24
Marvel
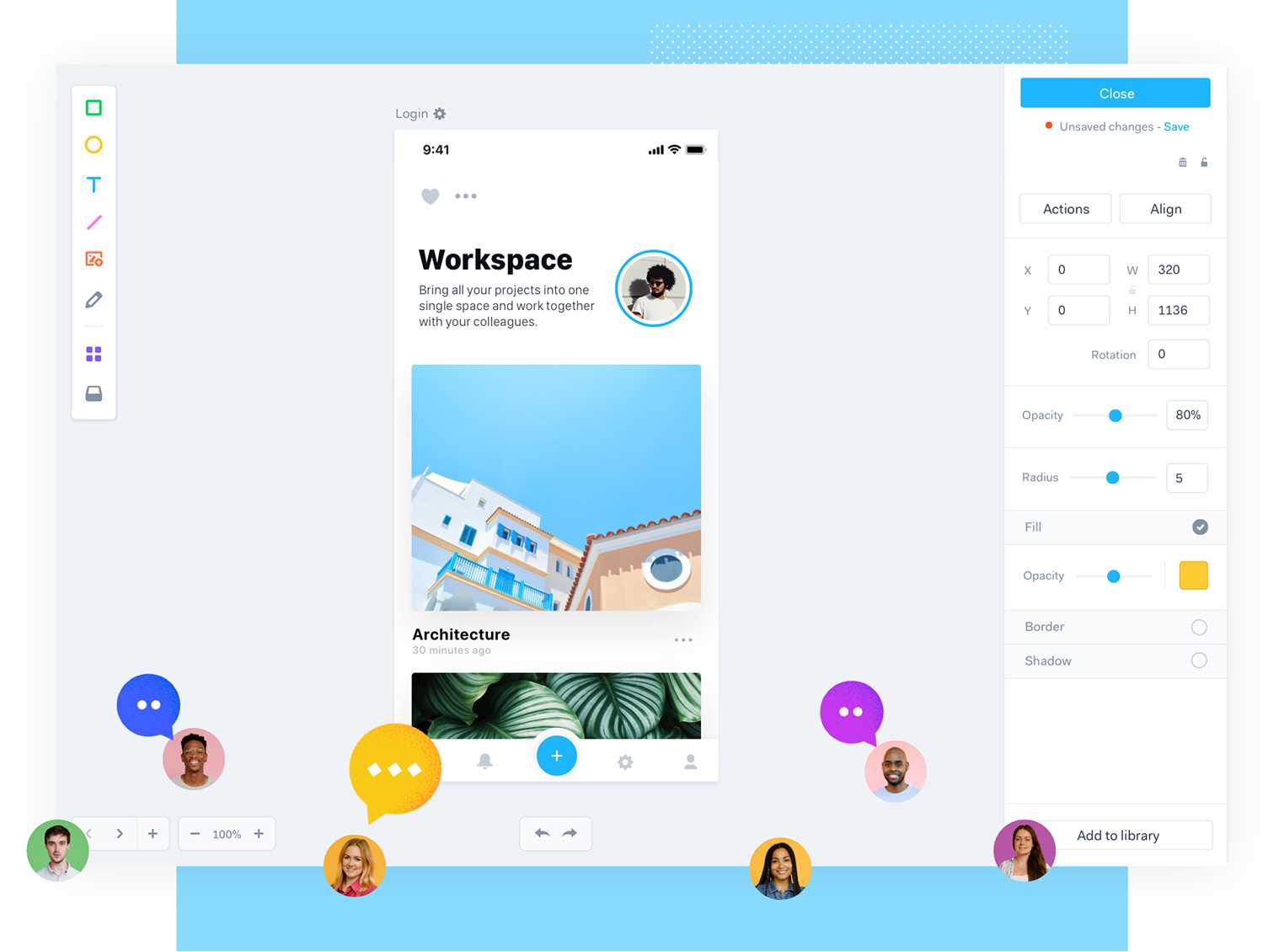
协同设计平台。在线框,原型,在线设计和一处创建设计规格。或与我们的API创建集成。
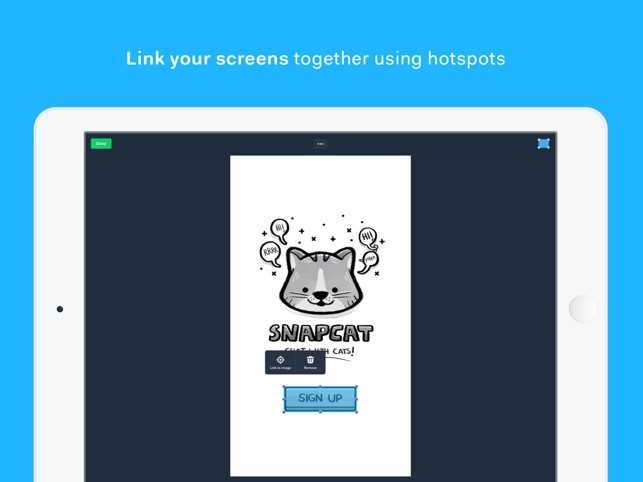
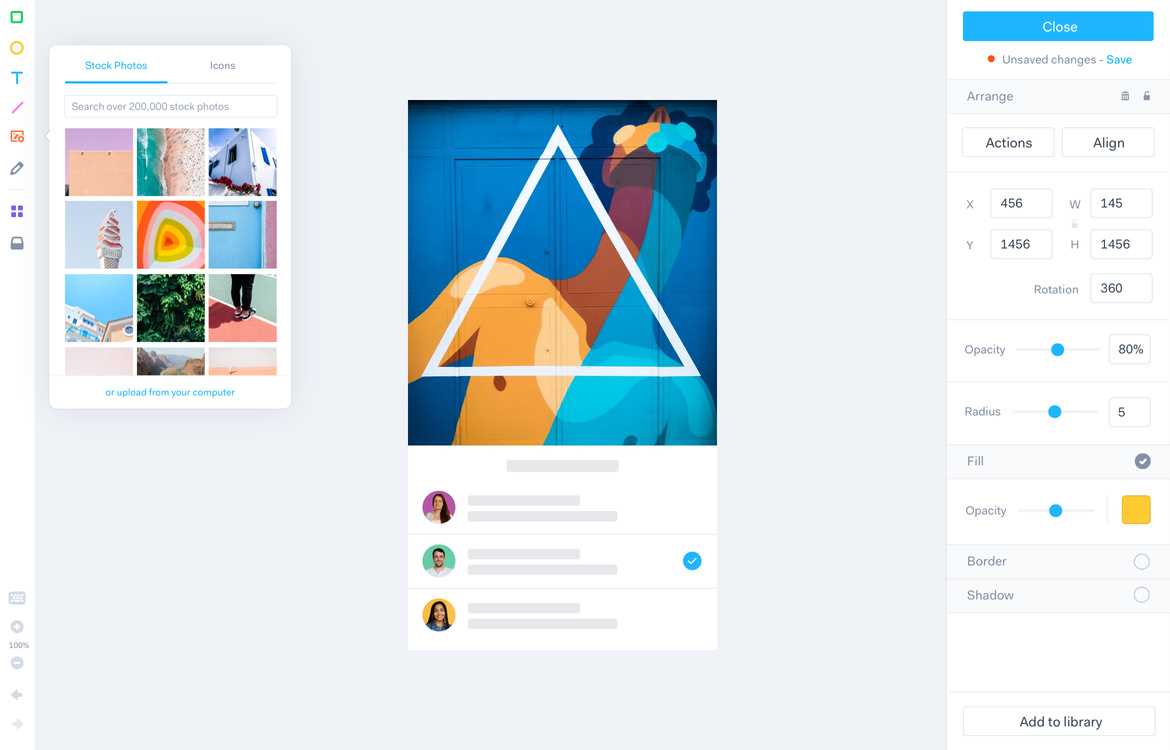
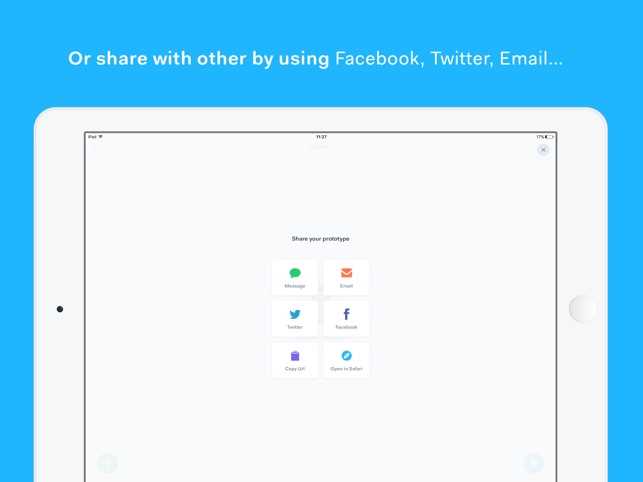
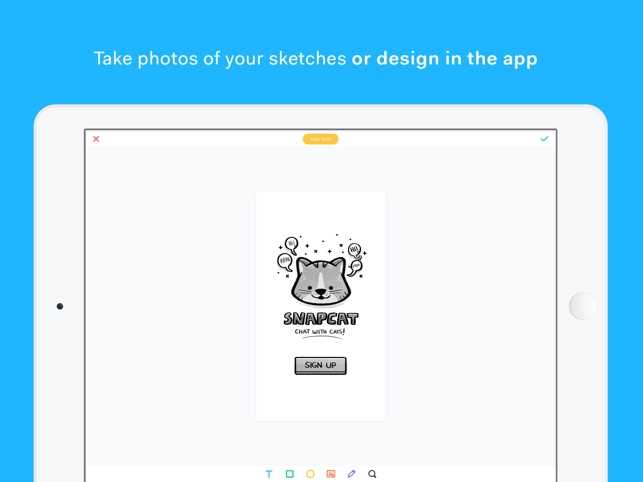
使用Marvel设计平台,可在一处访问构建数字产品所需的所有核心功能-线框,原型和生成设计规格。随处设计任何东西。直接在浏览器中为任何设备创建漂亮的线框,模型,网站或应用程序原型。