2
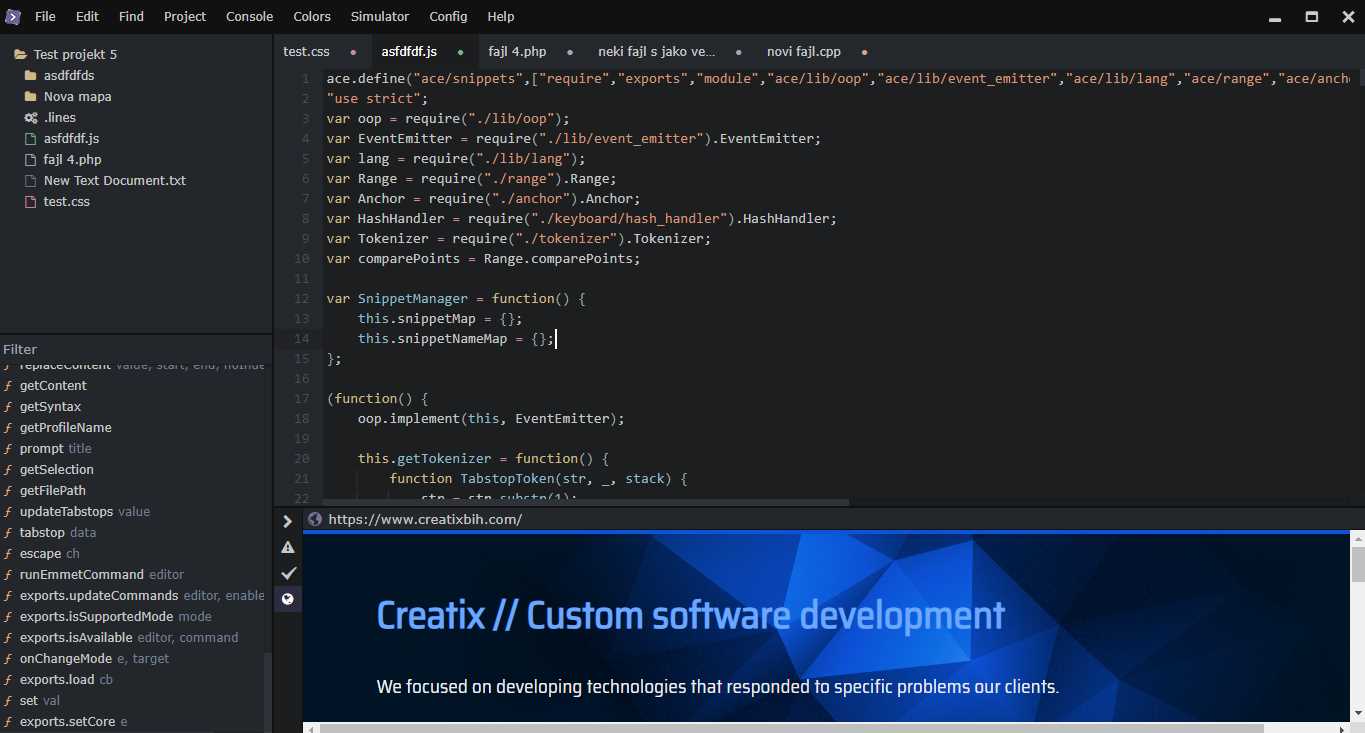
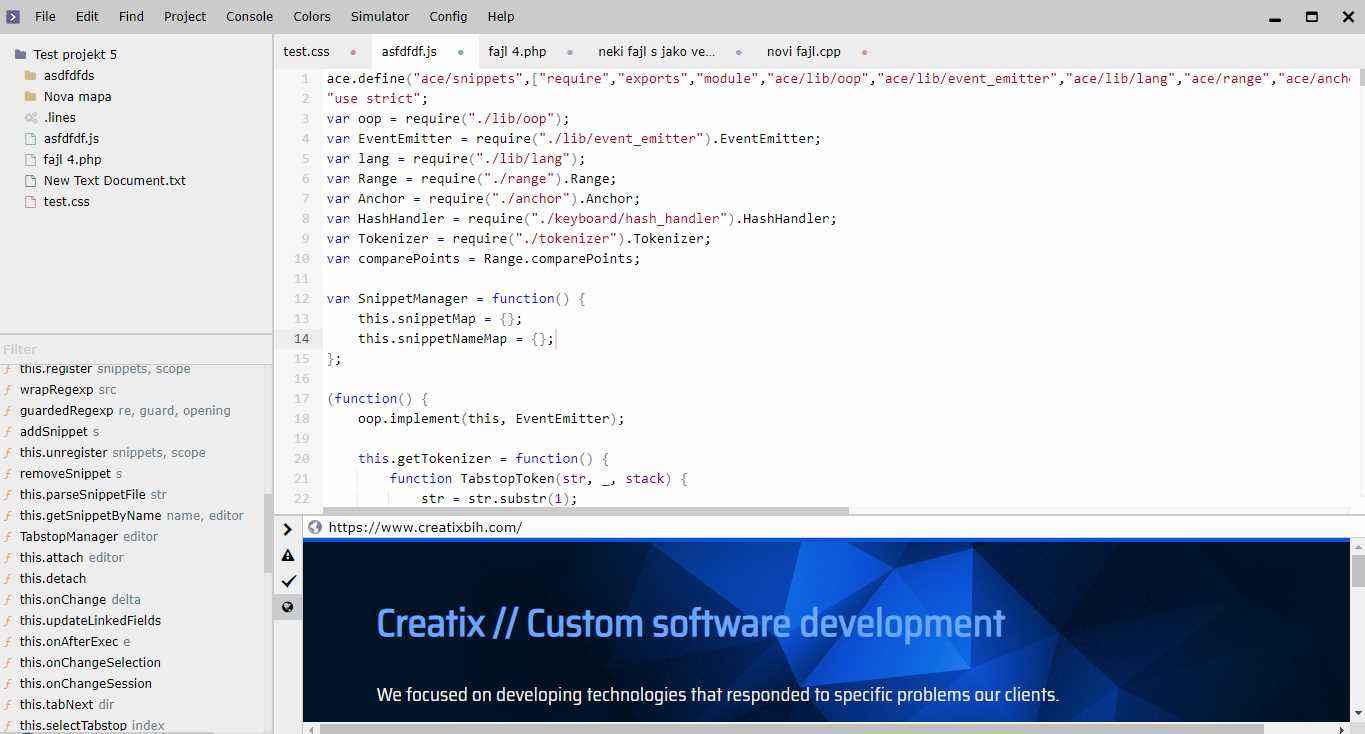
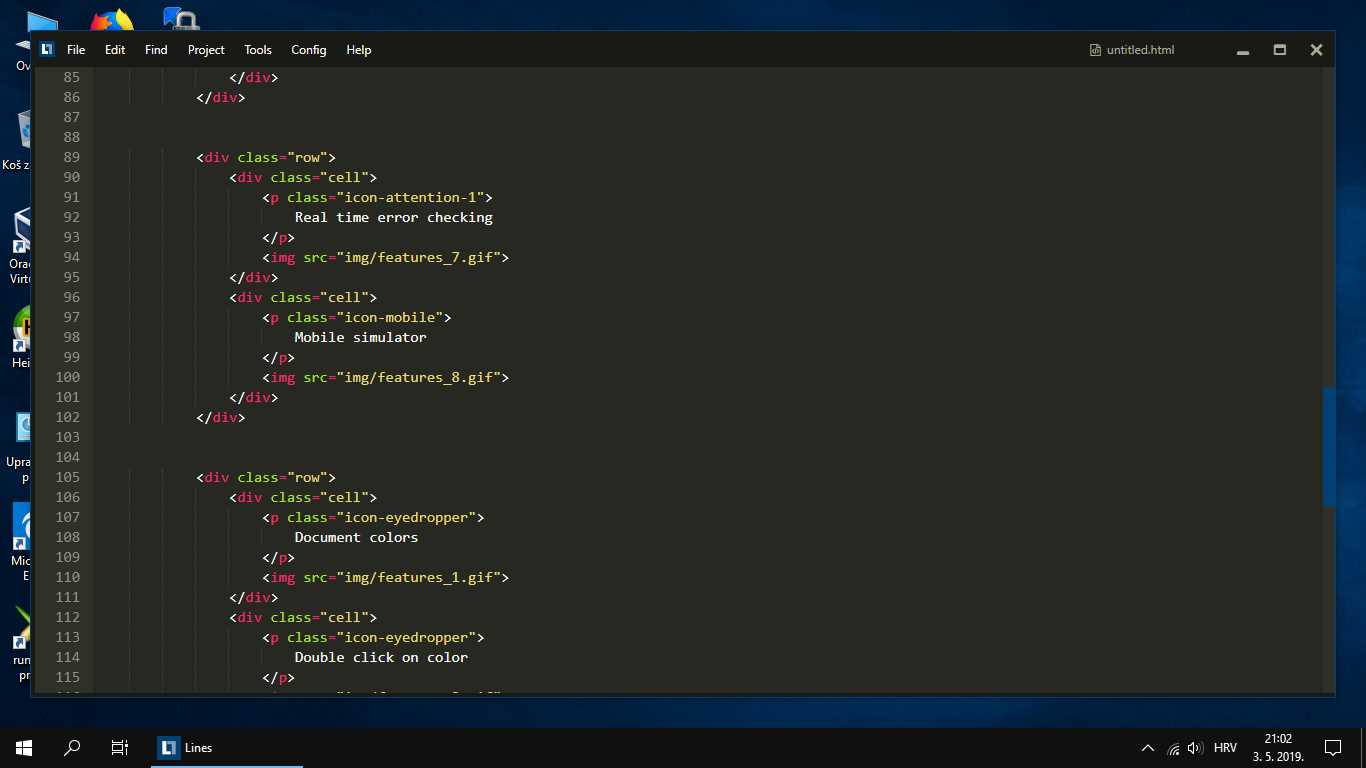
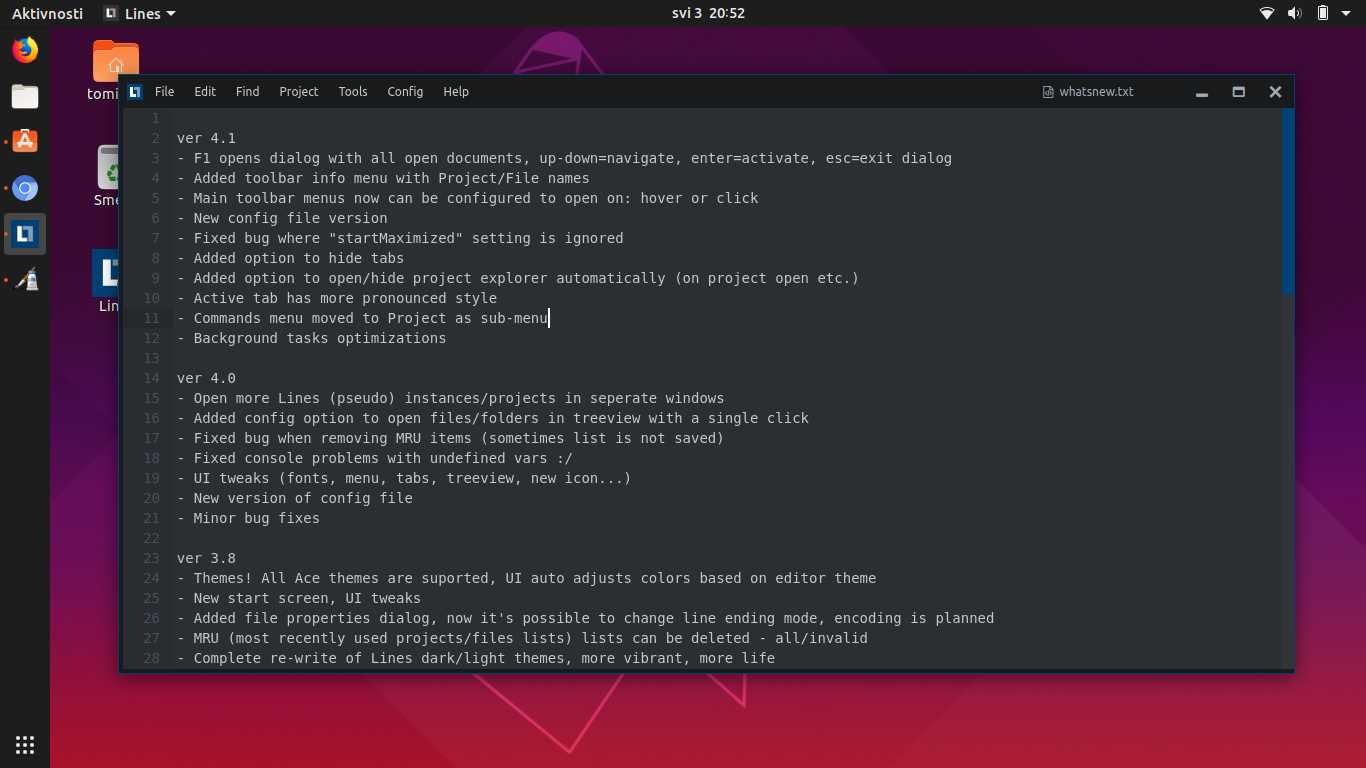
Lines是一款现代而简约的文本编辑器-IDE,它支持150多种编程语言,嵌入式代码检查器以及许多其他出色的工具,可帮助您编写更好的代码。