0
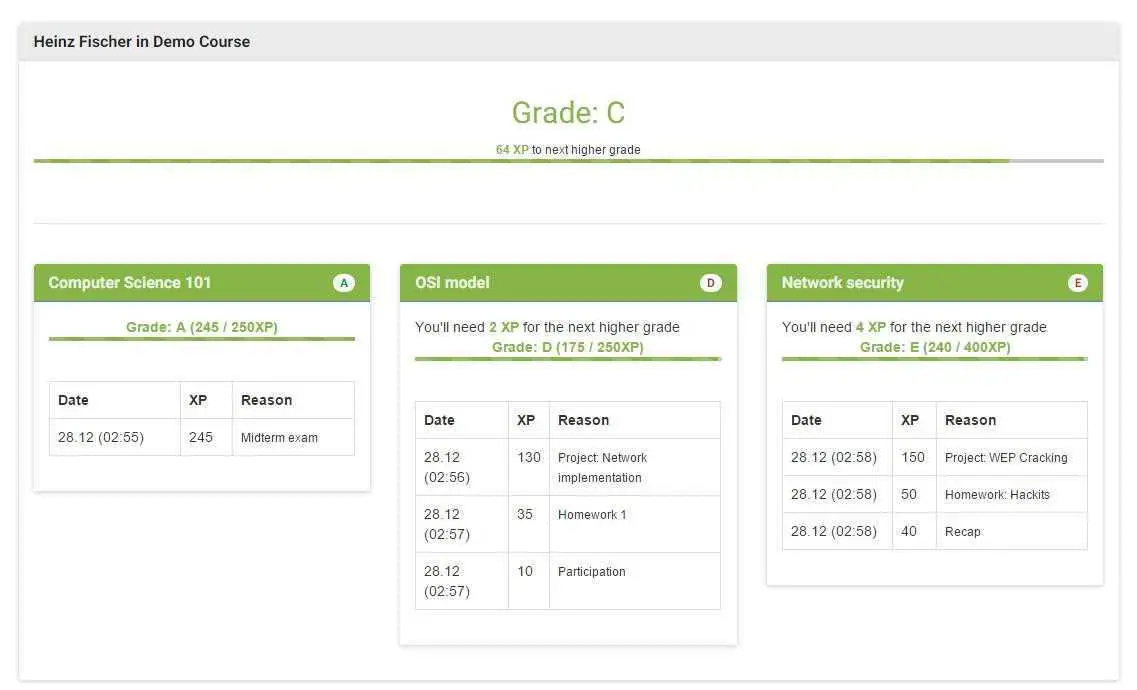
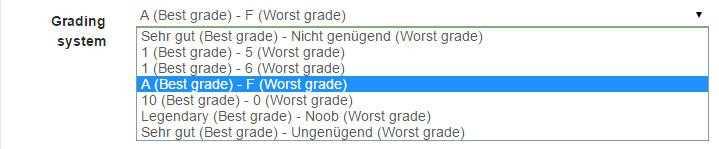
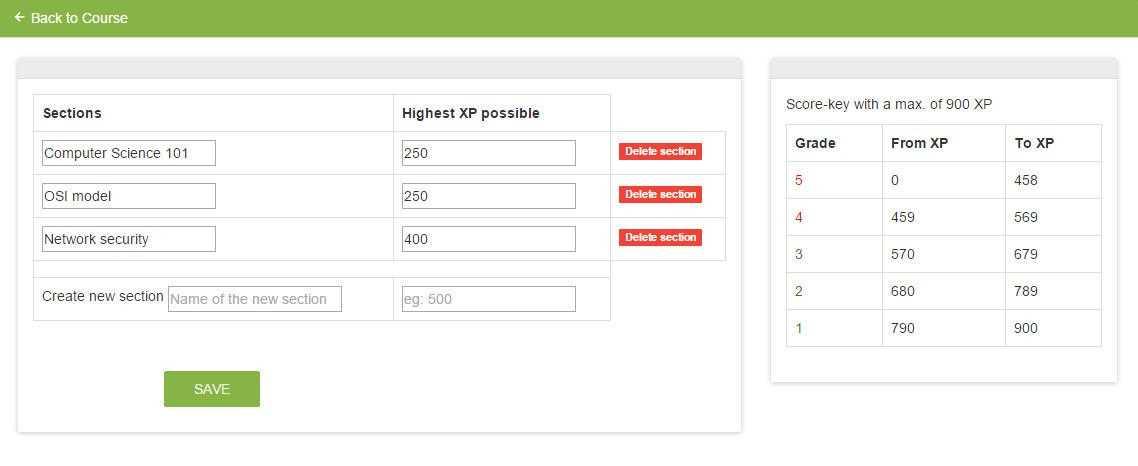
在Socialcube上,教师可以使用基于创新XP(体验点)的评分系统对学生进行评分。所有学生都有一个XP栏,如果满的话,它将提高他们的成绩。教师可以创建可以用XP评分的作业。老师定义了一个作业值得多少XP,而学生确切地知道他们将获得什么回报。ocialcube设计为可在任何设备上工作。如果您在智能手机上使用该网站,您仍将拥有整个网站的所有功能。
分类目录
具有任何许可的所有平台的Socialcube替代品
60
38
30
28
Chamilo
Chamilo是一个开源(根据GNU / GPL许可)电子学习和内容管理系统,旨在改善全球范围内获得教育和知识的机会。它由位于欧洲的国际ONG Chamilo协会支持。
- 免费应用
- PHP
- Self-Hosted
18
18
17
11
Edmodo LMS
Edmodo是一个免费的社交学习平台,可为学生和教师提供一个安全的环境,以进行联系和协作。
10
8
4
3