3
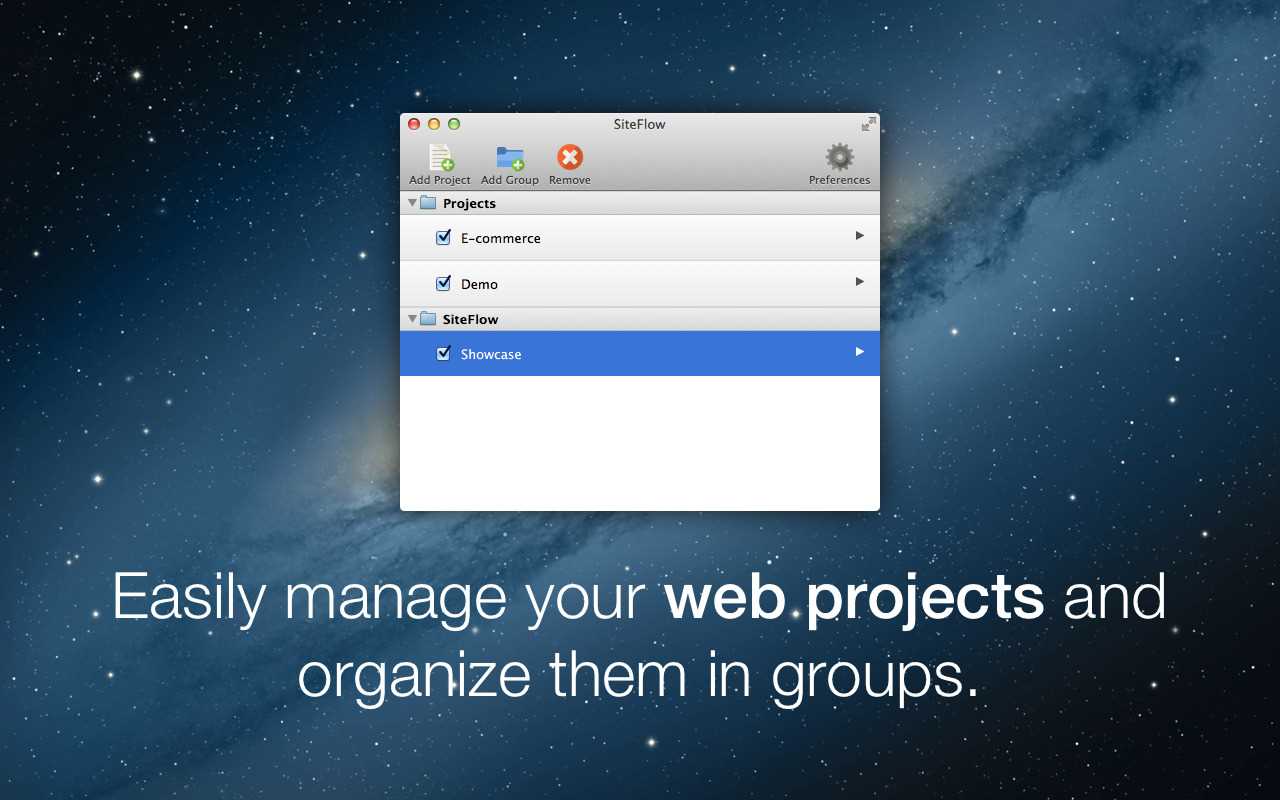
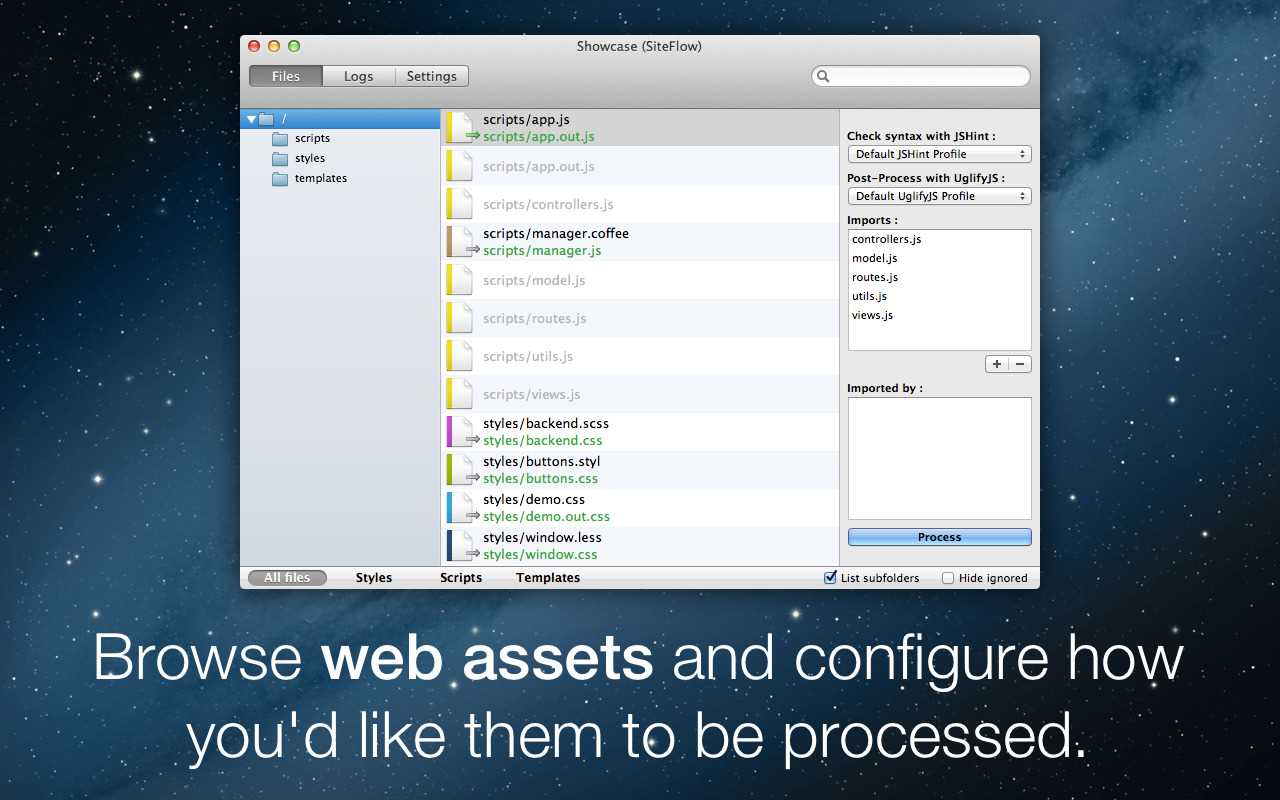
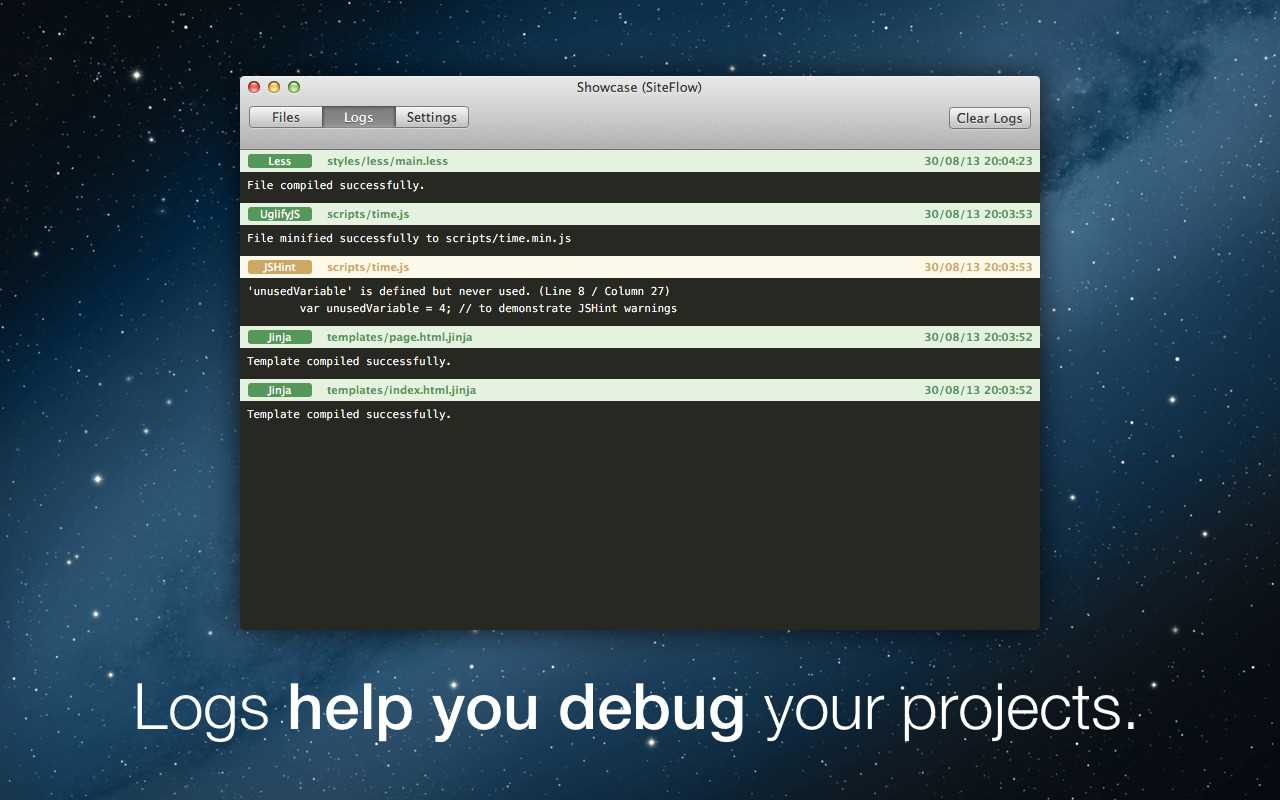
适用于Web开发人员的救生应用程序!使用您喜欢的文本编辑器编辑语法时,可以轻松检查语法,最小化或处理所有Web资产(样式表,脚本和模板)!样式处理:无论您使用的是纯CSS还是使用Less,Sass或Stylus,SiteFlow都可以通过完整的语法检查,编译以及最小化来很好地处理样式。脚本处理:SiteFlow添加了以下功能:将JavaScript文件组合为一个文件,使用JSHint检查脚本语法,并使用UglifyJS缩小输出。哦,如果您使用的是CoffeeScript,SiteFlow也可以编译脚本!模板处理:借助Jinja2模板引擎的强大功能,构建静态网站或快速原型从未如此简单!自动浏览器重新加载:每当您更改样式,脚本或项目中的任何其他文件时,SiteFlow都可以在Web浏览器中进行实时重新加载以使您的更改立即可见,而不再需要F5!文件监视:一旦您进行更改,SiteFlow就会监视您的项目文件夹并处理文件。内置编译器:SiteFlow附带了所有需要的库。无需安装,就可以使用!团队友好:所有设置都存储在项目文件夹中的单个文件中。这使得与团队其他成员共享设置变得非常容易。
具有任何许可的所有平台的SiteFlow替代品
29
13
12
4
3
2