功能:具有开发工具的集成Web浏览器(webkit),用于外部工具的基于项目的自定义命令可以在单个窗口中运行的选项(无选项卡,面板...)带有过滤的代码轮廓自动完成多插入号编辑列选择项目浏览器F1命令按钮显示打开文档列表使用快捷方式切换(注释/取消注释)代码实时错误检查从上下文菜单或主菜单中将文件夹作为项目打开在交互式Lag中运行和调试Javascript和Node代码!行不会妨碍您使用正则表达式支持查找/替换文本大文件加载/编辑支持配色方案自动匹配UI主题起始页显示所有最新项目和文件语法高亮显示150种语言37个主题用于代码编辑器和UI自动刷新保存文件时使用移动模拟器或浏览器在单独的窗口中打开多个项目使用单个命令美化代码(快捷方式)删除/合并空行Unix / Windows行尾支持自定义文件模板自定义文本片段单个命令即可克隆文档双击CSS颜色可打开颜色选择器如果您忘记了某些内容,TODO面板会显示重要的内容。在代码编辑器中支持任何等宽字体。大纲面板中的方法功能参数还有更多......
分类目录
Mac版Lines code editor的替代品
1163
719
Visual Studio Code
代码将现代编辑器的简化UI与丰富的代码辅助和导航功能以及集成的调试体验结合在一起-无需完整的IDE。
652
400
Brackets
Brackets是基于Web技术(例如HTML,CSS和JavaScript)构建的用于Web设计和开发的开源编辑器。
220
Komodo Edit
Komodo Edit是一种快速,智能,免费和开源的代码编辑器。切换可信赖的代码编辑器很困难,但请使用Komodo Edit(或它的老大哥)。
22
2