1
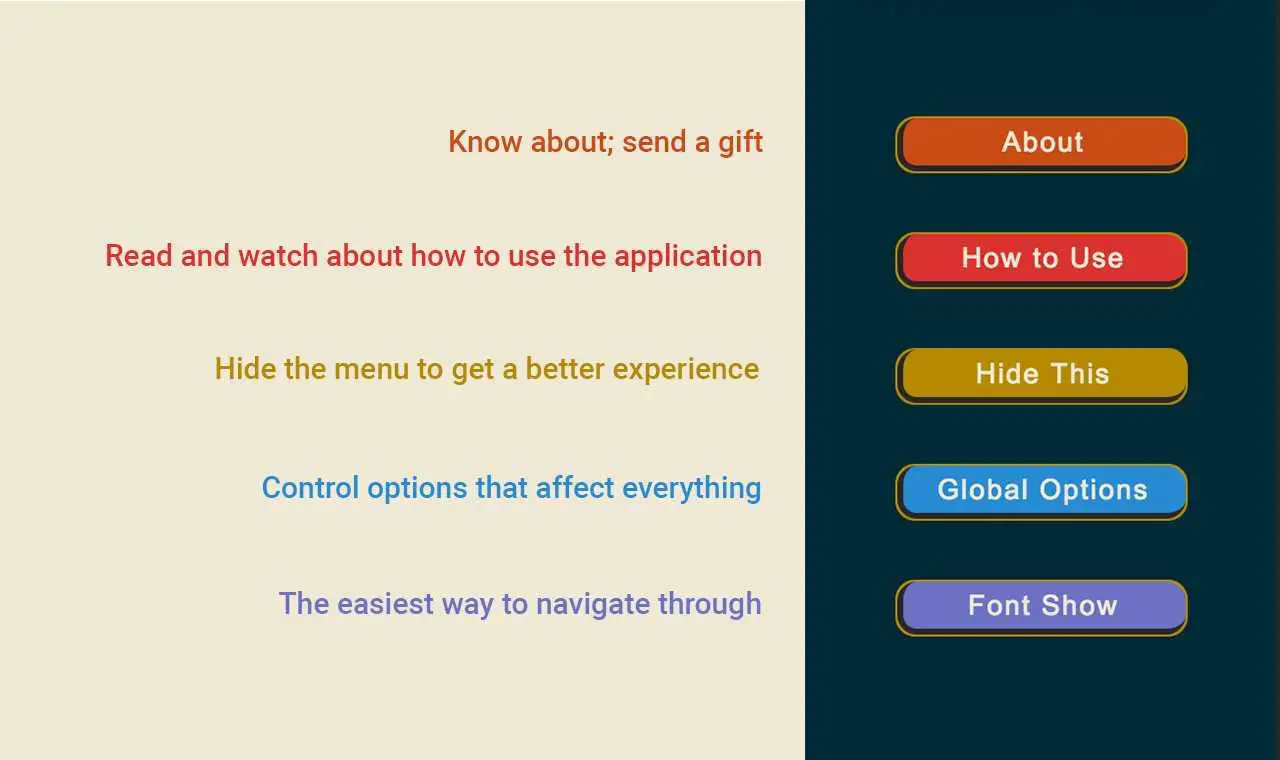
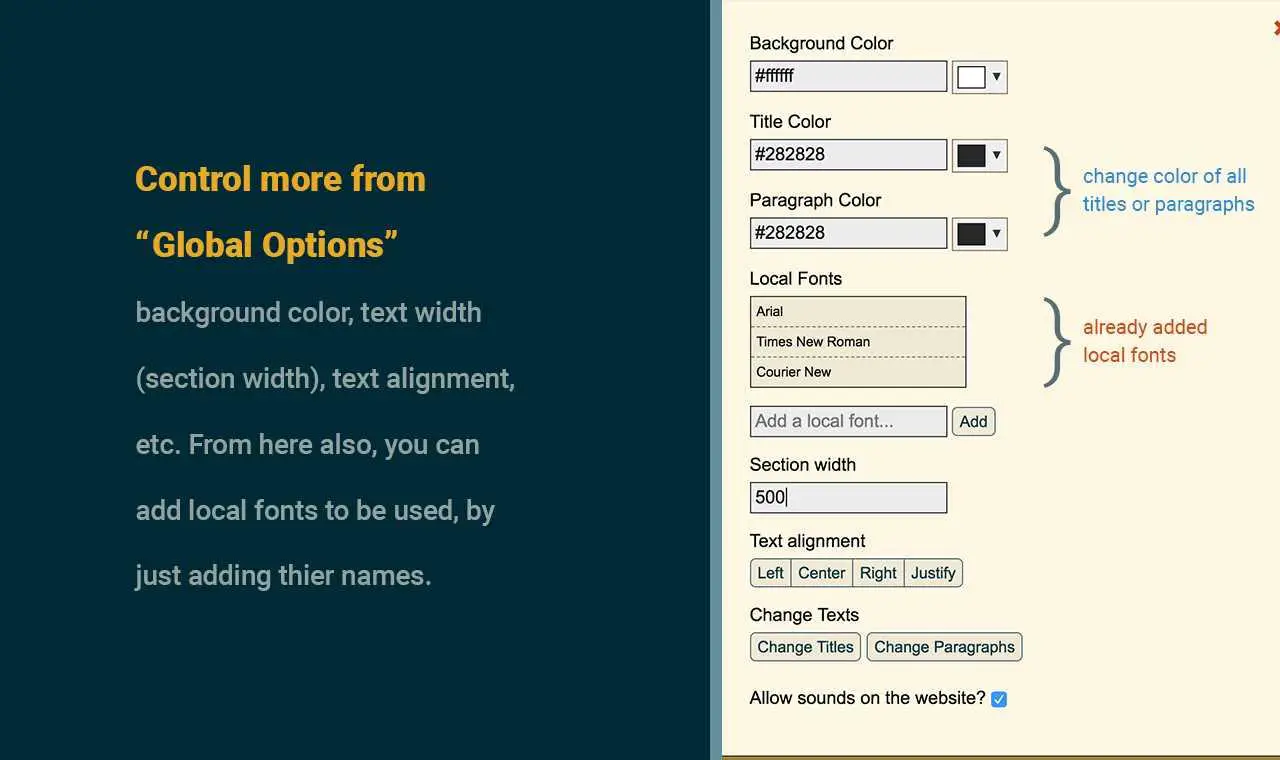
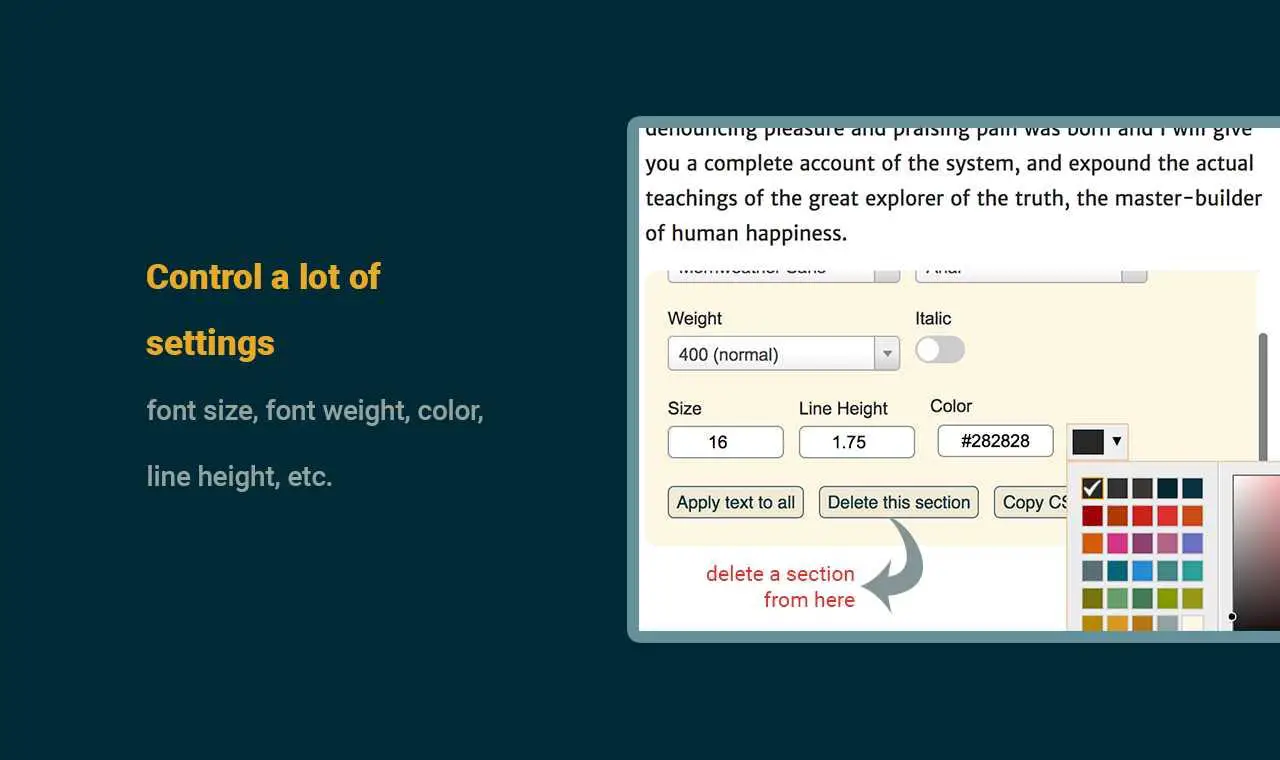
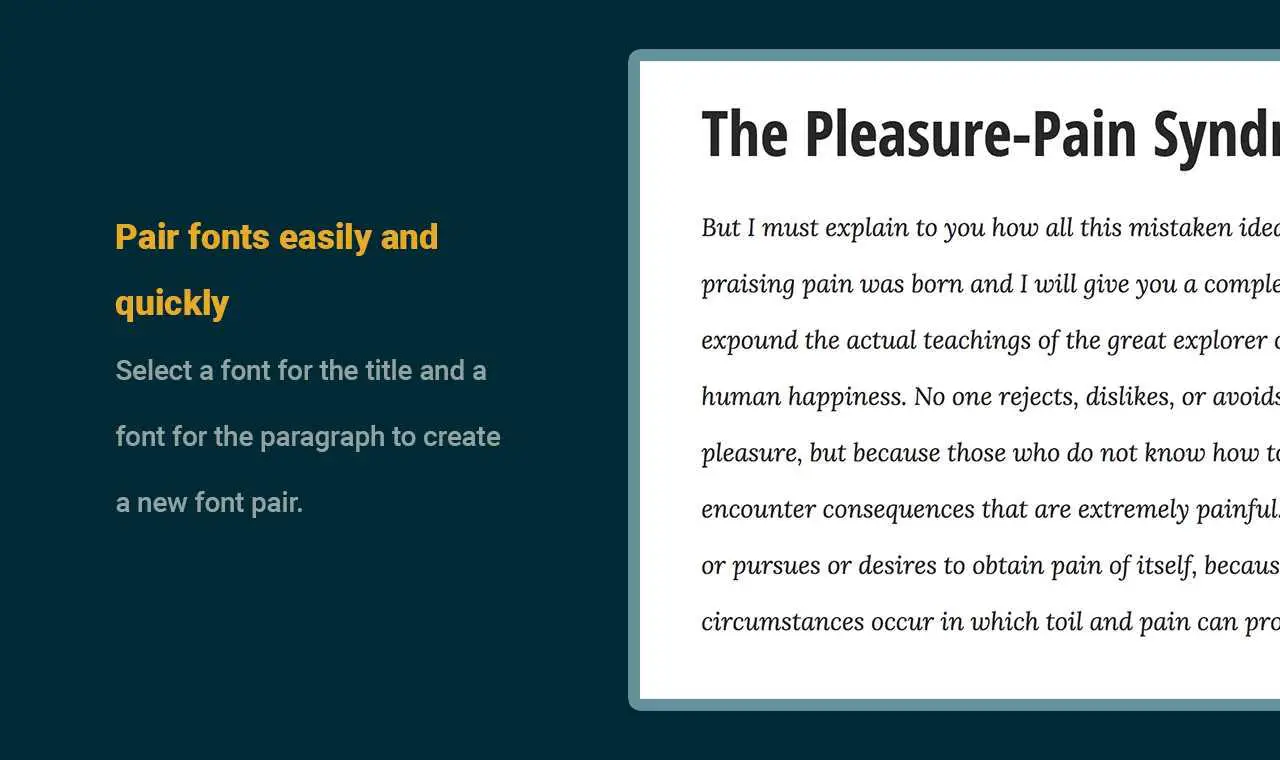