从Sketch和Photoshop同步您的设计,或直接在我们的设计工具中构建模型,您可以在指尖找到数百万个资产,库存照片和图标。重塑您如何展示设计作品静态设计,幻灯片和电子邮件附件的展示时代已经过去。通过展示互动式Marvel原型,改变您共享工作的方式。用户旅程和网站层次结构可能难以解释,Marvel通过向受众展示现实的互动来消除复杂性。无需编码,我们为所有人简化了设计。自动化设计规格,通过我们的交接工具优化您的设计开发过程。只需单击一下,您就可以立即下载资产并为您的原型生成CSS,Swift和Android XML代码,该代码与您最近的设计更改保持同步。跨公司协作,已解决Marvel成为满足您所有设计需求的中心空间,并通过我们的协作功能将您的团队聚集在一起。在整个项目中为您的团队和利益相关者提供完全的可见性,添加独特的团队,创建文件夹并将设计反馈保留为注释和注释。一起设计,测试和扩展规模设计过程的每个阶段都统一在一个平台上,您和您的团队可以在此平台上协作进行线框,原型,用户测试和移交给开发人员。Marvel Enterprise 3建立在快速的技术之上,其功能致力于帮助大型团队提高设计效率。
分类目录
具有商业许可的所有平台的Marvel替代品
8
7
6
4
4
4
4
3
Markly
Markly是用于Photoshop和Sketch的度量和设计规范插件/扩展。它是为现代网页设计师和应用程序前端开发人员设计的。
- 付费应用
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
2