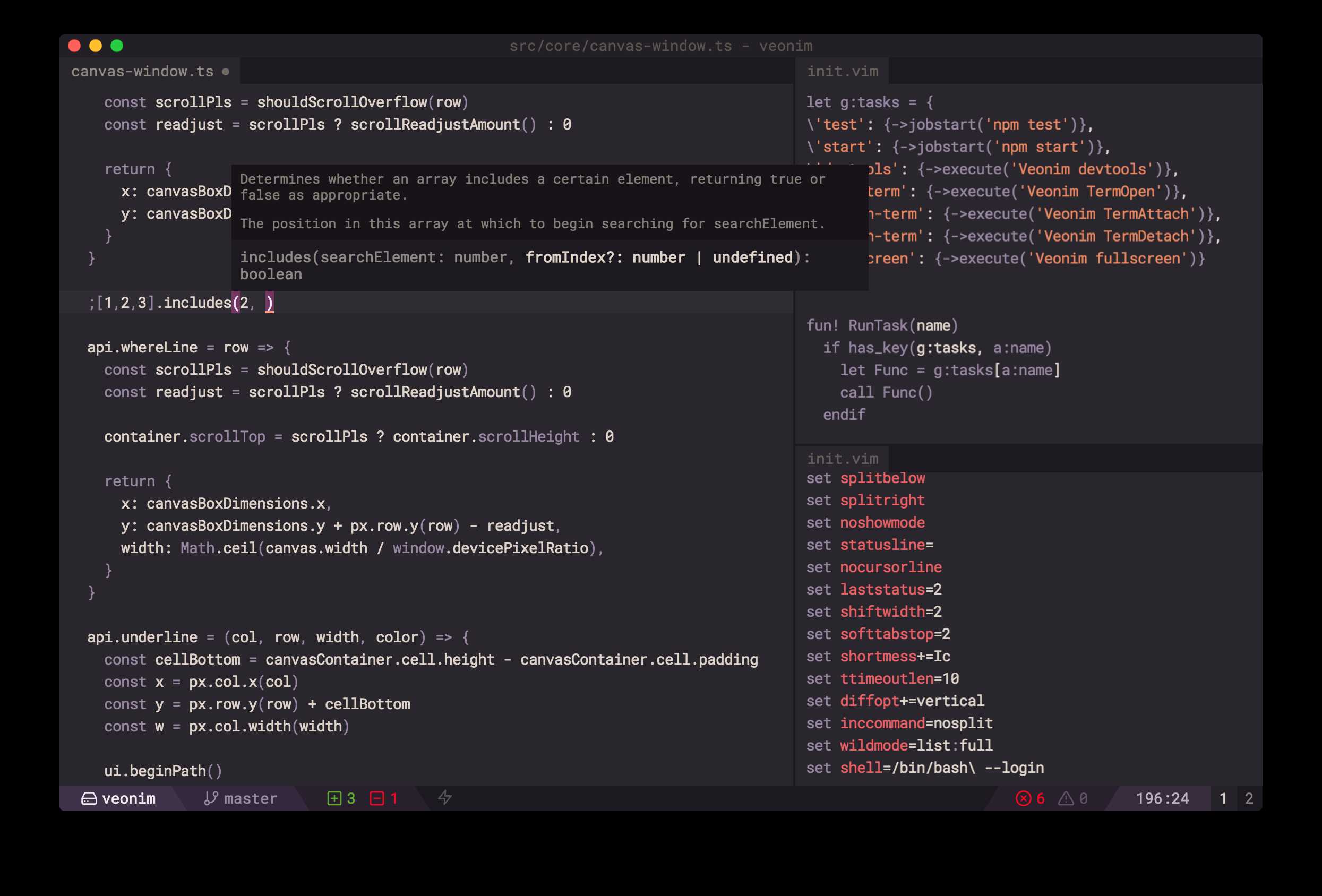
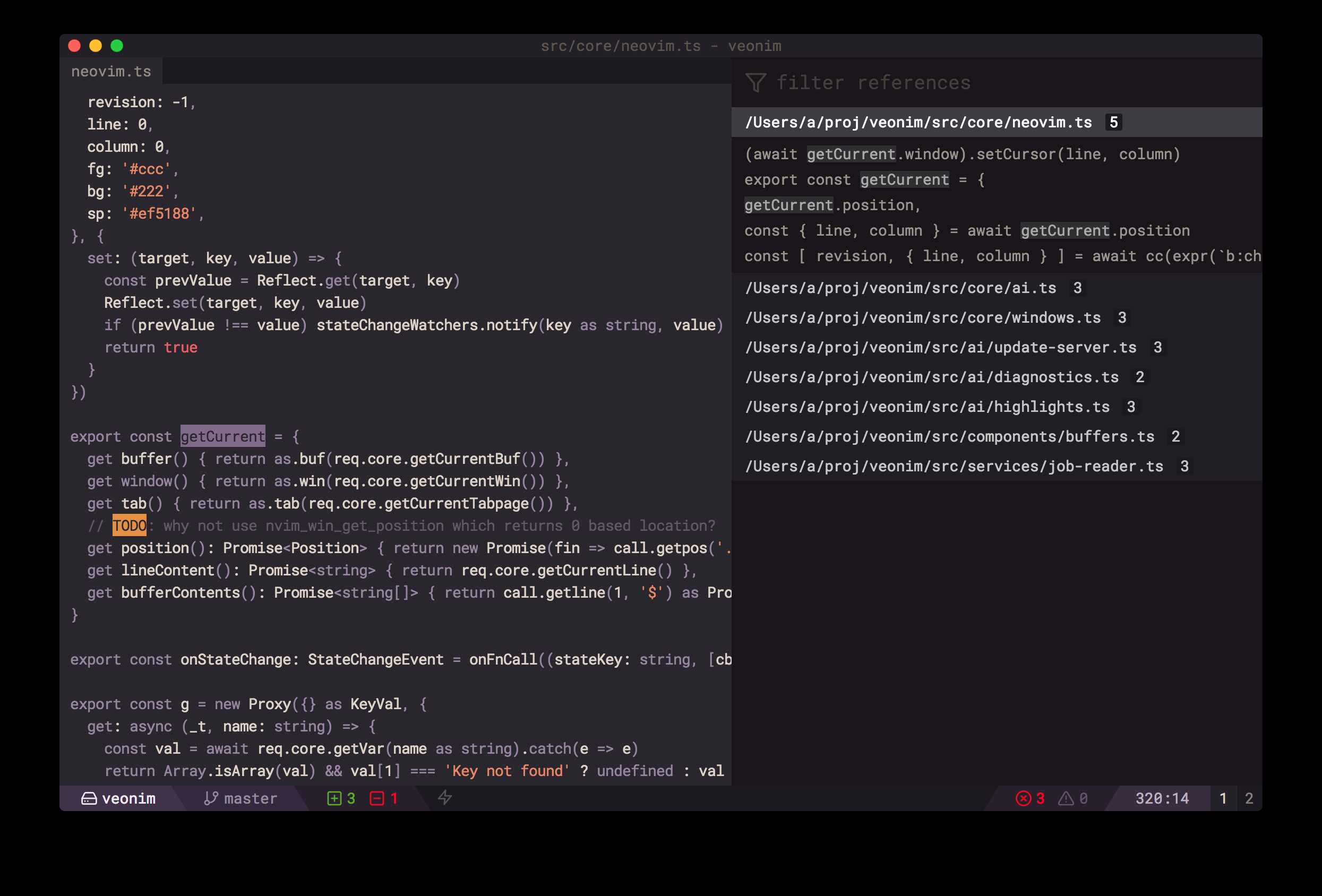
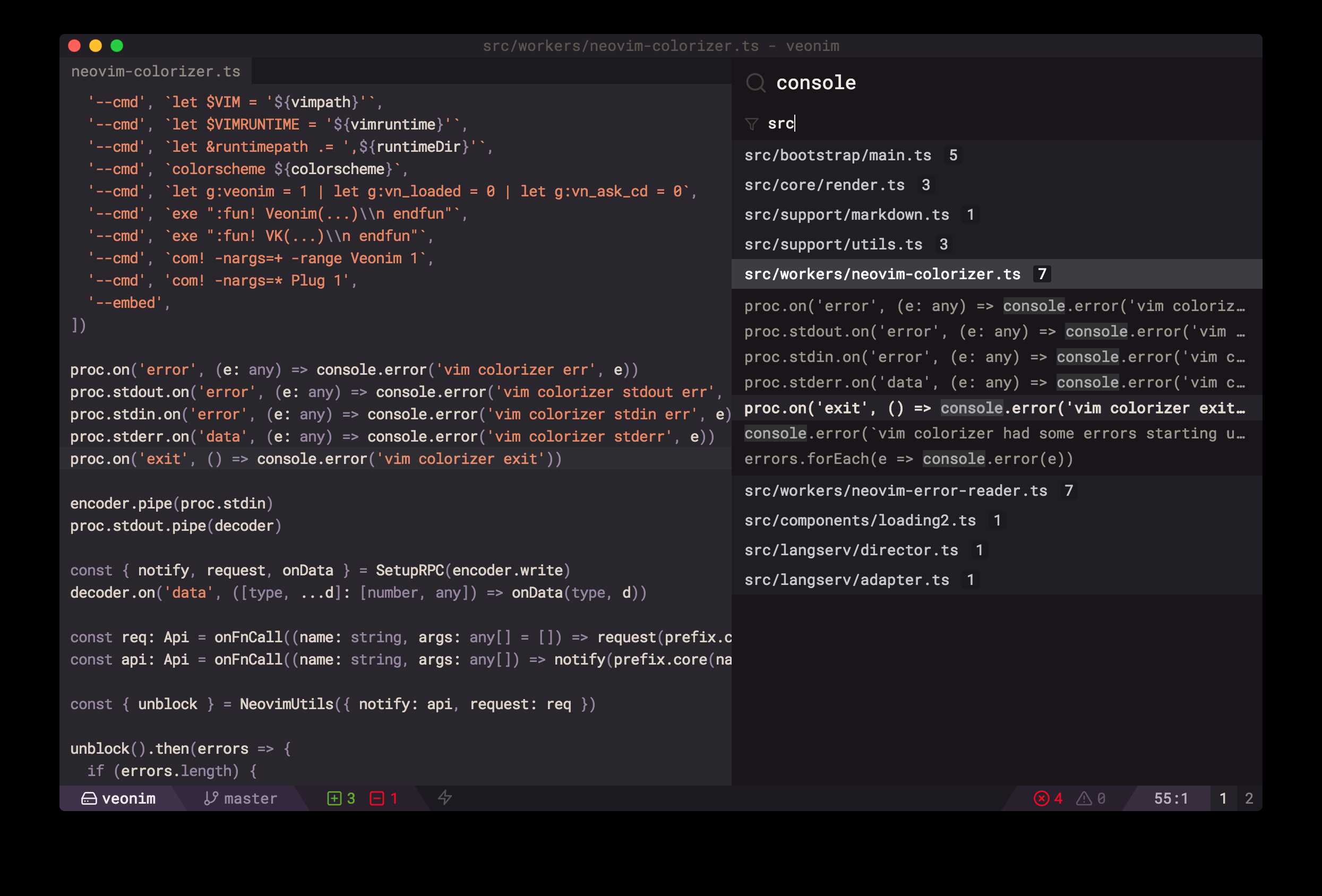