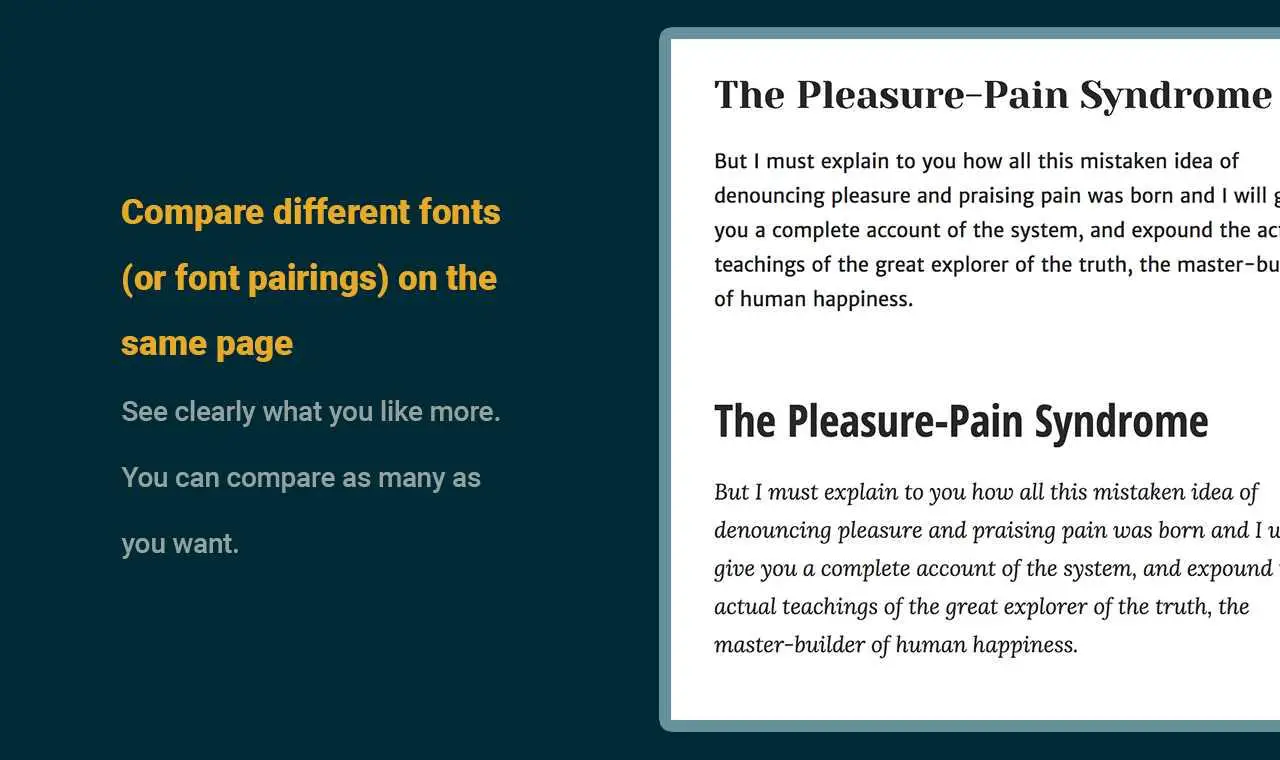
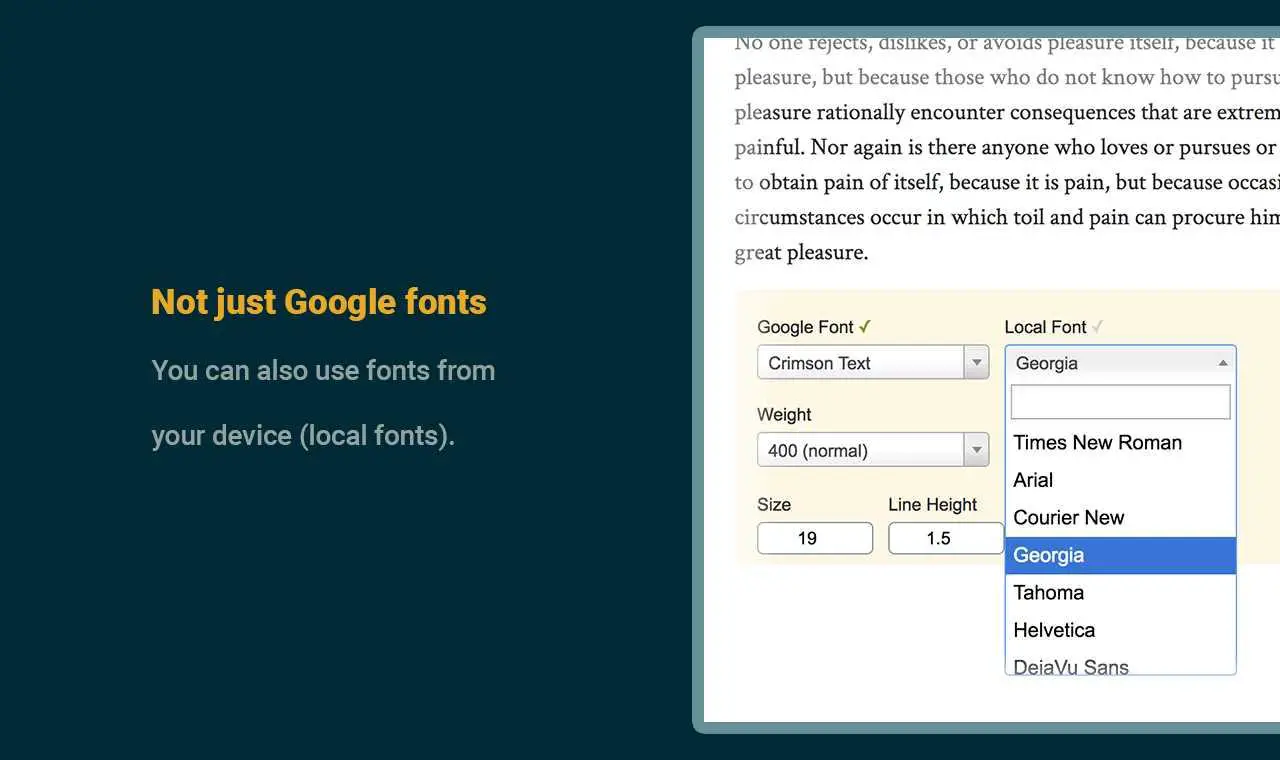
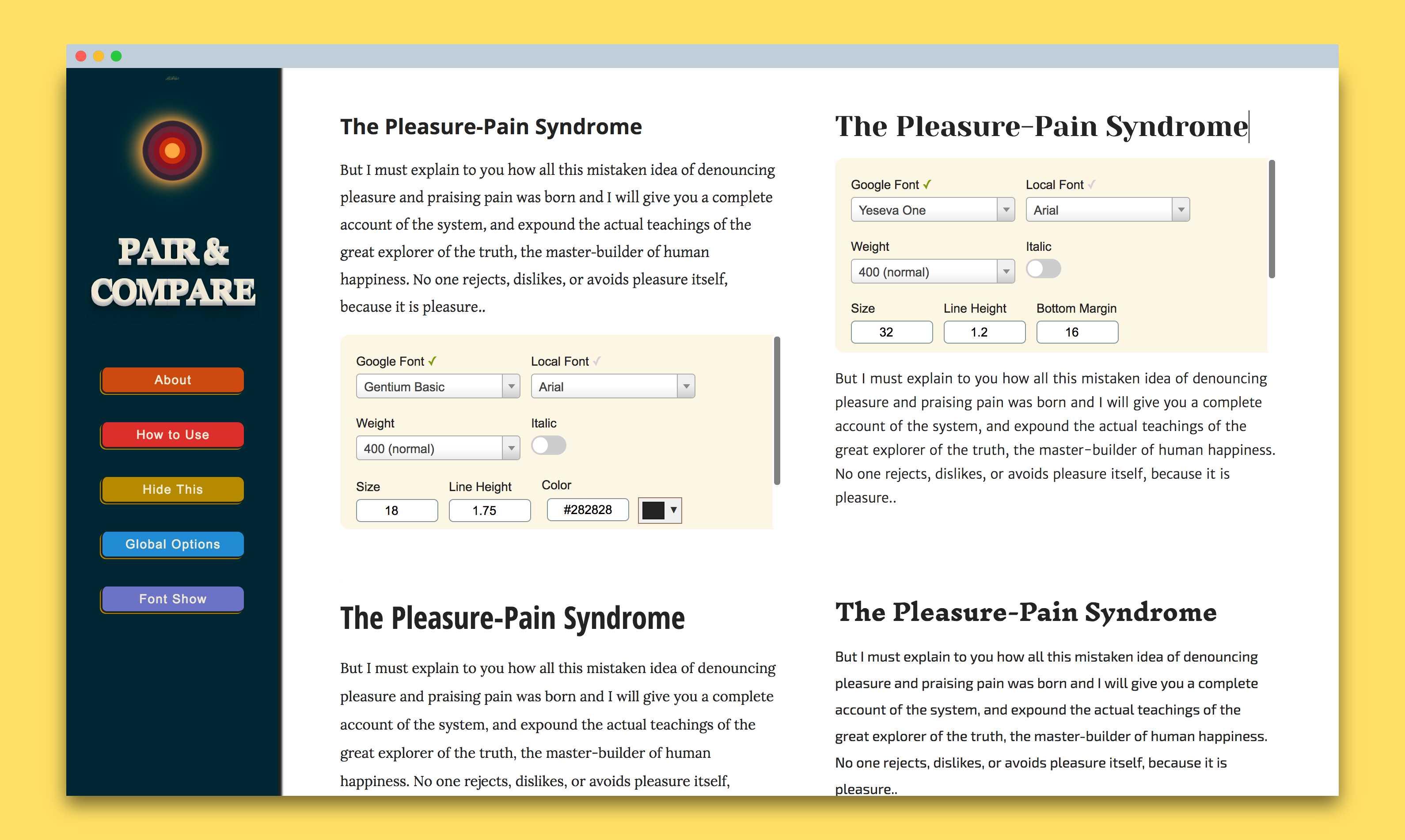
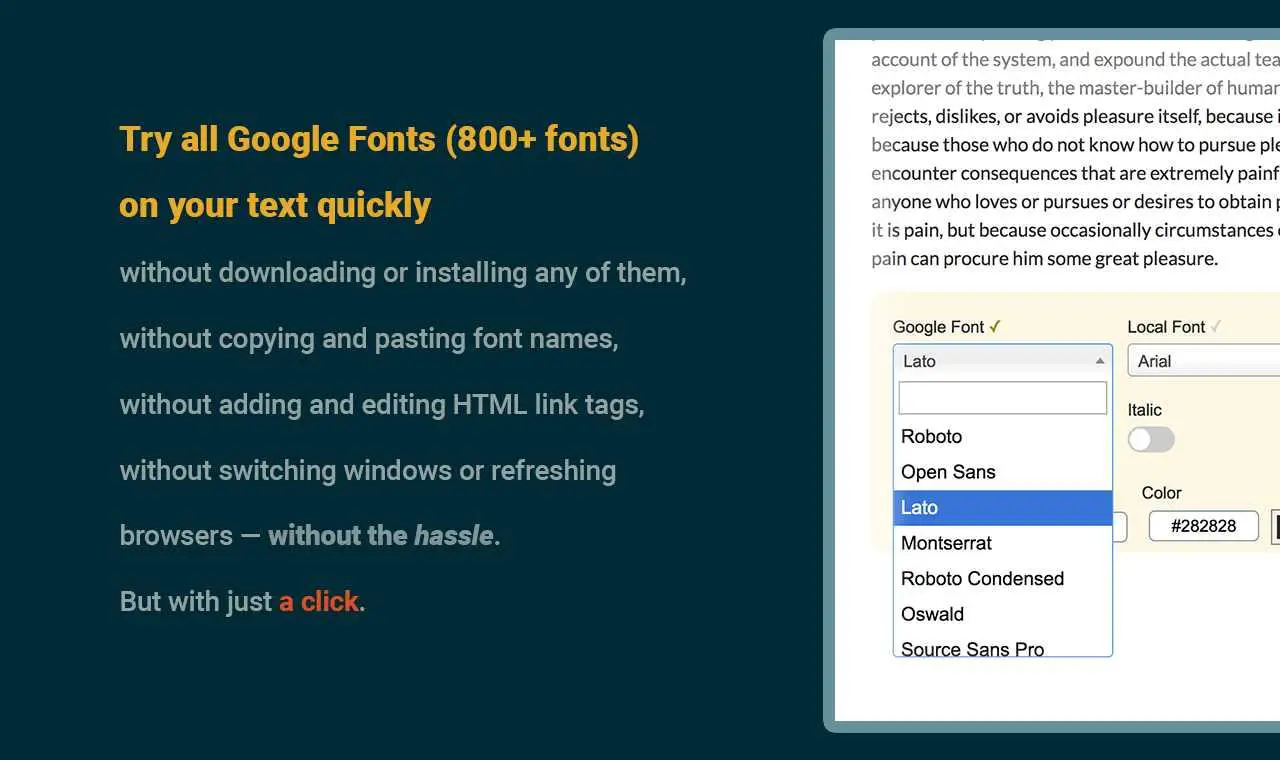
