2
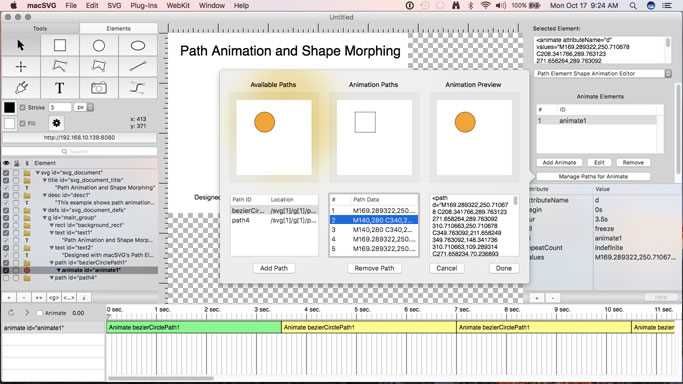
macSVG是MIT许可的开源macOS应用程序,用于设计HTML5 SVG 1.1(可缩放矢量图形)艺术和动画。macSVG可以为HTML5 Web视图生成动态,高质量的图形和动画,这些HTML5 Web视图可在大多数主要的台式机和移动平台上使用,包括iOS,Android,macOS,Microsoft Windows和Linux。除了用于编辑SVG元素和属性的多个Cocoa插件包之外,macSVG还使用标准的macOS WebKit框架进行SVG文档的交互式编辑和呈现。
特征
具有任何许可的所有平台的macSVG替代品
5
5
Codio
每个人的Codio:需要帮助教学代码吗?使用Codio。
5
3
GraphicsJS
免费的开源JavaScript库,可轻松绘制HTML5图形和动画。与现存的基于SVG / VML的组件(包括Raphaël和Bonsai)相比,它的即装即用功能轻巧且功能强大。
3
2
1
webweb
一种内容管理系统,可让您控制HTML。它具有一个完整的基于浏览器的代码编辑器(使用Monaco),一个页面模板系统,一个文件管理页面以及一个自定义标记语法,使编写页面变得更加轻松和快捷。
- 免费应用
- Self-Hosted
- SQLite
- NGINX
1
1
1