0
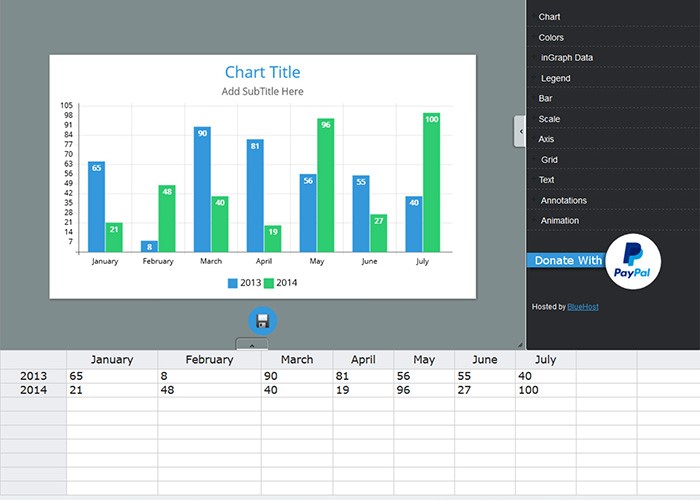
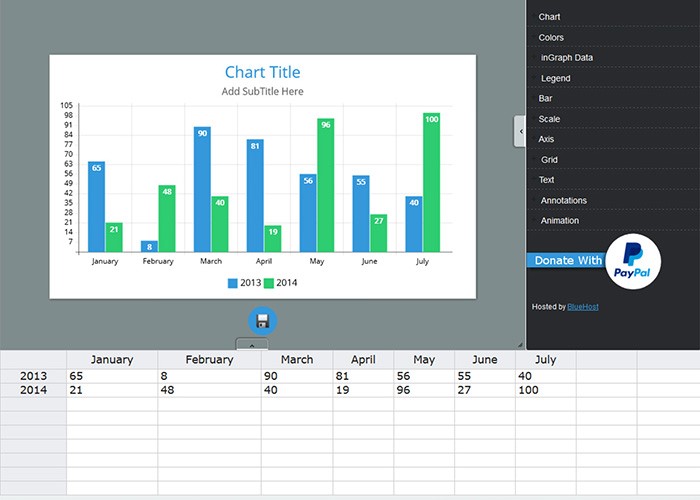
liveGap Charts
免费的在线图表生成器,基于ChartNew.js API,可以从不同的图表类型(折线图,条形图,堆积条形图,Rada,极地图,饼图和甜甜圈)中进行选择
分类目录
具有任何许可的所有平台的liveGap Charts替代品
72
33
CanvasJS Charts
CanvasJS是易于使用的HTML5和Javascript Charting库。它可在包括iPhone,iPad,Android,Windows Phone,Microsoft Surface,台式机等的设备上运行。
- 免费的个人应用
- Web
29
RAWGraphs
RAWGraphs是一个开源应用程序,旨在让每个人都可以轻松查看复杂数据。RAWGraphs作为设计人员和视觉爱好者的工具而生,旨在提供电子表格和矢量图形编辑器之间缺少的链接。
- 免费应用
- Web
- Self-Hosted
26
22
21
17
Highcharts
Highcharts是一个用纯JavaScript编写的图表库,它提供了一种将交互式图表添加到您的网站或Web应用程序的简便方法。
- 免费的个人应用
- Web
- Self-Hosted
- Java Mobile
17
8
7
3