配对和比较是一个Web应用程序,可让您轻松顺利地找到下一个项目的最佳字体和字体配对。为什么?(问题) ??配对与比较来自我在Web开发和设计过程中遇到的需求。每当我想为我的网站或博客选择美观的字体(或字体对)时,我都会开始一个繁琐的过程来搜索字体(尤其是从Google Fonts),然后编辑代码,然后查看会在浏览器中显示,并重复该操作。这是可以忍受的,但是当我想比较同一页面上的不同字体(或字体对)时,问题变得更糟,因此我可以看到哪种更好。从这些需求中,可以得到.....配对和比较(解决方案)💡配对和比较是一个Web应用程序,可让您轻松顺利地找到下一个项目的最佳字体和字体配对。这是一个字体运动场。功能📝尝试在文本上尝试所有Google字体(800多种字体):无需下载或安装其中的任何字体,而无需复制和粘贴字体名称,无需添加和编辑HTML链接标签,无需切换窗口或刷新浏览器;没有麻烦。但是只需单击即可。💻不仅仅是Google字体。您也可以从设备中添加和使用字体。easily轻松快速地配对字体。👀比较同一页面上的许多字体(或字体配对)。🎛快速,流畅地控制许多设置:字体大小,颜色,背景颜色,文本宽度,行高等。Font使用“字体显示”功能以最简单的方式浏览字体。🖊更改您想要的任何文本。单击将更改应用于所有其他文本。🛠获取您选择的设置的CSS代码。while在尝试稍后确定字体时,先给它们加上书签。🎯清洁界面(隐藏侧边栏以获得一个清洁器)。is它是免费的。supported支持所有语言。
特征
具有任何许可的所有平台的Pair & Compare替代品
81
2
Gluon Scene Builder
Scene Builder可与JavaFX生态系统配合使用-官方控件,社区项目以及Gluon产品,包括Gluon Mobile,Gluon Desktop和Gluon CloudLink。
1
1
Easy Fonts
通过为每个字体系列和字体变体使用易于使用的CSS类,Easy Fonts使在开发和生产环境中使用字体变得更加容易。使用Easy Fonts,您不再需要编辑CSS即可应用字体。
0
0
0
0