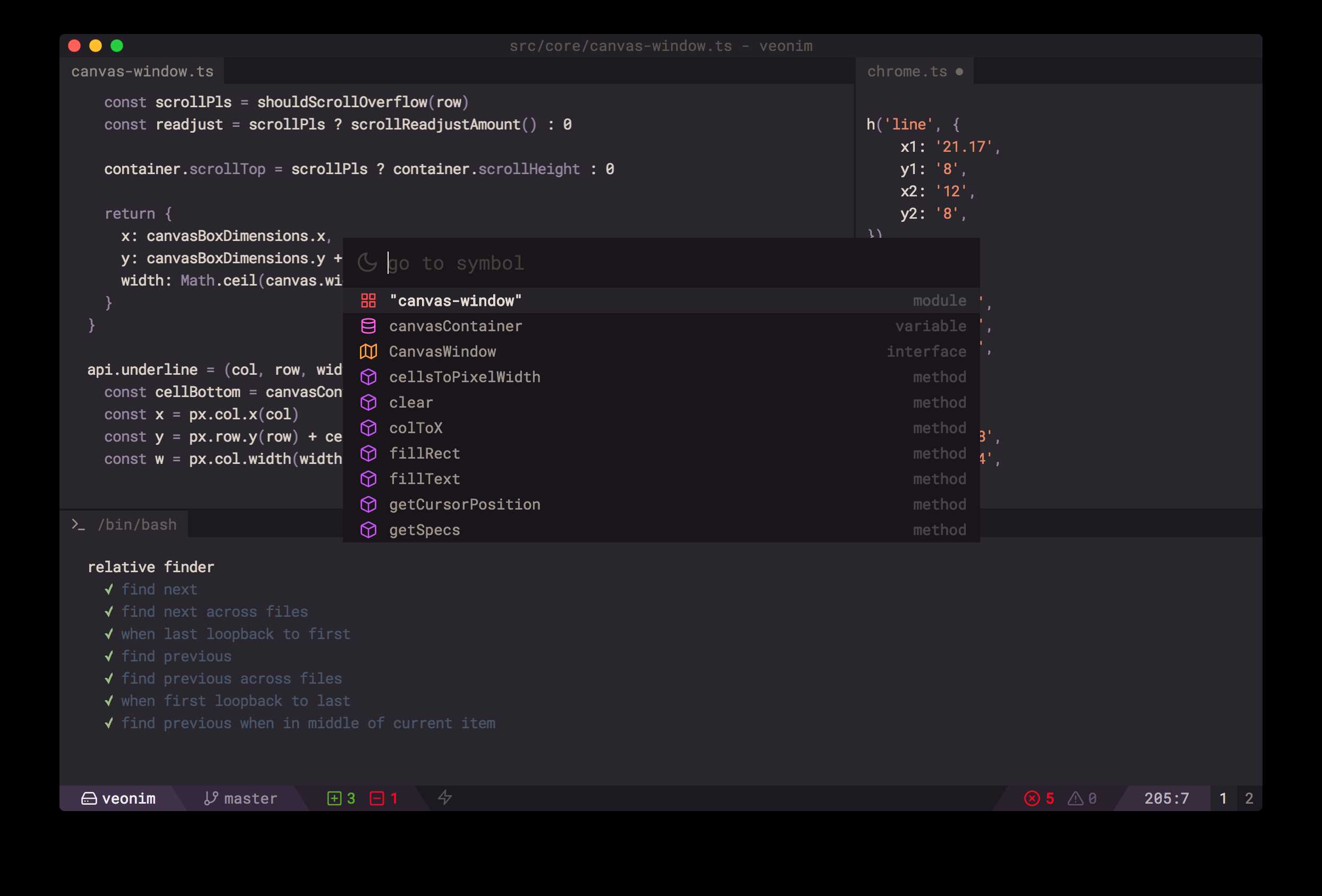
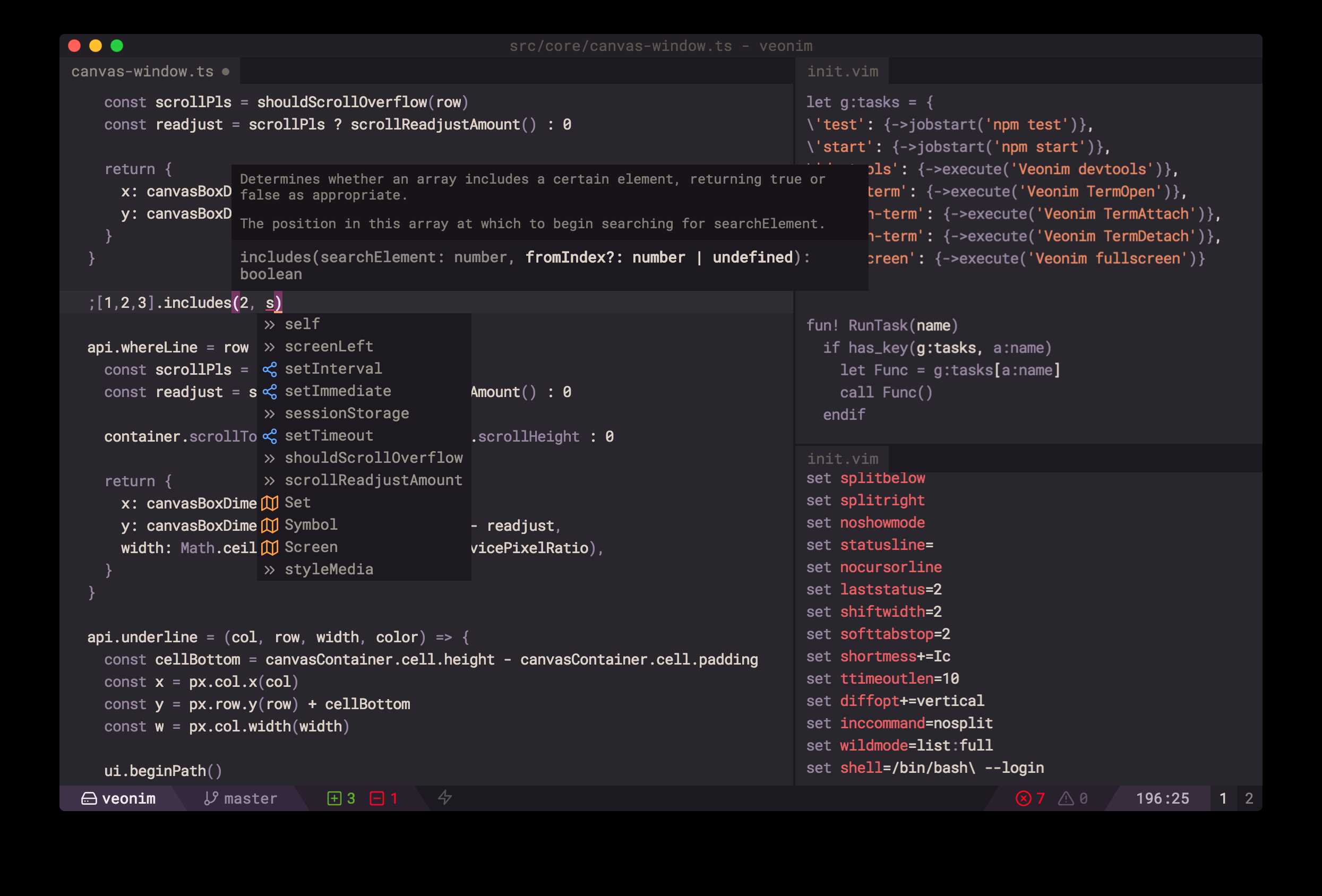
Veonim是基于Neovim和VSCode扩展构建的简单模式IDE。目的是创建我理想的编程环境。功能:•超快速,具有WebGL GPU渲染和多线程功能•支持VSCode扩展(正在开发中,但今天可以在0.22.0+中尝试)•旨在与Neovim 100%兼容(请参阅#9421)•所有配置均通过带有vimscript / Lua /远程插件的vimrc•所有Veonim功能均已选择加入。根据需要使用或多或少使用IDE功能并自定义工作流程•模糊搜索文件,缓冲区,缓冲区文本,项目文本搜索(由ripgrep支持)•多个并发Neovim实例(如tmux会话)•完全由键盘驱动(没有鼠标支持)•但是,还有更多!请参阅《用户指南》 ...
分类目录
Mac版Veonim的替代品
1163
719
Visual Studio Code
代码将现代编辑器的简化UI与丰富的代码辅助和导航功能以及集成的调试体验结合在一起-无需完整的IDE。
652
400
Brackets
Brackets是基于Web技术(例如HTML,CSS和JavaScript)构建的用于Web设计和开发的开源编辑器。
145
34
2