0
Responsa
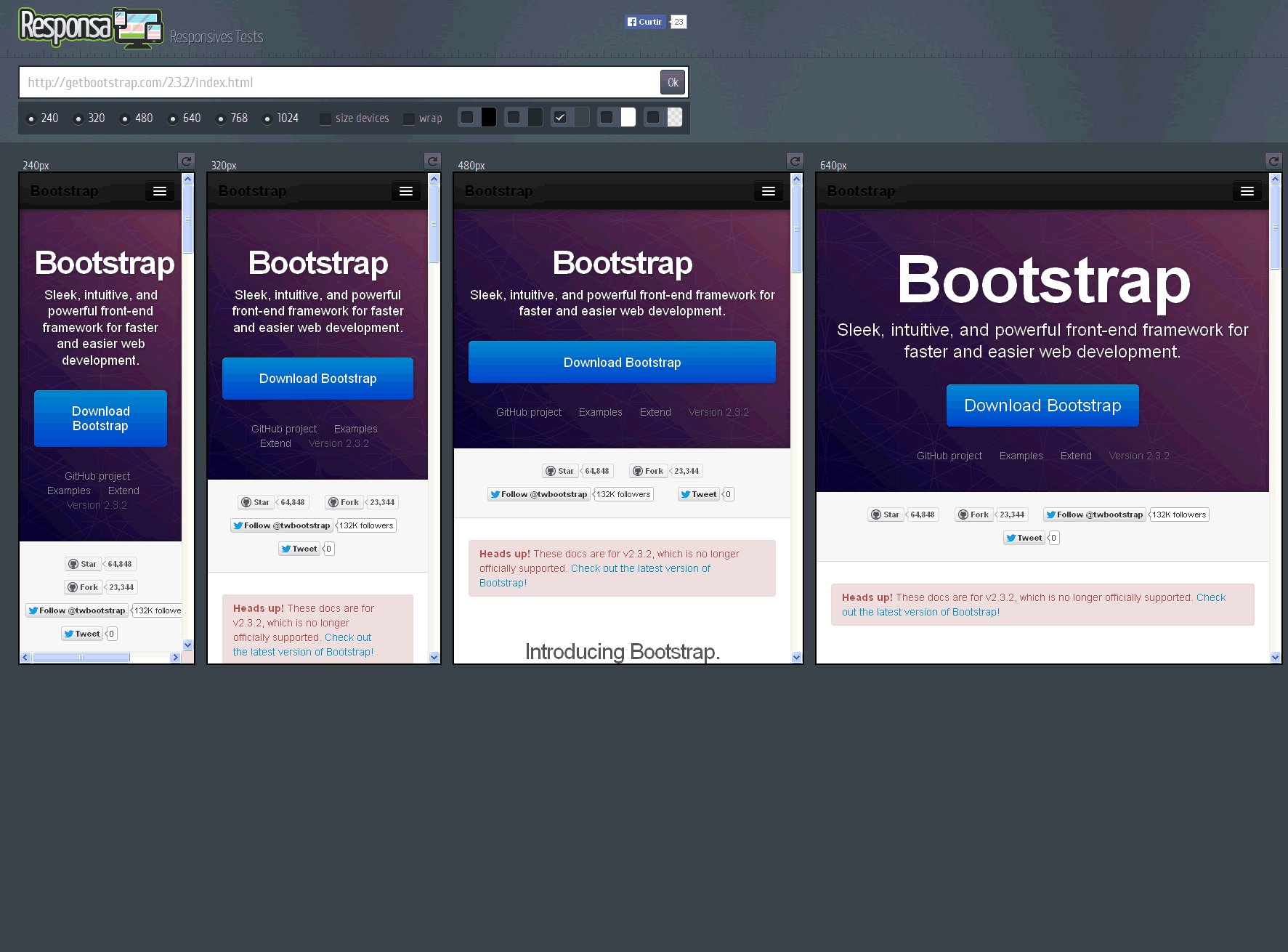
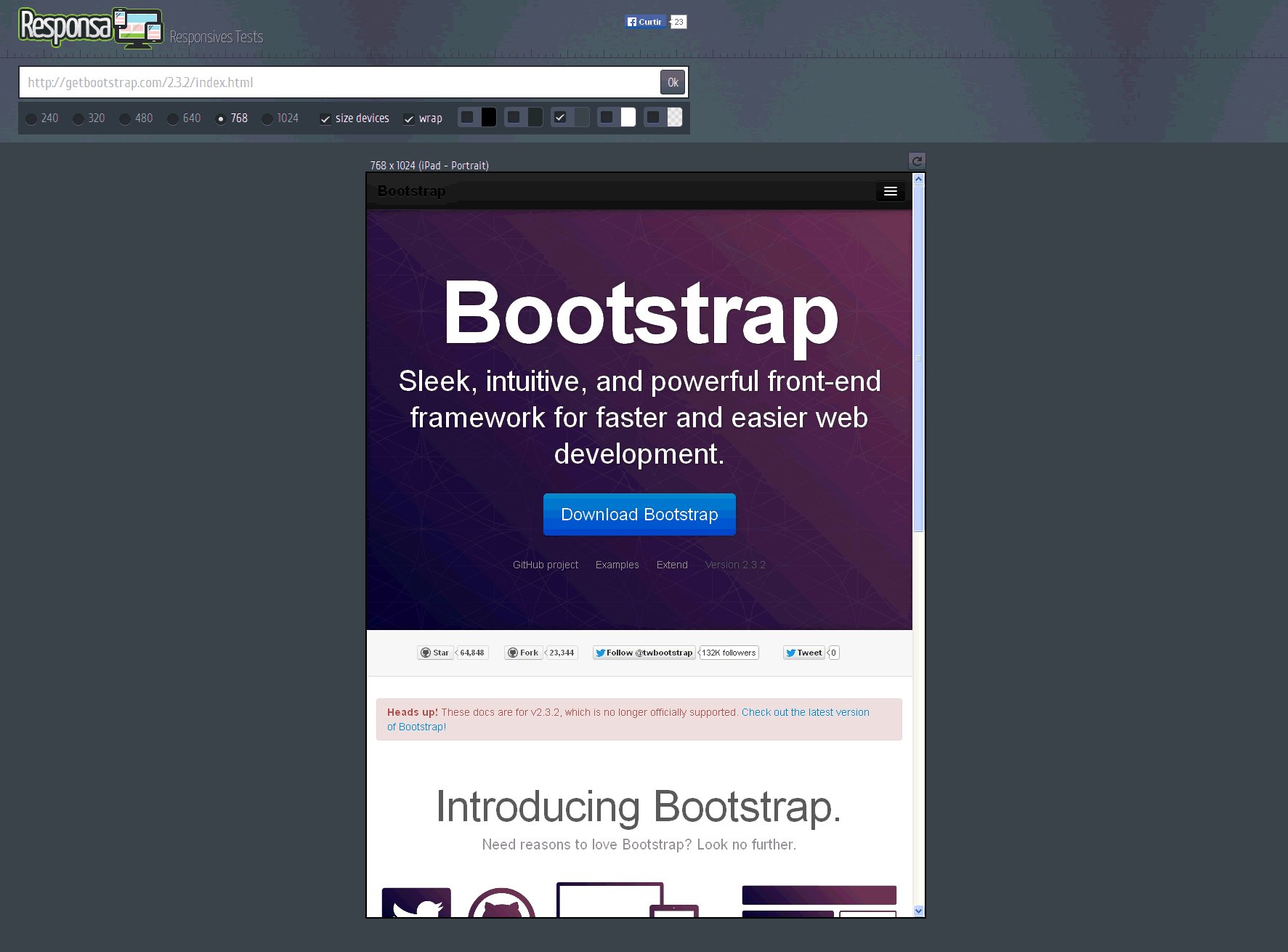
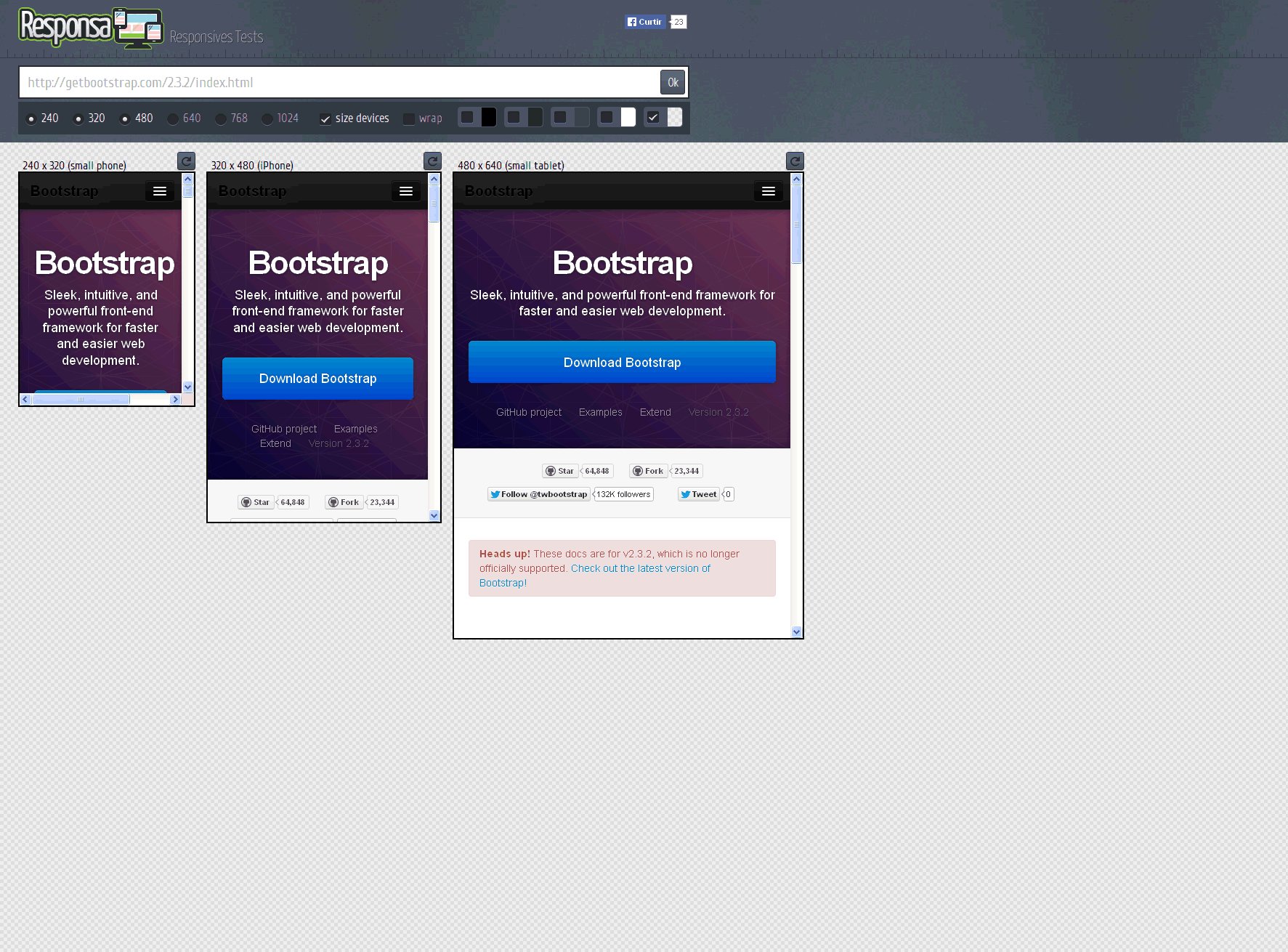
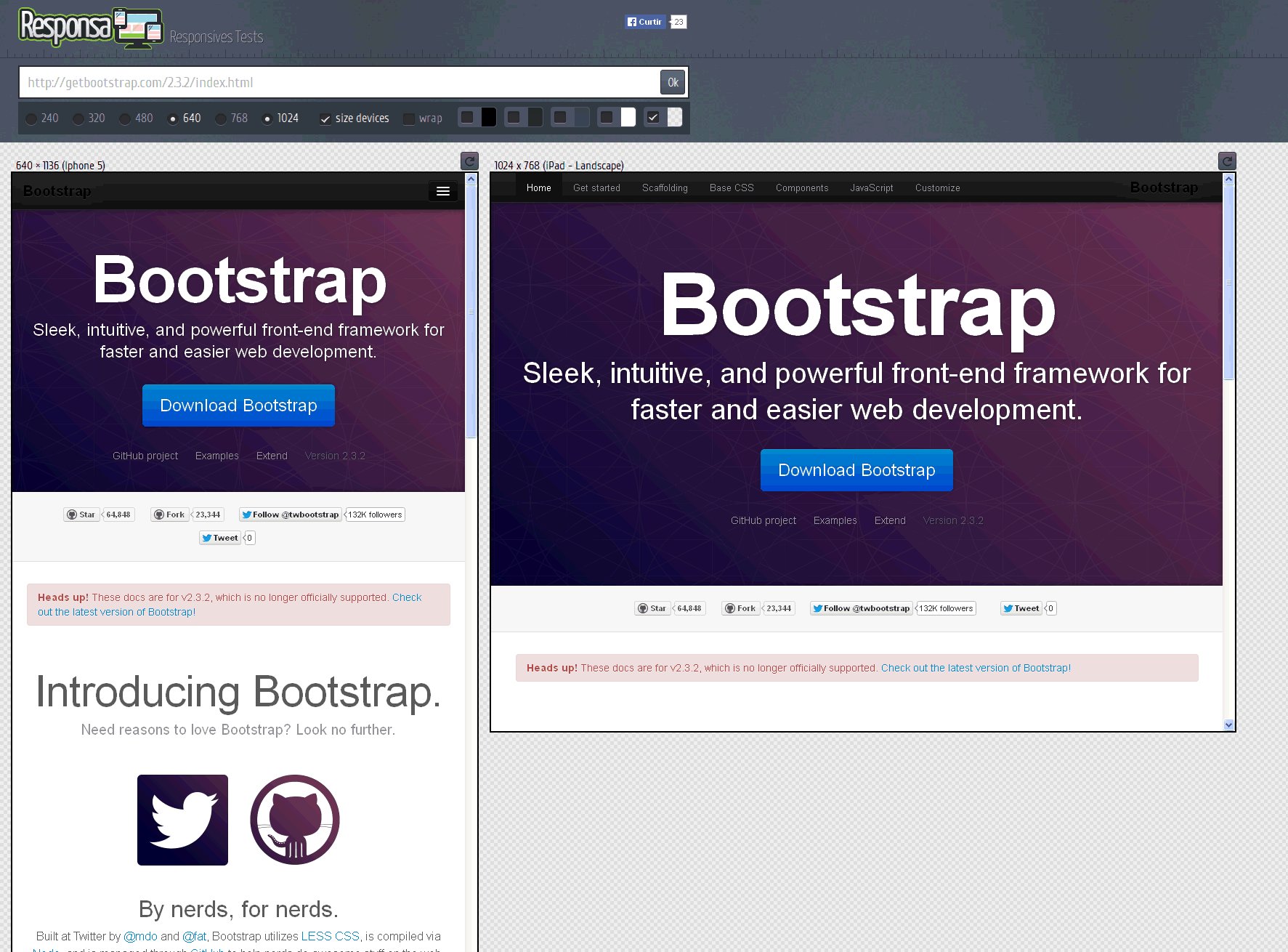
Responsa是一种响应式设计工具,用于测试设计在多个浏览器中的外观。开源工具可在线免费获得,对于寻求自托管解决方案的人也可以访问该代码。
分类目录
具有任何许可的所有平台的Responsa替代品
212
28
10
6
Mail Designer 365
Mail Designer 365是您的HTML邮件创建者软件,并且是创建和优化HTML电子邮件时事通讯设计的最简单方法,在台式计算机和移动设备上看起来很棒。。
- 付费应用
- Mac
5
4
Hazel Pro - Responsive Website Designer
建立美观的移动友好型网站,零编码要求。-直观的用户界面以及所有新设计的响应式部分编辑器面板
- 免费增值应用
- Windows
3
2
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker是用于创建Web表单(例如网站联系表单,反馈表单,调查和留言簿)的拖放设计器。
- 付费应用
- Mac
2
Vuetify
Vuetify是Vue的语义组件框架,利用Vue和Material Design的强大功能以及大量精心制作的组件库构建令人惊叹的应用程序。
- 免费应用
- Vue.js
- Self-Hosted
2
1
Bootstrap Editor
可视化管理列,行和容器。即时切换元素的可见性。